Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «css» - 11
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №60 (1 — 8 июня 2013)
2013-06-08 в 18:55, admin, рубрики: AngularJS, css, css3, Google, html, html5, jquery, JS, trends 2013, WebGL, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: AngularJS, css, css3, Google, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиJustify Grid — новое слово в разметке
2013-06-04 в 16:47, admin, рубрики: css, html, layout, Веб-разработка, метки: css, html, layout 
Доброго времени суток уважаемые читатели. На сегодняшний день создание разметки для страницы грубо говоря не автоматизировано. Разметку мы выполняем с помощью float или inline-block (подробнее). Поэтому я хочу поделиться с вами замечательной идей — Justify Grid Framefork.
Проблема
Если говорить о верстке на float, то мы сталкиваемся с проблемой центрирования элемента и нам приходиться скурпулезно указывать все значения ширины и отступов. Эту проблему безусловно решают существующие Grid фреймворки (к примеру 960.gs). Но получается симантически не верная разметка и разработчикам постоянно приходиться использовать .clearfix. Плюс ко всему проблемы могут возникнуть из за дробных пикселей. Если говорить об inline-block, то неудобства появляются из за того, что элементы с этим значением выравниваются по базовой линии, а не по верхнему краю. А если на странице несколько inline-block'ов, каждый из которых расположен с новой строки, то между ними будут некоторые промежутки. Любой пробел повлияет на Ваш layout. Решение есть — CSS Grid Layout или Flexible Box Layout, но эти решения не поддерживаются на большинстве браузеров.
Читать полностью »
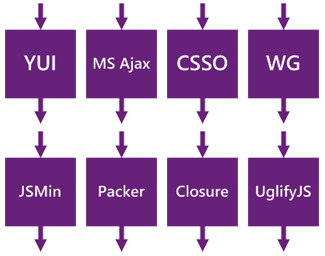
Сравнение эффективности минимизаторов CSS- и JavaScript-кода
2013-06-02 в 20:04, admin, рубрики: Bundle Transformer, Closure Compiler, css, CSSO, javascript, JSMin, Microsoft Ajax Minifier, Packer, UglifyJS, WebGrease Semantic CSS Minifier, YUI Compressor, Веб-разработка, Клиентская оптимизация, минимизация, метки: Bundle Transformer, Closure Compiler, css, CSSO, javascript, JSMin, Microsoft Ajax Minifier, Packer, UglifyJS, WebGrease Semantic CSS Minifier, YUI Compressor, клиентская оптимизация, минимизация 
Разработчики, использующие Bundle Transformer, часто спрашивают у меня: «Какой минимизатор обладает самой высокой степенью сжатия?». В принципе, в сентябре прошлого года в своей статье «Вышел Bundle Transformer 1.6.2 или что изменилось за полгода?» я уже проводил сравнение минимизаторов по степени сжатия кода, но это сравнение было поверхностным и не было подкреплено цифрами.
В этой краткой статье мы проведем сравнение наиболее популярных алгоритмов минимизации CSS- и JS-кода на примере адаптеров-минимизаторов из Bundle Transformer. В качестве исходных файлов будут использоваться файлы bootstrap.css и bootstrap.js из Twitter Bootstrap версии 2.3.2. Измерять размеры файлов мы будем с помощью YSlow.
Читать полностью »
Всплывающие сообщения а-ля Хабр
2013-06-02 в 8:40, admin, рубрики: css, growl, jquery, Веб-разработка, метки: css, growl, jquery  Мы видим эти сообщения почти каждый день: именно так движок Хабра оповещает нас о каких-либо ошибках в наших действиях и других событиях. Это довольно удобно для пользователей: практически невозможно не обратить внимание на такие сообщения.
Мы видим эти сообщения почти каждый день: именно так движок Хабра оповещает нас о каких-либо ошибках в наших действиях и других событиях. Это довольно удобно для пользователей: практически невозможно не обратить внимание на такие сообщения.
Сегодня я расскажу вам, как можно сделать подобную систему оповещения потратив всего 5 минут своего времени.
Читать полностью »
Распространенная ошибка верстки: тестируем горизонтальную прокрутку
2013-05-30 в 8:52, admin, рубрики: css, web-разработка, Веб-разработка, верстка сайтов, метки: css, web-разработка, верстка сайтовЭта ошибка крошечная и незаметная, но все же, это ошибка. Она присутствует на чудовищном количестве сайтов, в т.ч. на Хабрахабре.
Проблема возникает с фоновыми изображениями у элементов, которые тянутся на всю ширину окна браузера. Например, подвал Хабрахабра. Если уменьшить окно браузера до появления горизонтальной прокрутки и крутить вправо, то фон может просто обрубиться.
