Метка «css» - 7
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 78 (6 — 12 октября 2013)
2013-10-12 в 17:54, admin, рубрики: css, css3, html, html5, jquery, JS, mozilla, yeoman, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, html, html5, jquery, mozilla, yeoman, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиНесколько интересностей и полезностей для веб-разработчика (выпуск 5)
2013-10-12 в 15:49, admin, рубрики: css, html, javascript, Веб-разработка, метки: css, html, javascriptДоброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Stackedit
.jpg)
Шедевр среди Open Source редакторов! Основан на библиотеке разметки (Markdown) PageDown, которая используется в StackOverflow и других проектах StackExchange. Stackedit синхронизируется с Dropbox и Google Drive, а также сохраняет все документы в local storage, благодаря чему редактирование возможно и в онлайне и в оффлайне. Возможность импорта/экспорта/конвертация Markdown и HTML. Публикация в WordPress, Tubmlr, Blogger, Github, Gist и на любой SHH сервер. Статистика, работа в режиме realtime, поддержка различных синтаксисов (Prettify/Highlight.js), LaTeX, темы… Это просто великолепный продукт.
-2.png)
App.io позволяет запускать iOS приложения в браузере. Это уже тема мобильной разработки, но недавно я читал статью про Sprinty Driver и обратил внимание на то, что BeetlePlay разрабатывают демо-версии на Flash. Решил поделиться. Также советую фреймворк для создания анимаций в UIKit от IFTTT.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 77 (29 сентября — 5 октября 2013)
2013-10-05 в 18:39, admin, рубрики: angular, css, css regions, css3, Google Web Designer, html, html5, jquery, JS, tesla, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: angular, css, css regions, css3, Google Web Designer, html, html5, jquery, tesla, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиДелаем css-спрайты отзывчивее на retina-дисплеях и не только [less]
2013-10-01 в 18:03, admin, рубрики: css, less, sprites, адаптивная вёрстка, веб-дизайн, Веб-разработка, мобильная верстка, спрайты, метки: css, css sprites, less, retina, sprites, адаптивная вёрстка, мобильная верстка, спрайты ![Делаем css спрайты отзывчивее на retina дисплеях и не только [less] image](https://www.pvsm.ru/images/delaem-css-spraity-otzyvchivee-na-retina-displeyah-i-ne-tolko-less-.png)
Зачем нам вообще нужны спрайты?
Напишу лишь вкратце зачем это нужно, так как на хабре уже много раз описывали преимущества и недостатки css-спрайтов.
- Во-первых, используя спрайты, мы ускоряем загрузку страницы; в случае использования иконок, можно создать универсальное средство для применения в проектах;
- Во-вторых, не все устройства с высоким ppi (например, Windows Phone 7.5-7.8, Android до 4 версии на стоковом браузере) поддерживают использование webfonts.
- Легкая интеграция, используя специальные сервисы генерации спрайтов
Постановка проблемы или чтобы жизнь малиной не казалась
Используя css-спрайты со множеством элементов встает проблема о создании css-свойств с background-position; Их нужно писать много, иногда очень много. Конечно, нам помогают многие сервисы по генерации спрайтов — они выдают вместе со спрайтом еще и css/less/sass — файл с координатами. Но практически всегда все жестко завязано на пикселях:
- Изменяя размер (например, для retina-экранов) исходного файла-спрайта все «едет»;
- Мы не можем изменять размер элемента-контейнера, куда хотим вставить, допустим, иконку, чтобы эта иконка смасштабировалась: свойства
background-size: cover100%не работают по понятным причинам;
Используя спрайты, подготовленные для 72ppi, на телефонах, планшетах и новых retina-ноутбуках вызывает размытие изображений, и выглядят некрасиво...
Читать полностью »
Переоптимизация… где предел?
