Релиз новой версии состоялся 1 июня. Изменений, в сущности, немного. Обобщенный список под катом.
Метка «css» - 28
Релиз новой версии Twitter Bootstrap 2.0.4
2012-06-04 в 8:30, admin, рубрики: Bootstrap, css, twitter, бутстрап, метки: bootstrap, css, twitter, бутстрапВключаем подсветку синтаксиса для less файлов в Notepad++
2012-05-27 в 12:10, admin, рубрики: css, less, метки: css, less, notepad++Верстая проект при использовании less библиотеки в уже привычном для меня Notepad++ я долго не мог привыкнуть к отсутствию адекватной подсветки less синтаксиса. В очередной раз, столкнувшись с этой проблемой, я решил поставить крест своим мучениям и начал искать в сети способ добавления подсветки синтаксиса для less файлов в редакторе Notepad++.
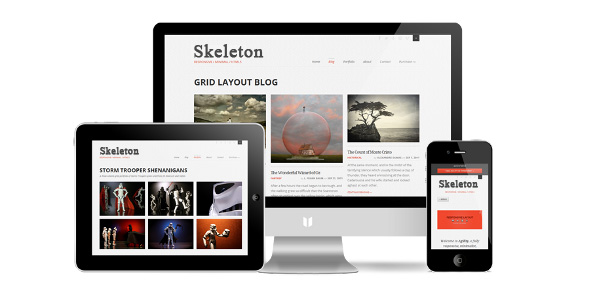
Адаптивная верстка: CSS&JS фреймворк Skeleton
2012-05-22 в 11:00, admin, рубрики: css, css3, html, javascript, адаптивная вёрстка, адаптивная разметка, адаптивный дизайн, Веб-разработка, метки: css, css3, javascript, адаптивная вёрстка, адаптивная разметка, адаптивный дизайн 
В продолжение недавней статьи про адаптивную верстку, хочется более полно раскрыть тему. В реалиях, чаще всего, для адаптивной верстки используют CSS-фреймворки. Об одном из них я хотел бы рассказать, а если точнее – перевести мануал по ее использованию. Называется он Skeleton.
Читать полностью »
Простая кастумизация Checkbox и Radio
2012-05-21 в 8:02, admin, рубрики: css, custom form elements, html, веб-дизайн, Веб-разработка, метки: css, custom form elements, htmlВместо вступления
Всем доброго времени суток!
Кастумизация элементов форм наверное одно из самых увлекательных занятий в Веб-дизайне. Оправданное ли это занятие решает каждый для себя сам, хотя очевидно, что в наше время дизайнеры и верстальщики все же уделяют этому свои силы и время.
К сожалению, одного только CSS частенько не достаточно, чтобы с легкостью оформить тот или иной элемент формы. Наверное поэтому многие используют штуки вроде Uniform для своих форм. Лично я всегда стараюсь сократить количество Javascript, используемого в подобных целях, поэтому хочу рассказать о совершенно нативном HTML+CSS методе кастумизации радио-кнопок и чекбоксов.
Уверен, что на большая часть специалистов на Хабре, применяют схожие методы, для тех же, кто использует js-библиотеки, вроде Uniform, надеюсь будет полезной эта статья.
Поехали!
Итак, сразу поставим цель: оформить чекбоксы и радио-кнопки, чтобы внешне они были похожи на js-магию Uniform, но сделать это максимально простым, нативным по отношению в HTML и CSS способом, а также избежать применения лишних тегов, сохраняя семантику. Как-то так.
Читать полностью »
Простая кастомизация Checkbox и Radio
2012-05-21 в 8:02, admin, рубрики: css, custom form elements, html, веб-дизайн, Веб-разработка, метки: css, custom form elements, htmlВместо вступления
Всем доброго времени суток!
Кастомизация элементов форм наверное одно из самых увлекательных занятий в Веб-дизайне. Оправданное ли это занятие решает каждый для себя сам, хотя очевидно, что в наше время дизайнеры и верстальщики все же уделяют этому свои силы и время.
К сожалению, одного только CSS частенько не достаточно, чтобы с легкостью оформить тот или иной элемент формы. Наверное поэтому многие используют штуки вроде Uniform для своих форм. Лично я всегда стараюсь сократить количество Javascript, используемого в подобных целях, поэтому хочу рассказать о совершенно нативном HTML+CSS методе кастомизации радио-кнопок и чекбоксов.
Уверен, что на большая часть специалистов на Хабре, применяют схожие методы, для тех же, кто использует js-библиотеки, вроде Uniform, надеюсь будет полезной эта статья.
Поехали!
Итак, сразу поставим цель: оформить чекбоксы и радио-кнопки, чтобы внешне они были похожи на js-магию Uniform, но сделать это максимально простым, нативным по отношению в HTML и CSS способом, а также избежать применения лишних тегов, сохраняя семантику. Как-то так.
Читать полностью »
Вся правда о Chrome(и не только) Web Inspector. Часть 1
2012-05-14 в 4:41, admin, рубрики: css, Google Chrome, html, safari, web inspector, webkit, веб-дизайн, Веб-разработка, метки: css, Google Chrome, html, safari, web inspector, webkit Это цикл статей о Web Inspector. Я постараюсь максимально подробно описать его возможности.
