Вы замечали множество приложений, написанных на Canvas. Почти все они используют тяжеловесные библиотеки для реализации событий. Дело в том, что обычный HTML5 Canvas не умеет использовать события, но я научу вас их внедрять в Canvas, а если точнее — реализовывать их работу.
Метка «Canvas» - 8
Пишем игру для Android используя Canvas
2012-09-07 в 17:09, admin, рубрики: android development, canvas, Разработка под android, метки: android development, Canvas Привет!
Сегодня я хочу рассказать о том, как написать простую логическую игру для Android OS с использованием Canvas. С этой игрой я познакомился около 5 лет назад на своем телефоне. Название забылось, а поиски на нескольких тематических форумах ни к чему не привели и я решил написать свою реализации этой игры. Разработка для меня скорее хобби, хотя иногда берусь за небольшие проекты. После некоторых раздумий я решил не использовать движок, а писать самостоятельно. Причины такого решения: желание получить опыт работы с Canvas'ом.
Читать полностью »
Piecon — динамическая круговая диаграмма в фавиконе
2012-09-03 в 10:59, admin, рубрики: canvas, favicon, javascript, tinycon, веб-дизайн, Веб-разработка, метки: Canvas, favicon, tinycon 
Крошечная (2 килобайта в минифицированном виде) JavaScript-библиотека Piecon генерирует круговую диаграмму на месте фавикона. API предельно прост и состоит из трёх методов объекта Piecon.
Читать полностью »
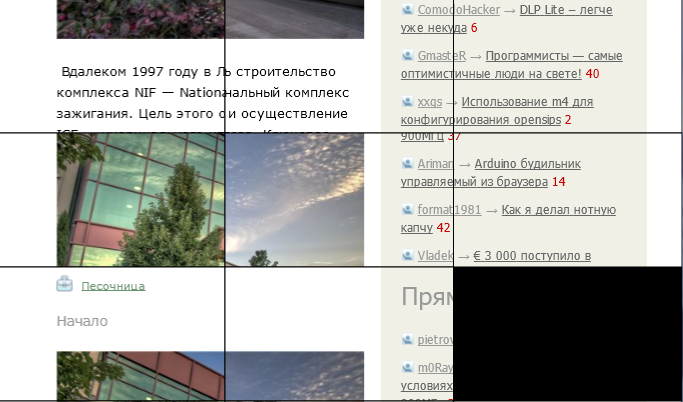
Превращаем Хабр в «пятнашки» с помощью Canvas
2012-08-26 в 1:39, admin, рубрики: canvas, html, html5, javascript, jquery, screenshot, метки: Canvas, html5, jquery, screenshot 
Добрый день, уважаемые посетители Хабра.
Хочу поделиться с вами своим небольшим скриптиком, который можно использовать с помощью методики Bookmarklet на практически любом сайте. Итак…
Что это?
Как уже видно из заголовка, это игра «пятнашки». Особенностью данной игры является то, что она использует текущее видимое изображение страницы. При разработке была использована библиотека html2canvas Николаса фон Херцена (Niklas von Hertzen), который позволяет делать скриншот в браузере на стороне пользователя, а результат размещать в canvas. Именно это изображение (или его часть) и будет источником для игрового поля «пятнашек».
Т-фракталы на JavaScript Canvas
2012-08-22 в 13:13, admin, рубрики: canvas, html, javascript, фракталы, метки: Canvas, javascript, фракталы Сегодня я прочитал пост пользователя celen и вдохновился красотой T-фракталов. Так как я немного увлекаюсь созданием растровых композиций в JavaScript Canvas, то у меня возникла идея реализовать то же самое, только на стороне клиента силами JS, освобождая сервер от нагрузки.
Читать полностью »
Bart Chalkboard Generator
2012-08-14 в 22:36, admin, рубрики: canvas, html, html5, html5 canvas, images, javascript, Веб-разработка, метки: Canvas, html5, html5 canvas, images, javascript Здравствуйте.
Мне бы хотелось рассказать про мой «Bart Chalkboard Generator».
Я уверен, что большинство из вас знают сериал «The Simpsons», и вы помните что почти в каждой новой заставке Барт писал на школьной доске что-то новое, типа: «They are laughing at me, not with me». А в интернете часто всплывает картинка с текстом: «I will use google before asking bump questions». И вот однажды я подумал, почему бы не создать простой генератор подобных картинок, да ещё и на Html5, что бы попрактиковаться?
