
Увидев на просторах сети пару впечатляющих примеров 3D-трансформаций средствами CSS — заинтересовался, решил разобраться в теме, прочитал несколько статей, вроде бы что-то понял. Но, как известно, теория без практики – как зомби — мертва, хоть и может съесть мозг.
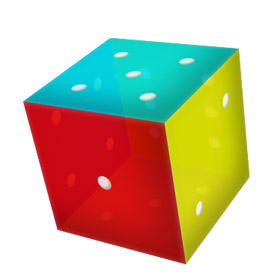
Для усвоения материала необходимо самому сделать что-нибудь любопытное с использованием прочитанного. Какой трехмерный объект сделать легче всего? Пожалуй, кубик. А чтобы результат получился интереснее и красивее, пусть это будет игральный кубик с точками на гранях. Поехали.
Для нетерпеливых и тех, кто смотрит Хабр ради забавных картинок – конечный результат. Работает в Chrome, последних версиях Firefox, Safari. Opera 12.01 — пока никак, ну а про IE вы и сами все знаете.
Читать полностью »