Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «css» - 12
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №57 (11 — 18 мая 2013)
2013-05-18 в 16:07, admin, рубрики: bitcoin, chrome, css, css3, Facebook, Google, html, html5, i/o, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, острова, ресурсы, ссылки, ссылки на сми, яндекс, метки: bitcoin, chrome, css, css3, Facebook, Google, html, html5, i/o, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, острова, ресурсы, ссылки, ссылки на сми, яндексЯ знаю jQuery. Что дальше?
2013-05-14 в 16:10, admin, рубрики: ajax, animation, css, dom, html5, javascript, jquery, transition, метки: ajax, animation, css, dom, html5, javascript, jquery, transitionПеревод статьи от Реми Шарп (Remy Sharp)
Для любителей пролистывать в самый конец — уже накрыто.
Я завёл этот разговор: "Я знаю jQuery. Что теперь?" на jQuery UK 2013, но вместо моего обычного подхода пост-IT взрыва на моем столе, я написал сначала пост и создал по нему слайды. Так вот, мои (довольно неотредактированные) квази-прогулки о том, как я использовал jQuery и как я смотрю на то, где я использую нативные технологии браузера.

Читать полностью »
Дайджест интересных новостей и материалов из мира айти и веб-разработки за последнюю неделю №56 (4 — 10 мая 2013)
2013-05-10 в 18:51, admin, рубрики: css, css3, Google, Google Glass, html, html5, iForum, jquery, JS, mozilla, timelapse, WebRTC, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Google, Google Glass, html, html5, iForum, jquery, mozilla, timelapse, WebRTC, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
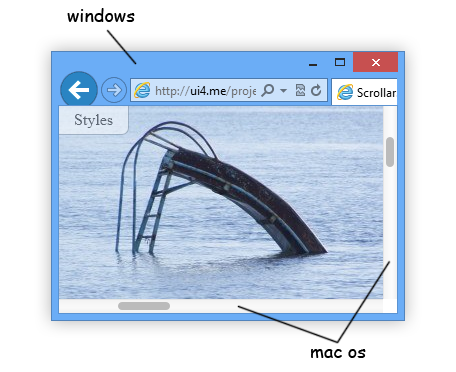
Кастомизация скроллбаров в браузере: компромисс между технологиями html, css, js и удобством использования
2013-04-29 в 8:39, admin, рубрики: css, html, javascript, usability, Веб-разработка, скроллинг, юзабилити, метки: css, html, javascript, скроллинг, юзабилитиПриветствую всех!
Статья посвещена решению проблемы кастомизации скроллбаров браузера ради воплощения в жизнь амбициозных идей дизайнера. Статья расчитана на тех, кто свободно ориентируется в технологиях html, css, js, т.к. предлагаемое решение основано на их компромиссном использовании.

В статье будут описаны и решены следующие задачи и цели:
- минимум JavaScript вычислений при прокрутке и изменении размеров элемента
- кроссбраузерность и работа на мобильных браузерах
- простота использования, кастомизации и внедрения
- учитывание поведения элементов при прокрутке с помощью выделения контента
- обновление параметров скроллбаров при обновлении, изменении или догрузке контента
- обход стандартного поведения содержимого браузера при изменении ширины его окна
Небольшая хитрость всем известного футера
2013-04-28 в 13:51, admin, рубрики: css, html, jquery, верстка, метки: css, html, jquery, верстка Здравствуй хабр!
Рассмотрим старый, известный рецепт прижатия футера к низу страницы минусовыми отступами, это удобно, просто и главное — красиво.
Хочу предложить несколько нестандартную трактовку старого рецепта, с небольшим включением jQuery, просто еще один взгляд на привычные вещи, прошу заинтересовавшимся под кат.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №54 (20 — 26 апреля 2013)
2013-04-26 в 19:38, admin, рубрики: css, css3, html, html5, jquery, JS, Samsung, автомобили, Блог компании Zfort Group, браузеры, букмарклеты, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, хакеры, метки: css, css3, html, html5, jquery, Samsung, автомобили, браузеры, букмарклеты, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми, хакерыПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Онлайн редактор для Boostrap — LayoutIt
2013-04-24 в 3:43, admin, рубрики: Bootstrap, css, веб-дизайн, Веб-разработка, дизайн, интерфейс, юзабилити, метки: bootstrap, css, дизайн, интерфейс, юзабилити Twitter Bootstrap становится всё популярнее и популярнее, многие используют его в своих проектах, думаю еще больше людей используют для прототипирования интерфейсов. Я не исключение. И вот сегодня утром наткнулся на интересный сервис — LayoutIt. По сути LayoutIt — это онлайн редактор для создания интерфейсов с использованием Boostrap. Редактор представляет собой Drag & Drop интерфейс.

Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №53 (13 — 19 апреля 2013)
2013-04-19 в 19:00, admin, рубрики: css, css3, Google Glass, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, статистика, метки: css, css3, Google Glass, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми, статистикаПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

.jpg)
.png)

.png)
.png)