
Chris Pattle, web-разработчик из Великобритании, сделал потрясающую вещь — нарисовал персонажей всеми любимого мультсериала «Симпсоны» на чистом CSS. Код можно посмотреть в его аккаунте на github, или тут, под катом.
Читать полностью »

Chris Pattle, web-разработчик из Великобритании, сделал потрясающую вещь — нарисовал персонажей всеми любимого мультсериала «Симпсоны» на чистом CSS. Код можно посмотреть в его аккаунте на github, или тут, под катом.
Читать полностью »
HTML Academy — это интерактивные онлайн-курсы по HTML и CSS. Проект существует уже более года, за который мы создали более 15 курсов, большая часть из которых бесплатна. Всё это время работа велась на чистом энтузиазме, однако, сейчас уже нужно выходить на новый уровень, чтобы делать курсы чаще, круче и полезнее. Для этого есть много путей, и один из них — народное финансирование.
Всё обучение в академии происходит в практическом режиме. По сути, оно сводится к прохождению огромного количества практических заданий. Практическое задание выглядит вот так:
Альтернативное название статьи – «почти :child-count(n)». Потому что именно так оно все и работает. На голом CSS и без каких-либо дата-атрибутов или чего-либо еще в верстке.
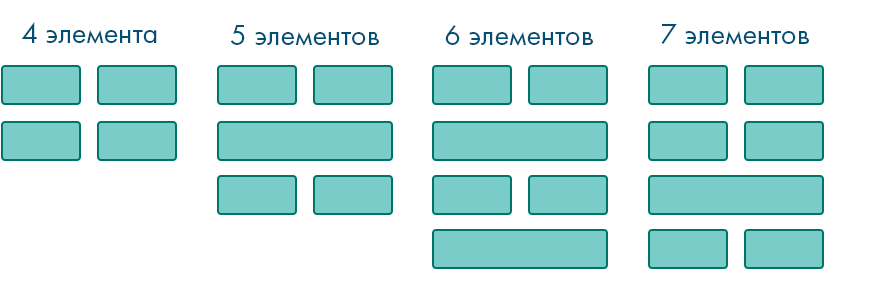
Представьте, что у вас есть, например, какая-нибудь лента новостей. Неважно, какая. Главное, что вы не знаете, сколько в ней будет элементов, и как их расставить так, чтобы было симметрично. И хочется сделать что-то бесполезное, но красивое: например, расставить все в две колонки, а некоторые блоки вставить во всю ширину. Каждый третий, или каждый пятый.
Конечно же, если у вас четыре элемента, а третий вы сделали во всю ширину – последний будет свешиваться в конце. Поэтому нужно применять такую красивую и бесполезную вещь только в том случае, если количество элементов кратно трем. А если их нечетное число(но не кратное трем) — нужно делать, например, последний элемент во всю шинину.
Вот так, например:


Генератор будет полезен для тех, кто верстает статические страницы.
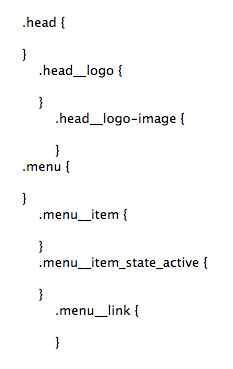
Инструмент написан на JavaScript, и, следуя методологии БЭМ, каркас формируется только на основе классов.
Работает просто: на вход получает HTML, на выходе отдаёт CSS.
Попробовать в действии можно на демонстрационной страничке, оформление настраивается по вкусу.
Читать полностью »
В статье я собрал советы по использованию media query. Расскажу как можно более эффективно использовать media query. В конце статьи есть список использованных источников.
Передо мной стояла следующая задача:

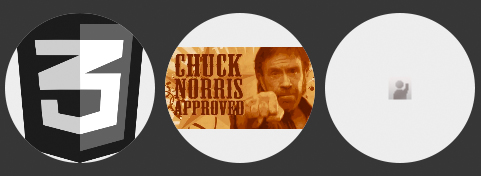
Есть блок с фоном (необязательно однородным), в нем какое-то количество круглых элементов с белым фоном, внутри которых размещены закругленные картинки любого размера. Если размер картинки меньше размера блока — она центрируется (как по вертикали, так и по горизонтали), если же размер картинки больше размера блока — больший параметр картинки занимает 100% параметра блока, а второй параметр сохраняет пропорциональное отношение, как и в оригинальной картинке.
Читать полностью »

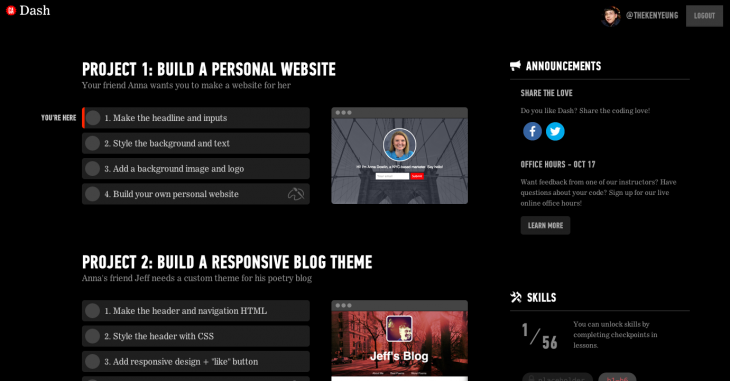
Образовательный проект General Assembly представил интерактивный курс Dash, призванный помочь тем, кто хочет изучить CSS, JavaScript и HTML, пишет TechCrunch. Для этого пользователям предлагаются различные задачи, похожие на те, с которыми сталкиваются веб-разработчики в реальной жизни. Так, по мере прохождения курса, вы сначала узнаете, как создать личный сайт, затем макет для блога и сайт небольшой компании и в конечном итоге робота в CSS.
Читать полностью »