Читать полностью »
Киберпанк, матрицы и canvas
2012-08-05 в 22:06, admin, рубрики: canvas, javascript, браузеры, графика, Киберпанк, метки: Canvas, javascript, браузеры, графика, киберпанкI. Предисловие.
Когда-то давно мне запал в память эпизод из киберпанковского романа: один герой показывает другому экран, на котором быстро сменяют друг друга пиксели. Каждое состояние экрана представлено определённым числом, программа постепенно перебирает варианты.
Можно представить, что рано или поздно на таком экране могли бы появиться разные удивительные вещи: страница из «Войны и мира», «Джоконда», первые такты «Лунной сонаты», гениальное решение известного уравнения, фотография любого человека, эта страница Хабра, сообщение о безвестном событии прошлого или подробное предсказание будущего.
С тех пор я периодически пытался сделать что-то по касательной, были какие-то мелкие поделки на Perl. А недавно захотелось сделать что-то подобное на JavaScript.
Аппаратное ускорение Canvas в Android
2012-07-17 в 7:34, admin, рубрики: android, canvas, mobile development, Блог компании Luxoft, метки: android, CanvasПредположим мы решили написать новое Android приложение. В силу же дизайнерских соображений, стандарные UI компоненты нам не подходят и мы будет рисовать много графики через Canvas или OpenGL ES. Последний способ несколько более трудоемкий, поэтому мы его пока рассматривать не будем. Нас интересует производительность вывода графики на Canvas. Можно ли её ускорить? Если зайти на официальный сайт андроида или блог разработчиков, то можно заметить, что начиная с Android 3.0 (API level 11), в платформе появилась возможность включать аппаратное ускорение Canvas для вывода 2D графики.
Вы можете подумать: "Супер! Я сейчас же добавлю флаг аппаратного ускорения в мое приложение!". Тем более, некоторые сайты утверждают, что приложение спокойно будет работать на Android 2.x — такие приложения просто будут игнорировать флаг ускорения. Другие же сайты говорят, что аппаратное ускорение включено по-умолчанию начиная с Android 4.0. На самом же деле все не так.
И конечно же нас интересует вопрос, насколько повысится производительность приложения при включении аппаратного ускорения.
Работа с изометрическими матрицами. Часть 1
2012-06-04 в 8:15, admin, рубрики: canvas, game development, GameDevelop, javascript, web-разработка, метки: Canvas, GameDevelop, javascript, web-разработка Изометрия — вещь, стара как компьютерные игры.
Сейчас пришло время, когда интернет и игры стали совмещаться в браузере (flash не в счет).
Примеров браузерных игр много, большая часть из них казуалки, но для гиков
более интересны жанры action, RTS и RPG, а для разработчиков — их реализация.
Для жанра RTS, RPG и пошаговых стратегий матрица является основным механизмом для движения
юнитов, рисования текстур и многое другое. Но когда Вы попробуете объеденить
матрицу и изометрические текстуры, Вы попадете в ад, с которого вы не вылезите,
пока не напишете прослойку для управления и воздействия на эту матрицу.
Под катом я расскажу:
- Как рисовать изометрическую матрицу
- Как нарисовать fullscreen изометрическую матрицу
Пишем и оптимизируем Жизнь Конуэя на JS
2012-05-21 в 18:05, admin, рубрики: canvas, javascript, life, Алгоритмы, жизнь, ненормальное программирование, метки: Canvas, life, жизнь  Обновляя недавно дизайн своего хомяка, подумал – а не сделать ли мне какую-нибудь необычную страницу с 404-й ошибкой? Поскольку в детстве я был впечатлен Жизнью Конуэя (как возможно и многие из читателей), решил её на JS и реализовать.
Обновляя недавно дизайн своего хомяка, подумал – а не сделать ли мне какую-нибудь необычную страницу с 404-й ошибкой? Поскольку в детстве я был впечатлен Жизнью Конуэя (как возможно и многие из читателей), решил её на JS и реализовать.
Казалось бы, что сложного в Жизни: если у занятой клетки 2 или 3 соседа – она остается, если у пустой ровно 3 – рождается? В этой статье я и расскажу о своей оптимизации алгоритма и отрисовки в canvas-е, и некоторых не очевидных моментах целочисленной/бинарной арифметики в JavaScript.
Забегая вперед, конечный результат можно увидеть тут, исходники видны там же (да еще и по лицензии CC BY).Читать полностью »