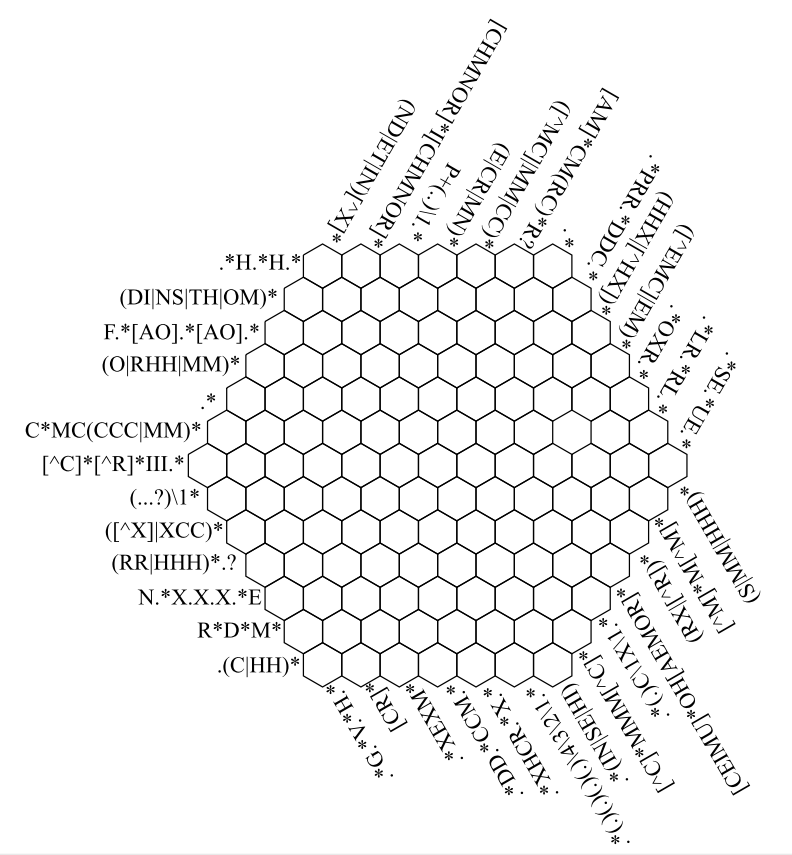
Вдохновлённый недавним постом и комментарием к нему, решил сделать аналогичную интерактивную версию.
Есть навигация с клавиатуры, подсветка активных строк, а также индикация соответствия строки регулярному выражению. Для удобства подсказки выделенной ячейки поворачиваются горизонтально.
Разметка – чистый HTML+CSS3.
Почти работает в последних версиях популярных браузеров. В IE9 глючит навигация мышкой, в FF и Opera наблюдаются проблемы с производительностью. И только Chrome – 100% OK.
Буду благодарен за советы по оптимизации.
Ссылка – вот. Детали реализации – под катом.

Читать полностью »
Метка «css3 transform»
Кроссворд из регулярных выражений: интерактивная версия
2013-04-09 в 9:36, admin, рубрики: css3 transform, html, javascript, кроссворд, ненормальное программирование, Регулярные выражения, метки: css3 transform, html, javascript, кроссворд, регулярные выраженияПример — часы на СSS3 без изображений и JavaScript
2013-02-28 в 0:45, admin, рубрики: css, css3, CSS3 animation, css3 transform, html, Веб-разработка, демонстрация, метки: css3, CSS3 animation, css3 transform, демонстрация 
Это статья о том, как был сделан демонстрационный пример Wall Clock in Pure CSS3. Изначально, я предполагал написать данную статью в виде пошагового учебного пособия, но в процессе я понял, что такой пример мало для этого подходит. Потому я решил остановиться только на деталях, которые, на мой взгляд, наиболее интересны, а реализацию остального можно посмотреть и в коде.
Для начала собственно сам пример — на codepen.io или на cssdesk.сom
Анимированные картинки на CSS3
2012-04-05 в 8:42, admin, рубрики: css, css3, css3 transform, css3 transition, веб-дизайн, Веб-разработка, метки: css3, css3 transform, css3 transition Доброго времени суток, уважаемые читатели! Сегодня я хочу рассказать Вам о том, как за несколько минут при помощи CSS3 создать такую вот красоту:

В чём вся красота вы поймёте попозже.
Читать полностью »
Вступительные титры из Star Wars на JS+CSS3
2012-03-14 в 14:14, admin, рубрики: css, css3 transform, Интересное, метки: css3 transform, интересноеЗдравствуй Хабрахабр.
Вдохновленный недавно законченым курсом «Learn Jquery in 30 days» и статьей про генерацию изображения в виде кода матрицы, решил прокачать свой js до уровня чуть выше плинтуса, попробовать заработать инвайт и сделать что-нибудь интересное, что-то что можно показать, не сгорая от желания провалится под землю, такому искушенному сообществу как хабр.
Читать полностью »
