Метка «браузеры» - 10
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 80 (20 — 26 октября 2013)
2013-10-26 в 19:17, admin, рубрики: css, css3, Google, html, html5, jquery, JS, nokia, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Google, html, html5, jquery, nokia, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиЭпилог Оперы
2013-10-25 в 7:05, admin, рубрики: opera, браузеры, интернет, Софт, метки: opera, браузеры, интернет Компания Opera Software до сих пор умеет удивлять. Только если раньше для этого находили некий хороший повод (внедрение полезных функций и инновационных технологий), то сейчас вести из Норвегии скорее удручают. Например, 8 октября разработчик объявил о выходе очередной версии браузера за номером 17. Проглядев перечень изменений, многие придут в замешательство.
Читать полностью »
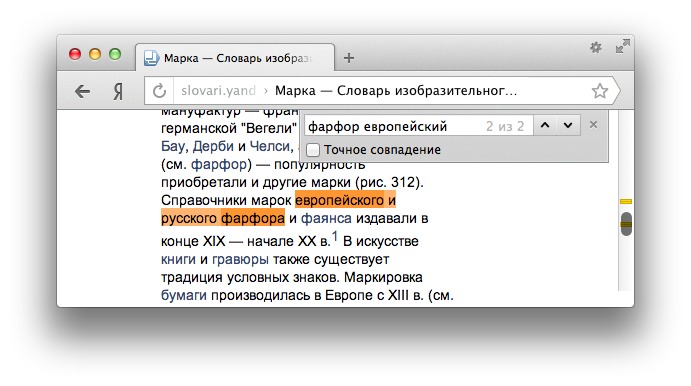
Новая версия Яндекс.Браузера: поиск по странице с учетом морфологии и поддержка жестов
2013-10-24 в 15:20, admin, рубрики: Блог компании Яндекс, браузеры, жесты, морфология, яндекс, яндекс.браузер, метки: браузеры, жесты, морфология, яндекс, яндекс.браузерПредставляем вам новую версию Яндекс.Браузера. Наиболее интересные изменения в этой версии:
- поиск по странице научился понимать морфологию русского языка — насколько нам известно, это первый браузер, который такой поиск поддерживает;
- появились жесты для управления навигацией в браузере;
- проводится эксперимент с объединением омнибокса и поисковой строки на странице поискового сервиса;
- для закладок теперь можно включить отображение фавиконок.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 78 (6 — 12 октября 2013)
2013-10-12 в 17:54, admin, рубрики: css, css3, html, html5, jquery, JS, mozilla, yeoman, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, html, html5, jquery, mozilla, yeoman, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиДайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 77 (29 сентября — 5 октября 2013)
2013-10-05 в 18:39, admin, рубрики: angular, css, css regions, css3, Google Web Designer, html, html5, jquery, JS, tesla, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: angular, css, css regions, css3, Google Web Designer, html, html5, jquery, tesla, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиДайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 76 (22—28 сентября 2013)
2013-09-28 в 19:32, admin, рубрики: css, css3, css4, html, html5, jquery, JS, Steam, steam os, wordpress, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, css4, html, html5, jquery, Steam, steam os, wordpress, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Интернет для людей с нарушенным цветовосприятием и не только. Идея решения проблемы на глобальном уровне
2013-09-27 в 12:47, admin, рубрики: accessibility, браузеры, веб-дизайн, дальтонизм, люди с ограниченными возможнoстями, метки: браузеры, дальтонизм, люди с ограниченными возможнoстямиЗдравствуй, дорогое хабросообщество! Пару дней назад ночью меня посетила одна очень интересная мысль, а именно: как сделать интернет доступнее для слабовидящих и людей, страдающих нарушением цветовосприятия (дальтоников). О том, как можем помочь им Мы (разработчики, дизайнеры, UI/UX специалисты) и создатели браузеров, можно узнать под катом. Так, возможно, выглядит Хабрахабр для некоторых из нас.

А как видишь Хабрахабр ты, {userName}?
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 75 (15—22 сентября 2013)
2013-09-22 в 17:24, admin, рубрики: css, css3, CyanogenMod, html, html5, ios7, iPhone 5S, jquery, JS, responsive, rwd, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, CyanogenMod, html, html5, ios7, iphone 5s, jquery, responsive, rwd, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 73 (1—7 сентября 2013)
2013-09-07 в 18:38, admin, рубрики: android, css, css3, html, html5, jquery, JS, kit-kat, microsoft, nokia, samsung gear, smart watch, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: android, css, css3, html, html5, jquery, kit-kat, microsoft, nokia, samsung gear, smart watch, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Сниппеты для Chrome DevTools
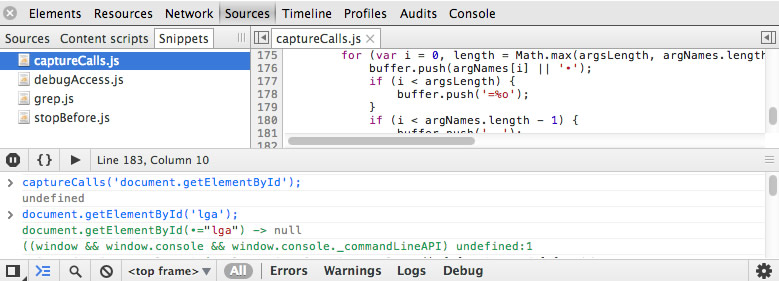
2013-09-07 в 12:31, admin, рубрики: chrome devtools, front-end разработка, Google Chrome, javascript, браузеры, Веб-разработка, сниппеты, метки: Chrome DevTools, front-end разработка, браузеры, сниппетыВозможности встроенного в браузер инструмента Chrome Developer Tools можно расширить с помощью сниппетов. Это ускоряет разработку и упрощает рабочий процесс. Хорошая коллекция сниппетов есть на GitHub'е.
Сниппеты в Google Chrome
Подробно о функциях сниппетов можно почитать в официальной документации Chrome. А вот краткая инструкция:
- Зайти в «chrome://flags» — Отметить «Enable Developer Tools experiments».
- Открыть DevTools: «Settings» — «Developer Tools Experiments» — Отметить «Snippets support».
- После перезагрузки во вкладке DevTools «Sources» появится «Snippets», где можно управлять сниппетами:

.jpg)

.png)
.png)
.png)
.png)
.jpg)