2013-09-30 в 13:59, admin, рубрики: browsers, css, optimization, метки: browsers, css, optimization, фронтенд Думаю, всем вам известно что современные браузеры обрабатывая код страницы загружают подключаемые файлы (стили/скрипты/картинки) параллельно. Кол-во параллельных соединений по умолчанию ограничено двумя-шестью одновременно. Большинство рекомендаций по сокращению времени начальной загрузки страницы гласит что мелкие файлы лучше склеивать в один побольше. Дальнейшее исследование призвано установить разумные пределы данной рекомендации.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 76 (22—28 сентября 2013)
2013-09-28 в 19:32, admin, рубрики: css, css3, css4, html, html5, jquery, JS, Steam, steam os, wordpress, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, css4, html, html5, jquery, Steam, steam os, wordpress, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Pixel perfect верстка
2013-09-26 в 14:22, admin, рубрики: css, html, JS, pixel perfect, web-разработка, Веб-разработка, верстка, верстка сайтов, модернизация, рабочая среда, разработка сайтов, улучшение, метки: css, html, pixel perfect, web-разработка, верстка, верстка сайтов, модернизация, рабочая среда, разработка сайтов, улучшениеЯ веб-разработчик с опытом работы 2 года, работаю в firefox с firebug. Верстаю по технике Pixel-perfect. Почему?
- Быстрее создается страница, чем когда бегаешь между браузером и PSD.
- Гораздо качественнее получается результат, от чего и ваш клиент в восторге аж придраться не к чему.
- Банально удобнее видеть макет и тут же позиционировать элемент под ним.
Раньше я размещал изображение Html кодом. Но как неудобно выделять элемент в firebug-е если поверх всего лежит изображение. Приходилось каждый раз лезть в стили и прятать картинку. Pixel-perfect plugin для firefox почему-то не работал.
Тогда появилась идея создать скрипт, который будет прятать по short-cut(hotkey)-ю изображение. И пока создавал скрипт появлялись новые идеи для модернизации удобства использования. В итоге получился: Pixp
После создания я смог его протестировать только на одном живом проекте, так что возможны баги, ну и так как это мой первый публичный проект для всех, прошу строго не судить. Однако прошло уже не мало времени как я ушел в back end, а мои друзья верстальщики продолжают работать используя данный скрипт.
Лично для меня процесс верстки стал гораздо удобнее. И доказывать клиенту что этот элемент расположен правильно, теперь не составляет труда. Так как ваш клиент также может использовать скрипт, не устанавливая доп. ПО.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 75 (15—22 сентября 2013)
2013-09-22 в 17:24, admin, рубрики: css, css3, CyanogenMod, html, html5, ios7, iPhone 5S, jquery, JS, responsive, rwd, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, CyanogenMod, html, html5, ios7, iphone 5s, jquery, responsive, rwd, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
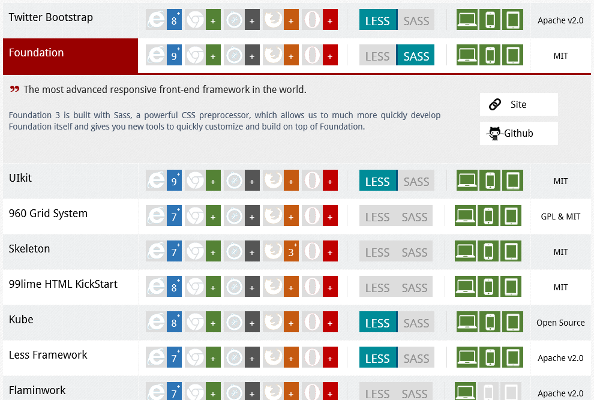
Сравнение HTML5 фреймворков
2013-09-20 в 9:06, admin, рубрики: css, frameworks, html, метки: css, frameworks, front-end, htmlАвтор блога www.peterprovost.org/ Peter Provost, разрабатывая свой блог, очередной раз задался вопросом выбора HTML5 фреймворка.


.png)
.png)
.png)

.png)