После поста о подходе Apple к кодированию видео в JPEG, решил рассказать о своем подобном «велосипеде» под Android.
В своем мобильном проекте решили мы сделать превьюшки оружия не статической картинкой, а видео. Подразумевалось, что художники нарисуют красивые анимации, может даже в 3д, но что-то не сложилось и нам выдали простейшие зацикленные 1-1.5 секундные ролики в разрешении 256х256. В iOS версию они встроились замечательно, а вот в Android пришлось повоевать с MediaPlayer и SurfaceView, но все-равно получились некоторые «корявости» — содержимое SurfaceView не перемещалось вслед за родительским View, была заметная пауза при воспроизведении, и пр.
Разумным решением было бы разбить анимации на кадры и оформить в xml для AnimationDrawable, но для 15 видов оружия это значило бы мусорку из 5000+ кадров по 10-15 кб каждый. Потому была сделана своя реализация AnimationDrawable, работающая с sprite sheet и относительно быстрый метод конверсии видео в такой формат.
Метка «анимация» - 4
Видео последовательность в Drawable
2012-09-19 в 11:36, admin, рубрики: android, animation, drawable, java, анимация, велосипед, видео, Работа с видео, Разработка под android, метки: android, animation, drawable, java, анимация, велосипед, видеоSmooth.js — jQuery-плагин для CSS3-transitions с даунгрейдом до $.animate
2012-09-04 в 14:08, admin, рубрики: javascript, jquery, plugin, transitions, анимация, метки: jquery, plugin, transitions, анимацияCSS3-транзишены — чертовски полезная штука. По сравнению с javascript-анимацией они:
- Обеспечивают более плавные переходы;
- Потребляют меньше ресурсов;
- Открывают новые возможности. Например, автоматическую обработку матричных преобразований (CSS-transforms);
Конечно, наш с вами любимый IE их не поддерживает даже в 9 версии.
Читать полностью »
Как мы создавали вступительный ролик для игры Vector
2012-07-26 в 9:42, admin, рубрики: animation, game development, intro, анимация, Анимация и 3D графика, Блог компании Nekki, видео, ролик, метки: animation, intro, анимация, видео, роликСегодня мы хотим рассказать вам о создании интро-ролика для нашей игры про паркур Vector — покажем раскадровку, аниматик и расскажем прочие подробности этого увлекательного процесса.
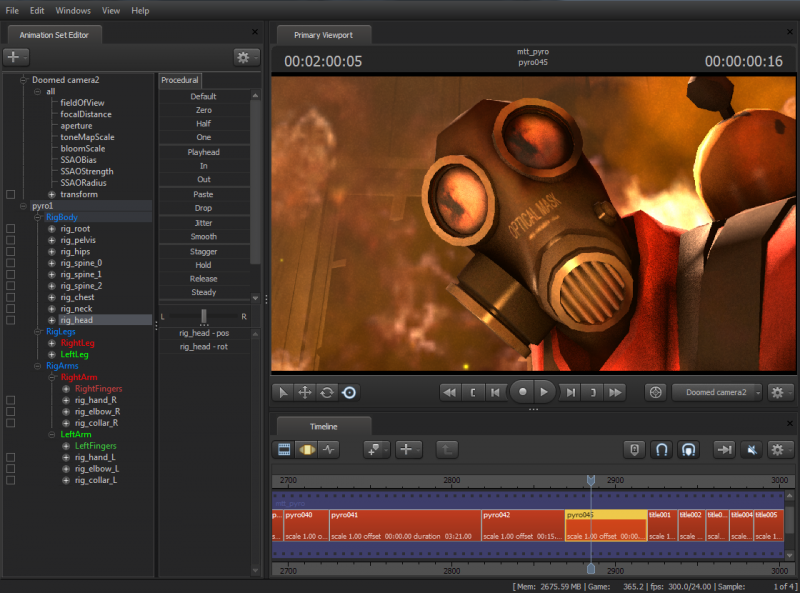
Valve анонсировала Source Filmmaker
2012-06-27 в 19:07, admin, рубрики: source, Valve, анимация, Анимация и 3D графика, графика, метки: source, VALVE, анимация, графика 
Сегодня компания Valve аннонсировала выпуск бета версии продукта, который в течение последних 7 лет использовался и разрабатывался для создания различных роликов, выпускаемых компанией, а теперь используется для создания фильма и доступен для всех желающих
Читать полностью »
Unity Character Animation GDC 2012 Feature Preview
2012-06-01 в 22:43, admin, рубрики: animation, game development, gamedevelopment, tools, unity3d, анимация, Анимация и 3D графика, игры, компьютерная графика, метки: animation, gamedevelopment, tools, unity3d, анимация, игры, компьютерная графика Пока идет процесс подготовки переводов следующей партии уроков от unity3dstudent, хочу поделиться новостью.
На прошедшем CDG для Unity3d была анонсирована новая система работы с анимацией и системой ввода.
Ознакомиться c ней можно посмотрев видео.
