Прошло не так уж много времени с последнего первого обзора нашего продукта Nimbus Screen Capture, а сегодня мы уже готовы представить новую версию аддона, в котором добавлено ряд важных изменений.

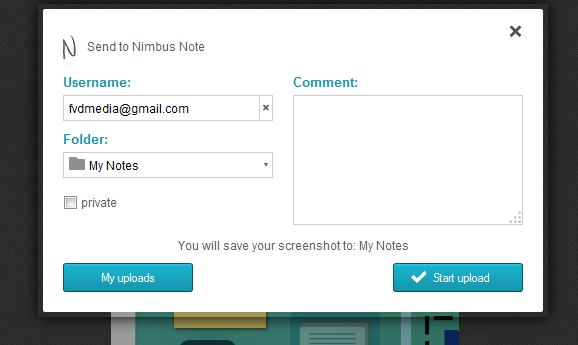
Отправка в Nimbus
Апдейт крайне важен для нас по причине того, что это первое приложение, которое полноценно работает c новым облачным сервисом Nimbus, который можно будет найти по адресу nimbus.everhelper.me/ (осторожно, бета-версия!)
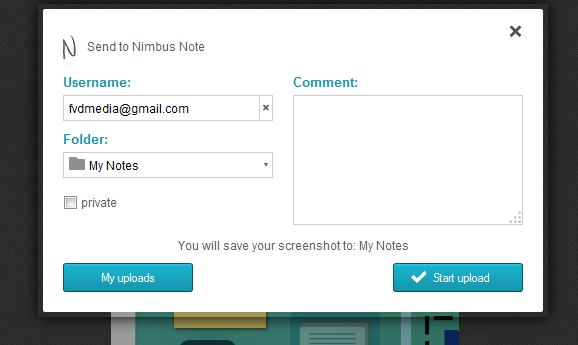
Довольно часто возникает ситуация, когда нужно быстро сделать описание скрина и получить быструю ссылку на него. Именно для такой цели мы и добавили пункт Send to Nimbus в окне сохранения сриншотов. Всего лишь нужно создать новый аккаунт в Nimbus (это займет меньше 30 секунд), указать папку для отправки с нужным комментарием и вуаля!
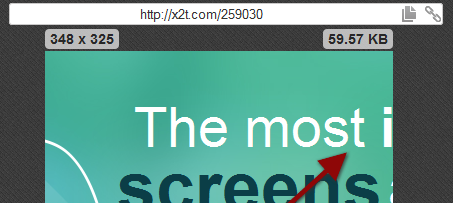
Полученную ссылку можно тут же сократить в более менее приемлимый размер.

Читать полностью »



.png)