Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «браузеры» - 11
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №72 (24 — 31 августа 2013)
2013-08-31 в 19:08, admin, рубрики: animations, css, css3, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: animations, css, css3, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиА хотелось ли пользователям Opera таких изменений?
2013-08-29 в 6:47, admin, рубрики: opera, браузеры, опрос, метки: opera, браузеры, опрос Уже много лет я являюсь пользователем оперы, даже, не пользователем, а фанатом.
Мне нравилось в ней все;
- Она была удобна. (Группировка вкладок, жесты мыши, жезл, Speed Dial..)
- Настраивалась как мне нужно. (Панель закладок, привью вкладок, возможность переносить вкладку в другое окно браузера на соседнем мониторе, в opera:config я могу настроить поведение браузера)
- У неё был почтовый клиент, RSS, да чего уж там был даже Torrent клиент.
Ради настолько удобного браузера я был готов терпеть кучу его недостатков, которые на мой взгляд с лихвой компенсировались его достоинствами.
Нет желания сильно разглагольствовать, просто подведу черту.
Читать полностью »
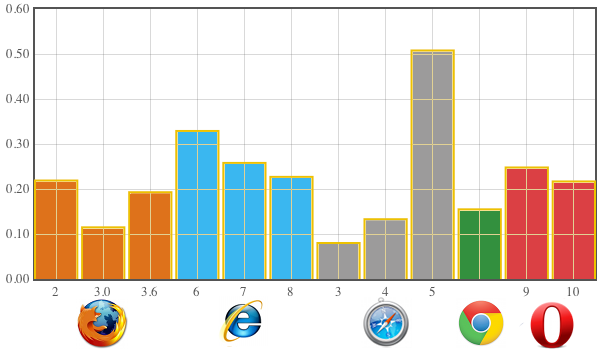
Браузеры и частота их падения
2013-08-25 в 15:12, admin, рубрики: chrome, internet explorer, Mozilla Firefox, opera, safari, автоматизированное тестирование, браузеры, ошибки, статистика, Статистика в IT, тестирование, метки: chrome, Internet Explorer, Mozilla Firefox, opera, safari, автоматизированное тестирование, браузеры, ошибки, статистикаС помощью собственного инструмента для проведения автоматизированных тестирований веб-приложений в различных окружениях Selenium компания Sauce Labs получает большие объёмы статистических данных о множестве ошибок. Часто ошибки возникают не из-за плохого кода, не плохого соединения и не из-за заряженных микрочастиц из открытого космоса, а из-за «падения» браузера. Разумеется, в этом случае браузер будет перезапущен, но нам интересна ведомая компанией статистика аварийных завершений, по которой можно судить о надёжности тех или иных браузеров.

Два года назад, в августе 2011 года, Sauce Labs уже публиковала подобную, пусть и менее детальную статистику на основании миллионов тестов, которые проводили клиенты компании. Результаты оказались несколько предсказуемыми, хотя было несколько удивительных фактов.
Конечно же, Internet Explorer 6 оказался среди худших браузеров, но и более новые версии не блистали надёжностью. Надёжным в 2011 году оказался Firefox, хотя не хуже был и Google Chrome с его постоянными обновлениями, не оставляющими пользователя с нестабильной версией. По результатам тестов неплохо себя показал и Opera.
Читать полностью »
Тег — br
2013-08-08 в 12:11, admin, рубрики: css, html, браузеры, верстка, метки: css, html, браузеры, верстка Браузер firefox применяет к тегу
вертикальные отступы
Приступая к вёрстке сайта с нуля я прописываю в стилях сначала, так называемый «reset-css» и добавляю свои общие стили к тегам в соответствии с дизайнами макетов. И вот в одном моменте я допустил ошибку указав следующее:
h1, h1 * {margin-bottom: 20px; font-size: 20px; font-weight: normal; line-height: 24px;}
Читать полностью »
Ожирение в Сети. Немного личного о тенденциях браузерного развития
2013-07-09 в 11:38, admin, рубрики: Firefox, Google Chrome, opera, браузеры, интернет, пользователи, прогресс, Софт, метки: firefox, Google Chrome, opera, браузеры, интернет, пользователи, прогрессСегодня редко встретишь пользователя ПК, у которого интернет-браузер не входит в топ-5 самых часто запускаемых программ. То ли благодаря, то ли вопреки прогрессу всемирная паутина в последние лет пять всё плотнее окутывает нашу повседневность. В начале нынешнего века сотовый телефон с цветным экраном и полифоническим звонком был последним писком и весьма престижной вещью. А теперь мы ругаем смартфоны за то, что не все из них умеют сразу отправлять фото в соцсети. Я к тому, что молниеносная переменчивость мира задает новую скорость нашей жизни. И соответственно, должны меняться не только мы, но и техника, окружающая нас.
Когда-то было достаточно функций, которые предлагали браузеры из коробки. Мы держали десятки открытых окон и не знали про вкладки и плагины. Разного рода твикерские инструменты, предлагавшие зараз провести тюнинг браузера, были уделом энтузиастов.