Читать полностью »
Javascript: ООП, прототипы, замыкания, «класс» Timer.js
2012-05-27 в 17:14, admin, рубрики: javascript, prototype, timer, web-разработка, анимация, замыкания, ооп, Программирование, прототипы, метки: javascript, prototype, timer, web программирование, web-разработка, анимация, замыкания, ооп, прототипыЗдравствуйте программисты начинающие, законченные, а также все сочувствующие. Как известно, ничто не познается так хорошо, как на собственном опыте. Главное, чтобы опыт был полезный. И в продолжении этой простой мысли я хочу предложить заняться несколькими полезными делами сразу:
- Побеседовать на тему «ООП с человеческим лицом».
- Разобраться с прототипами в javascript, коротко и сердито!
- Вспомнить, что «замыкание» это не только ценный мех… удар током.
- Написать на javascript класс Timer — этакий планировщик событий для запуска анимаций, событий, любых функций.
- Весело провести время!
Предупреждение! Если вы не ждете от статьи ничего веселого… то ошибаетесь. Людям с пониженным чувством юмора читать… еще более рекомендуется! Ну-с, приступим…
Читать полностью »
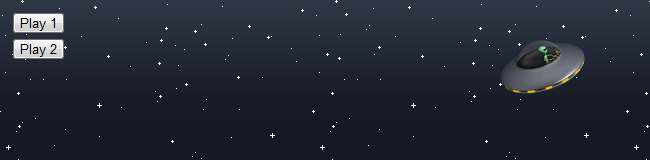
Greensock: анимация на JavaScript
2012-05-24 в 14:03, admin, рубрики: Greensock, javascript, анимация, веб-дизайн, Веб-разработка, метки: Greensock, javascript, анимация Недавно я писал, что Greensock, прекрасная библиотека для скриптовой анимации на Flash, теперь поддерживает и JavaScript. В этой статье я продемонстрирую основы работы с GSAP v12 (beta). Результат будет примерно таким:

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется Читать полностью »
Greensock — теперь и для JavaScript
2012-05-21 в 10:59, admin, рубрики: flash, Flash-платформа, Greensock, javascript, анимация, библиотеки, Веб-разработка, метки: flash, Greensock, javascript, анимация, библиотеки 
Удивительно, но факт: на хабре практически нет статей о Greensock — великолепной библиотеке для скриптовой анимации на Flash. Возможно, это связано с тем, что Flash-разработчиков тут меньше, чем веб-разработчиков?
Впрочем, теперь уже не важно: Greensock v12 (он же Greensock Animation Platform или GSAP) умеет анимировать на JavaScript. Любое свойство любого объекта можно проанимировать десятками способов, соединить анимации в таймлайн, поставить этот таймлайн на паузу или развернуть задом наперёд. Всего парой строчек.
Более того, Greensock работает значительно быстрее jQuery, YUI, MooTools или Dojo. Разработчики говорят о тысячах процентов, но зачем верить на слово, когда есть animation speed test.
Подробности на английском: www.greensock.com/v12/, а под катом — краткое изложение на русском языке.
Читать полностью »
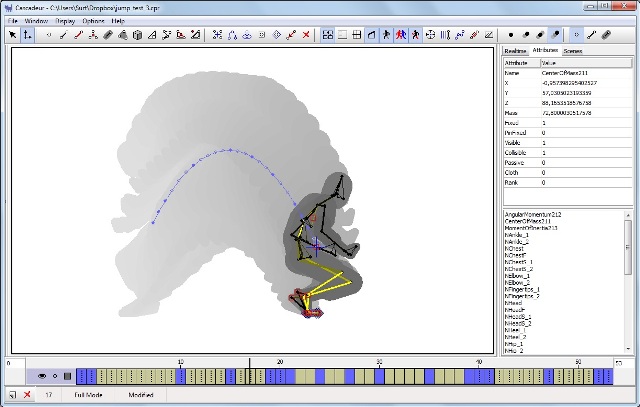
Cascadeur — зачем аниматорам физика?
2012-05-16 в 12:25, admin, рубрики: Cascadeur, game development, motion capture, анимация, Анимация и 3D графика, Блог компании Nekki, физика, метки: Cascadeur, motion capture, анимация, физикаВ предыдущем посте “Cascadeur — можно ли заменить каскадеров?” мы обещали подробнее рассказать про концепцию программы и про инструменты, позволяющие аниматорам создавать физически корректные движения персонажей.
Лучшие бесплатные программы для создания GIF-анимации
2012-05-13 в 7:18, admin, рубрики: анимация, Анимация и 3D графика, графика, программы, фото, метки: анимация, графика, программы, фото Анимация привлекает больше внимания, но использовать видеоролики удобно далеко не всегда. Отличной заменой им станут GIF-изображения, сделать которые гораздо проще.
Анимированные картинки, будь то рекламный баннер, стильный аватар или веселый смайлик, не только привлекательнее статичных изображений, но и значительно информативнее их. Однако процесс создания GIF-анимации в профессиональных графических редакторах наподобие Adobe Photoshop не так уж прост, поскольку требует определенных навыков. К счастью, сегодня пользователям доступно множество специализированных программ, которые позволяют даже новичкам быстро и легко получать анимированные картинки.Читать полностью »