В первой серии мы залезем в настройки, посмотрим, что умеет консоль и поиграемся с панелью «Elements».
Так как Web-Inspector не переведен на Русский, я буду сохранять оригинальные названия.
В качестве бонуса, приложу скриншот одной и самых первых версий, из далекого 2006го. Читать полностью »
Улучшаем «бесконечный скроллинг»
2012-05-10 в 10:46, admin, рубрики: css, html5, javascript, scroll, Юзабилити в IT, метки: css, html5, javascript, scrollВ 2011 году очень модно было (по-моему, эта мода пошла от Фейсбука) делать у себя на сайтах «бесконечный скроллинг»: это когда пользователь крутит-крутит колесом мыши, и всё новые результаты поиска подгружаются Аяксом внизу страницы, превращая обычный скроллинг в бесконечный и вызывая у столкнувшегося с этим в первый раз пользователя «когнитивный диссонанс».
Также недавно я видел на этом сайте статью, в которой автор выражал своё недовольство «бесконечным скроллингом» и призывал использовать старую добрую «паджинацию».
Читать полностью »
Динамическое подключение CSS стилей и javascript скриптов, аналог функции eval javascript и динамическое создание элементов
2012-05-09 в 19:38, admin, рубрики: css, javascript, Веб-разработка, метки: css, javascript Очень часто требуется динамически подключить внешний скрипт и запустить из него какую нибудь функцию.
Но вот отследить загрузку самого скрипта не всегда просто.
Я обычно избавляюсь от проблем с подключением так:
Вначале подключаю библиотеку
<script type="text/javascript" src="http://scriptjava.net/source/scriptjava/scriptjava.js"></script>
А вот собственно и сам код:
<script type="text/javascript">
$$i({
attribute: {//устанавливаю атрибуты
'type':'text/javascript',
'src':'http://nagon.net/js/NRMSLib.js'
},
onready:function() {//действие по окончании подключения скрипта
modules.sound.start();//запускаю метод из подключенного скрипта
}
});
</script>
Иногда требуется динамически подключить не скрипт, а стиль CSS
Читать полностью »
Отчет с конференции Front Trends 2012
2012-05-07 в 7:47, admin, рубрики: css, css animations, css transitions, html, javascript, mobile safari, Smashing Magazine, Варшава, конференция, отчёт, метки: css, css animations, css transitions, html, mobile safari, Smashing Magazine, Варшава, конференция, отчёт 
Конференция проходила 26-27 апреля в Варшаве, это была вторая конференция (Lea Verou о первой конференции) из серии, и судя по слухам и успешности — не последняя.
Все доклады были на английском языке, строго по 30 минут, в одном зале, с частыми, но короткими кофи-брейками. В основном были технологические доклады, но не обошлось без евангелистов и спонсорских докладов. Организация мероприятия очень понравилась, за исключением отсутствия розеток в зале и большой очереди за бейджами в первый день.
Сайт конференции, оф. хэштег #FrontTrends, так же организаторы обещали вскоре выложить видео записи презентаций (как появится информация, обязательно обновлю пост).
Читать полностью »
Web-технология vs Скорость разработки и производительность
2012-05-06 в 3:23, admin, рубрики: css, html, web-разработка, веб-дизайн, Веб-разработка, верстка, графика, метки: css, html, web-разработка, верстка, графикаПродолжая тему данного поста, прокомментирую слова tushev:
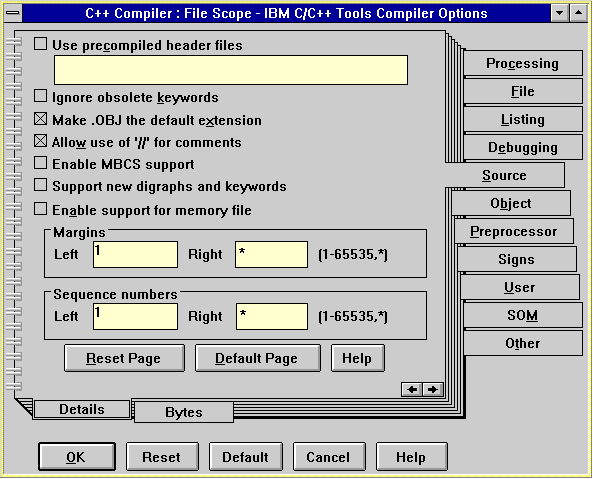
А еще интерфейс в старинной OS/2 требовал на порядки меньше ресурсов CPU и памяти.
Да, это действительно так – на порядки.
У меня нет универсального решения, и конечно я понимаю, что есть реальность, данная нам сегодня в ощущениях (исторические наслоения в виде HTML и CSS всех версий, HTTP). И очень тяжело что-либо изменить глобально. Но я хочу, чтобы каждый разработчик задумался над абсурдностью современного состояния дел в web-технологии. Иначе кардинального решения не будет ни у кого и никогда. Поэтому приведу факты, наводящие на размышления.
Пример UI 20-летней давности, который я предлагаю сначала воспроизвести всем апологетам HTML и CSS на этих языках, прежде чем минусовать «карму»: