Всем привет.
Итак, допустим мы пишем сайт, на котором нужно реализовать возможность динамического переключения настроек внешнего вида, или, проще говоря, темы. Темой (theme) будем называть набор свойств, определяющих внешний вид компонентов (да и вообще всего сайта).
Допустим, у нас есть одностраничное приложение на Angular, и пусть в нем будет ооочень много компонентов, и один из них — ButtonComponent (к компоненту подключим стили из button.component.css), на примере которого и рассмотрим весь механизм. И нужно реализовать возможность переключения между двумя темами: «dark» и «light», которые у нас будут отличаться только цветами (а в общем случае можно выносить в тему что угодно, размеры там, шрифты, картинки бэкграунда и т.п. — все, чем можно управлять из css).
Читать полностью »
Метка «css»
Создание Angular 2+ компонентов с возможностью переключения темы
2017-07-18 в 19:27, admin, рубрики: AngularJS, css, метки: angular, angular2, angular4, component, css, themeАдаптивные изображения с помощью javascript
2017-03-14 в 21:08, admin, рубрики: css, html, javascript, метки: css, css3, css3 transition, html, html-верстка, img, javascript, адаптивная вёрстка, адаптивная графика, адаптивный дизайн, адаптивный сайт, версткаЯ думаю с вопросом адаптивных изображений все верстальщики часто встречались. Большинство статей, которые я прочитал, мне не подошли. В каждом случае были свои минусы. Приходилось писать дополнительные стили css или загружать разные изображения на определенных разрешениях. Почему-то универсального метода я не нашел. Это было похоже на то, как сделать блоки одинаковой высоты. Вроде бы можно сделать это несколькими способами, но лучший способ — это js.
Да, изображения. С панели администратора постоянно заливались изображения не той ширины или высоты. И в на страницах смотрелось очень криво. А если одно и тоже изображение будет на разных страницах и в разных блоках.

В общем я решил эту задачу с помощью доброго старого js.
Читать полностью »
Адаптивные изображения с помощью javascript
2017-03-14 в 21:08, admin, рубрики: css, html, javascript, метки: css, css3, css3 transition, html, html-верстка, img, javascript, адаптивная вёрстка, адаптивная графика, адаптивный дизайн, адаптивный сайт, версткаЯ думаю с вопросом адаптивных изображений все верстальщики часто встречались. Большинство статей, которые я прочитал, мне не подошли. В каждом случае были свои минусы. Приходилось писать дополнительные стили css или загружать разные изображения на определенных разрешениях. Почему-то универсального метода я не нашел. Это было похоже на то, как сделать блоки одинаковой высоты. Вроде бы можно сделать это несколькими способами, но лучший способ — это js.
Да, изображения. С панели администратора постоянно заливались изображения не той ширины или высоты. И в на страницах смотрелось очень криво. А если одно и тоже изображение будет на разных страницах и в разных блоках.

В общем я решил эту задачу с помощью доброго старого js.
Читать полностью »
Выравнивание модального окна по центру
2015-03-11 в 15:55, admin, рубрики: Песочница, метки: css, nojs, верстка Мой первый пост.
Центрирование блока относительно другого блока относительно часто-попадающаяся задача, это очередное ее решение. Для меня оно стало самым универсальным и покрывающим все кейсы, с которыми я когда-либо сталкивался.
Читать полностью »
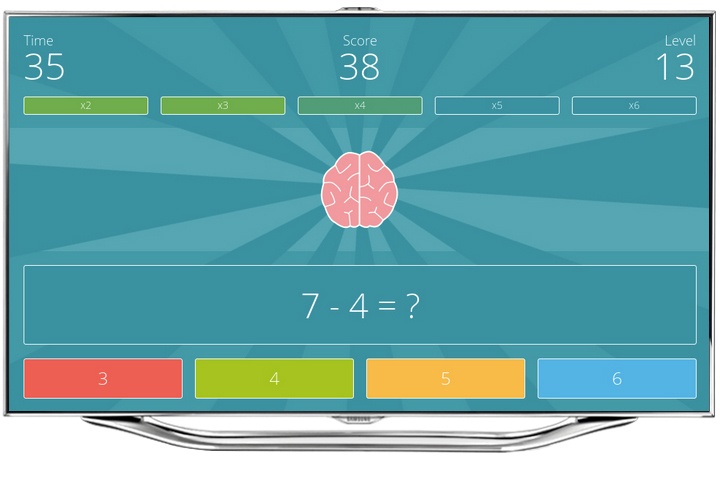
Как я создавал приложение для Samsung SmartTV
2015-01-16 в 4:35, admin, рубрики: Песочница, метки: css, game, html, javascript, mathematica, Samsung, smarttvПривет! Хочу поделиться с Вами своим опытом в разработке приложений для Samsung SmartTV.