LESS-Mix — немного о LESS-примешаниях
2013-05-29 в 12:44, admin, рубрики: css, less, Веб, веб-дизайн, Веб-разработка, метки: css, less, ВебЗамечательный фреймворк LESS позволяет сильно упростить роботу со стилями. Одной из замечательных его возможностей есть примешания (mixins). Примешания позволяют включать все свойства класса в другой класс путем простого включения имени класса как значение одного из свойств. Это напоминает использование переменных, но в отношении целых классов. Примешивания могут вести себя как функции, и принимать аргументы. Именно возможность примешаний принимать аргументы и манипулировать ими лежит в основе библеотек примешаний, таких как LESS Elements, LESS Hat, LESS Mix и компонента mixins.less в Bootstrap.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №58 (19 — 24 мая 2013)
2013-05-24 в 19:58, admin, рубрики: chrome, css, css3, flickr, Google, html, html5, i/o, jolla, jquery, JS, tumblr, web components, xbox one, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: chrome, css, css3, flickr, Google, html, html5, i/o, jolla, jquery, tumblr, web components, xbox one, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми, фронтендПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
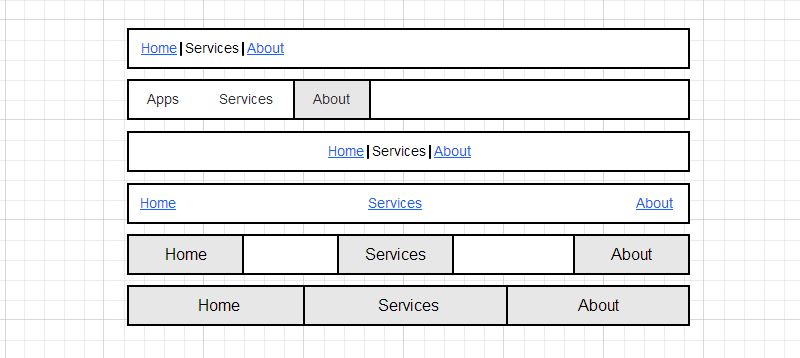
Справочник фронт-энд девелопера: виды горизонтальных панелей навигации
2013-05-23 в 17:01, admin, рубрики: css, html, верстка, навигация, навигация по сайту, фронт-энд, метки: css, html, верстка, навигация, навигация по сайту, фронт-энд 
Предисловие: работая верстальщиком, ваш покорный слуга заметил, что существует несколько типов меню; при этом для верстки каждого из них следует использовать свои приемы.
Подробности — под катом.
Читать полностью »
Ещё один способ устранить ВОШ
2013-05-23 в 16:17, admin, рубрики: css, data:uri, html, типографика, метки: css, data:uri, font-face, htmlЗадача
ВОШ — эффект, возникающий при стилизации текста подключаемым шрифтом, не установленным на компьютере пользователя. Проявляется, когда подключаемый шрифт ещё не успел скачаться, и стилизуемый текст отображается следующим шрифтом из значения свойства font-family этого элемента. Такое переключение шрифтов также может повлиять на размеры элемента, если они зависят от размеров текста в нём.
Эффект известен также как FOUT — так его назвал Пол Айриш.
При общих моментах, есть и особенности. Например, в Файрфоксе текст, который нужно будет отрисовать нестандартным шрифтом, в течение 3 секунд не отображается, в Хроме тоже есть подобная задержка. Если шрифт успеет скачаться за это время, текст отобразится сразу нужным шрифтом.
На эту тему здесь была такая статья. В ней последствия ВОШ рекомендовалось нивелировать грамотной игрой со шрифтами. К сожалению, иногда подключаются такие шрифты, которые слишком отличаются по характеристикам от стандартных.
Читать полностью »
Responsive Email Design, или Как прочитать письмо на холодильнике
2013-05-23 в 8:41, admin, рубрики: android, badoo, css, email-рассылки, html, iOS, media queries, баду, Блог компании Badoo, Веб-разработка, интерфейсы, письма, метки: android, badoo, css, email-рассылки, html, iOS, media queries, баду, интерфейсы, письма  Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и эта цифра постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и эта цифра постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
Сегодня мы расскажем, каких правил придерживаться в разработке электронных писем, как сохранить их юзабилити на мобильных устройствах, а также поделимся своими хитростями, накопленными в процессе работы.
Требования
С какими проблемами мы столкнулись и какие требования предъявляются к нашим письмам:
- письма должны корректно отображаться в множестве разных почтовых клиентов и браузеров;
- они должны быть оптимизированы под различные устройства на платформах iOS и Andriod (смартфоны с большим, средним и малым разрешением экрана; планшетные компьютеры);
- нужна обязательная поддержка Outlook 2003/2007/2010, т.к. он занимает большой сегмент использования;
- редактирование компонентов, которые применяются еще в 50 шаблонах писем;
- необходимо создавать универсальные блоки, которые будут подстраиваться под ситуацию, т.к. в письмах данные имеют динамическую структуру (например, письма переводят на 44 языка, в них меняются размеры блоков, изображений, размер текста).

.jpg)

.png)