Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «css3» - 3
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 75 (15—22 сентября 2013)
2013-09-22 в 17:24, admin, рубрики: css, css3, CyanogenMod, html, html5, ios7, iPhone 5S, jquery, JS, responsive, rwd, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, CyanogenMod, html, html5, ios7, iphone 5s, jquery, responsive, rwd, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиCompass — инструмент для эффективной работы с CSS
2013-09-18 в 15:47, admin, рубрики: compass, css, css3, media queries, prototyping tool, sprites, метки: compass, css3, media queries, prototyping tool, sprites С выходом CSS3 появилось множество новшеств: с новыми свойствами стили стали сложнее, но не появилось никаких улучшений для поддержки новых и старых сложностей, в том числе дупликации кода. В чистом CSS отсутствует модульность, так как разбиение стилей на файлы и их подключение через @import пагубно влияет на производительность.
Решение этих проблем нашлось в CSS препроцессорах, с их помощью стало возможным использование переменных, выполнение математических подсчетов в коде, появилась возможность повторно использовать код с помощью миксинов и наследования. Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 73 (1—7 сентября 2013)
2013-09-07 в 18:38, admin, рубрики: android, css, css3, html, html5, jquery, JS, kit-kat, microsoft, nokia, samsung gear, smart watch, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: android, css, css3, html, html5, jquery, kit-kat, microsoft, nokia, samsung gear, smart watch, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Понятно про CSS Masking и Shapes Modules или будущая революция дизайна контента
2013-09-06 в 12:32, admin, рубрики: css, css3, html, IT-стандарты, w3c, метки: css3, w3c, МаскДоброго времени суток уважаемые читатели. На сегодняшний день с помощью CSS можно создать множество различных элементов. Это безусловно очень радует, вспоминая веб несколько лет назад. Но порой так «устаешь» от всех этих изощрений с :before и :after… Недавно я нашел две интересных спецификации CSS Masking Level 1 и CSS Shapes Level 2, благодаря которым в недалеком будущем перед нами откроются совершенно новые возможности оформления контента и разработки форм элементов.
CSS Masking
Совместимость
Все современные браузеры поддерживают свойства mask и clip-path, как определено в SVG 1.1 для элементов SVG. Но только Firefox позволяет применять эти свойства к HTML элементам, причем без префиксов. Но говоря конкретно про спецификацию CSS Masking, то свойства mask, clip-path, mask-box-image поддерживаются только на последних Webkit/Blink с префиксом webkit.
clip-path

Свойство clip-path создает область отсечения для любого из HTML элементов или графических элементов, в том числе элементам-контейнерам SVG — clipPath. Образовавшиеся элементы возможно анимировать. Одно впечатляющее демо (к сожалению работает только на последних Chrome).
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №72 (24 — 31 августа 2013)
2013-08-31 в 19:08, admin, рубрики: animations, css, css3, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: animations, css, css3, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

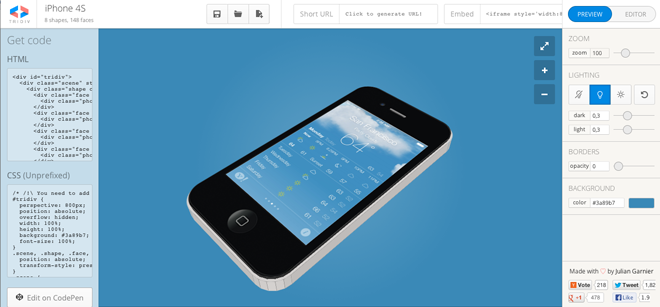
Сегодня утром увидел в Твиттере Пола Айриша ссылку на кое-что впечатляющее. Tridiv — 3D-редактор для создания моделей на CSS. Для всех, кто хоть раз боролся с CSS трансформациями, чтобы сделать даже простой 3D эффект, известно, что подобная штука сможет значительно облегчить жизнь. Для остальных — еще одна демонстрация того, на что способны HTML5/CSS3.
Приложение интерфейсом напоминает привычные 3D WYSIWYG редакторы. В режиме Превью можно настроить освещение/фон/скопировать исходный код/посмотреть, как все это выглядит на CodePen. Возможно сохранение в Local Storage. Хотя, конечно, интересный вопрос — почему выбраны трансформации, а не WebGL. Капля дегтя — работает пока только в Chrome и Safari (но код префиксо-независимый, поэтому по всей видимости в скором времени добавится поддержка остальных браузеров — в том же Firefox работает demo от автора приложения).
Читать полностью »
Animate.css — набор кроссбраузерных CSS3 анимаций
2013-08-19 в 22:49, admin, рубрики: css, css3, анимации, метки: css3, анимацииAnimate.css

На днях наткнулся на эту замечательную вещь и решил поделиться с Хабрахабром.
Animate.css — сборка отличных кроссбраузерных CSS3 анимаций в одном файле.
Читать полностью »
Bootstrap CSS Sprite: синтаксический сахар для <img />
2013-08-01 в 13:18, admin, рубрики: css3, images, php, Twitter Bootstrap, yii, Веб-разработка, метки: css3, images, PHP, Twitter BootstrapЧто это?
В один прекрасный день я отчётливо понял, что устал писать длинные ссылки на файлы изображений, каждый раз задавать им ширину и высоту, заботиться о том, чтобы это всё не прыгало при загрузке и не мигало при наведении мышкой. И я решил автоматизировать всю эту рутину. Так появился Bootstrap CSS Sprite — библиотека, которая позволяет работать со всеми вашими изображениями, как с одним спрайтом. При этом доступ к тайлам спрайта осуществляется в стиле Twitter Bootstrap.
Приведу пример: у нас есть файл изображения cat.png. Чтобы показать это изображение надо использовать тег <i>, указав для него CSS-класс img-cat, как мы делаем это в Twitter Bootstrap:
<i class="img-cat"></i>
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №62 (15 — 23 июня 2013)
2013-06-22 в 16:32, admin, рубрики: css, css3, DevTools, html, html5, Instagram, jquery, JS, loon, Pocket, Samsung, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, DevTools, html, html5, Instagram, jquery, loon, Pocket, Samsung, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

.png)
.jpg)
.jpg)

.png)