Адаптивный font-size. Поиск реализаций
2015-01-06 в 2:09, admin, рубрики: Песочница, метки: css, responsiveВсем доброго времени суток и с наступившим.
Prelude
Долго не решался написать. Не было подходящей темы, да и читая опубликованные статьи понимал, что сам не смог бы написать развернутый текст (Халк не уметь много писать).
Но прошло время и пришло понимание, что нужно поделиться всем тем, что копошится в голове. А именно: адаптивный шрифт текста, который изменялся бы пропорционально, отображался красиво не только на разных устройствах, но и при разных размерах экрана.
Читать полностью »
Semantic-UI 1.0.0 — CSS-фреймворк
2014-11-24 в 22:50, admin, рубрики: Песочница, метки: css, css-фреймворк
После публикации статьи «Semantic UI — почти альтернатива Bootstrap», за что отдельное спасибо автору статьи, мне как-то пришелся по душе данный CSS-фреймворк. Я стал иногда использовать его в свои проектах, так как частенько приходится использовать twitter bootstrap (не отступая от стандартной верстки). Мне просто было необходимо чем-нибудь его разбавлять, ну, в смысле надоедало использовать одно и тоже и придерживаться одного синтаксиса.
И вот, сегодня в очередной раз посетив сайт фреймворка, для того, что бы воспользоваться документацией, был приятно удивлен, что проект активно развивается. Последняя версия, которую я использовал меньше месяца, назад была 0.19.3, а сегодня вышла 1.0.0.
Читать полностью »
Основы адаптивного дизайна
2014-11-06 в 13:20, admin, рубрики: Песочница, метки: css, адаптивный дизайнВ этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.
Что такое адаптивный дизайн?
Я уверен, что вы часто «серфите» по сайтам с мобильных устройств и не раз замечали, что есть сайты, где надо масштабировать страницу, чтобы прочитать текст. А бывает, что еще хуже — текст может не поместится на всю страницу и вам придется крутить страницу и по горизонтали, и по вертикали.
Зайдя на сайт с адаптивным шаблоном все меняется, ибо текст «подстраивается» под ваш телефон (разрешение экрана).
Читать полностью »
PSD Lens для Adobe Brackets
2014-10-14 в 16:44, admin, рубрики: Песочница, метки: adobe, Brackets, css, верстка Любой человек, занимающийся fron-end'ом и даже веб-разработкой в целом знаком с Adobe Brackets или просто слышал о нем.
С каждым обновлением и с каждым удачным расширением этот редактор кода настойчиво переманивает пользователей на свою сторону.
Хочу рассказать вам об одном из таких удачных расширений. Оно называется PSD Lens, он же Extract for Brackets. Расширение сейчас находится на закрытом тестировании, но в один прекрасный день станет общедоступным.
На самом деле, я давно получил к нему доступ и не решался писать на Хабр. И вот, я решился.
Читать полностью »
Как сверстать тему для WordPress
2014-07-03 в 4:28, admin, рубрики: css, html, wordpress, Веб-разработка, верстка, метки: css, html, wordpress, версткаВведение
В предыдущих статьях мы рассмотрели принципы верстки на чистом CSS и с помощью Bootstrap. Сегодняшней статьей мы начинаем рассматривать особенности верстки под популярные CMS. И начнем с WordPress, как самой популярной из них. Будем считать, что WordPress у вас уже установлен и перейдем непосредственно к созданию шаблона, в качестве которого у нас по-прежнему будет выступать Corporate Blue от студии Pcklaboratory. Если вы не знаете как установить WordPress, то инструкцию можно найти здесь. В данном руководстве мы не будем подробно описывать CSS стили и HTML код – это было сделано уже в предыдущих статьях. Вместо этого рассмотрим детально особенности создания темы именно под WordPress.
Читать полностью »