И вот сейчас никого не удивляют ОС, целиком увязанные на взаимодействие с веб-серверами, а барахолки расширений для популярных браузеров напоминают огромные рынки, где гудит торговля. Многие исследователи предсказывают, что еще чуть-чуть, и главным ключом к аккаунту будет флешка с отпечатком пальцев, а ОС будет умещаться в одном таком глобальном клиенте, которому нужен широкий интернет-канал. Растут вычислительные мощности, строятся файловые хранилища, но мы пока что живем по старинке и не полностью доверяем облачным сервисам свои данные. В придачу «большой брат» слишком коварен, чтобы мы могли всецело отдать ему себя.
Другая коварность в том, что сейчас модно призывать аудиторию менять гаджеты как можно скорее и не особо досконально прорабатывать оптимизацию. Знаете, напрашивается одна параллель. В пригороде одного крупного города расположен поселок, где нет асфальта, но жилье там дает прибавку к статусу. Немалая часть тех, кто переезжает туда на ПМЖ, тут же обзаводятся джипами и высокими заборами, не засыпая при этом ямки в трех метрах от собственных ворот. Те, кто лишен высокого достатка, вынуждены постоянно ползком тащиться по этим ухабам.Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №62 (15 — 23 июня 2013)
2013-06-22 в 16:32, admin, рубрики: css, css3, DevTools, html, html5, Instagram, jquery, JS, loon, Pocket, Samsung, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, DevTools, html, html5, Instagram, jquery, loon, Pocket, Samsung, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Awesomium для C++
2013-06-19 в 10:27, admin, рубрики: Awesomium, c++, chromium, браузеры, метки: Awesomium, chromium, браузеры  Awesomium — это библиотека, для интеграции браузера на базе Chromium в своё приложение. Вся прелесть Awesomium состоит в том, что его можно интегрировать в приложение практически любого типа (есть примеры интеграции в 3D игры на базе Unity3D), он обладает широким набором возможностей для разработчика и, честно говоря, с ним просто приятно работать.
Awesomium — это библиотека, для интеграции браузера на базе Chromium в своё приложение. Вся прелесть Awesomium состоит в том, что его можно интегрировать в приложение практически любого типа (есть примеры интеграции в 3D игры на базе Unity3D), он обладает широким набором возможностей для разработчика и, честно говоря, с ним просто приятно работать.
Но, к сожалению, библиотека имеет довольно скромную документацию, практически отсутствуют примеры и комюнити (это касается разработки под C++, дотнетчикам повезло больше). Некоторые моменты мне приходилось по крупицам собирать с разных источников, а к другим понимание приходило после серии проб и ошибок.
И вот накопив некоторые знания я решил ими поделится. Уверен, что я не первый и не последний, кто будет проходить этот путь.Читать полностью »
Яндекс.Браузер для смартфонов на Android и айпадов
2013-06-18 в 14:29, admin, рубрики: android, ipad, Блог компании Яндекс, браузеры, мобильные браузеры, яндекс, яндекс.браузер, метки: android, iPad, браузеры, мобильные браузеры, яндекс, яндекс.браузер  Яндекс.Браузер с сегодняшнего дня доступен для смартфонов на Android и айпадов. Сделать мобильный браузер хорошим не так уж просто, — расскажем о том, что у нас получилось.
Яндекс.Браузер с сегодняшнего дня доступен для смартфонов на Android и айпадов. Сделать мобильный браузер хорошим не так уж просто, — расскажем о том, что у нас получилось.
Когда человек запускает браузер на смартфоне или планшете, ему важно, чтобы всё было быстро: чтобы быстро вводился запрос, находились нужные адреса и телефоны, загружались страницы — чтобы быстро решались его задачи. Мобильный Яндекс.Браузер сможет обеспечить ускорение не только за счёт режима Турбо, но и благодаря тому, как мы спроектировали его интерфейс и насколько глубоко интегрировали в него поисковые технологии.
HTML 5 Notifications API
2013-06-17 в 16:44, admin, рубрики: html, html notification, html5, javascript, браузеры, Веб-разработка, метки: html notification, html5, javascript, браузеры 
Привет. В этой статье я расскажу о HTML Notification API.
Какие возможности предоставляет Notification API
API позволяем отправлять уведомления через браузер. Вы можете задавать иконку для каждого уведомления, группировать уведомления, указывать заголовок и текст уведомления.
Поддержка в браузерах
- Safari 6
- Chrome 27
- Firefox 22
Opera 15 не работает с Notifications API, несмотря на наличие конструктора Notification.
На мобильных платформах технология не работает.
В движке webkit есть старая нотация в виде webkitNotifications.
Как это работает
Цикл работы следующий:
- Получить разрешение на отправку;
- Правило фиксируется для сайта;
- Отправить уведомление.

.jpg)
.png)
