.gif)
Этот топик будет отличаться от предыдущего топика Классический сапёр на html5 и LibCanvas. Его даже, скорее, можно назвать продолжением. И первая часть содержала пошаговую и детальную инструкцию, как заставить работать игрушку, то в этой части будет пару интересных приёмов, как её «оказуалить».
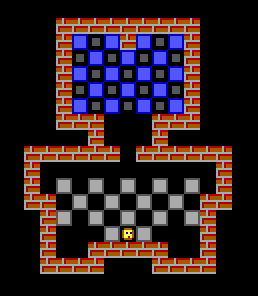
Играть в изометрический «Сапёр»
Если вы новичёк в этом деле, то стоит начинать с первой части. Для тех, кто хочет углублятся я рассмотрю следующие темы на примере изометрического сапёра, построеного на базе LibCanvas:
- Изометрическая проекция
- Оптимизация скорости отрисовки через грязный хак
- Спрайтовые анимации
- Draggable слои
- Оптимизация обработчика мыши согласно особенностей приложения