Когда проект большой, дизайнеров над ним работает много, одновременно и очень далеко друг от друга — постоянно возникают проблемы.

Представим ситуацию. Есть не очень опытный проект-менеджер. На нем висит большой проект и три дизайнера, которые готовые над этим проектом поработать. Позвольте их представить — Вася, Лена и Петя (слева направо на картинке). Немного повысим уровень сложности нашим ребятам. Пусть все они находятся в разных городах, то есть за соседними столами не сидят, на пятничные попойки обеды вместе не ходят и иначе как через мессенджеры и почту связаться не могут. Проект большой и запланирован не на один месяц. Заказчик любит часто изменять свои решения или придумывать новые фичи.
Посмотрим как они выкрутятся?
Безусловно, работа дизайнеров над любым проектом начинается с подробного изучения ТЗ, создания прототипа и его согласования. Мы этот шаг опустим, т.к. на нем проект-менеджеру (в большинстве случаев) хватило бы и одного дизайнера.
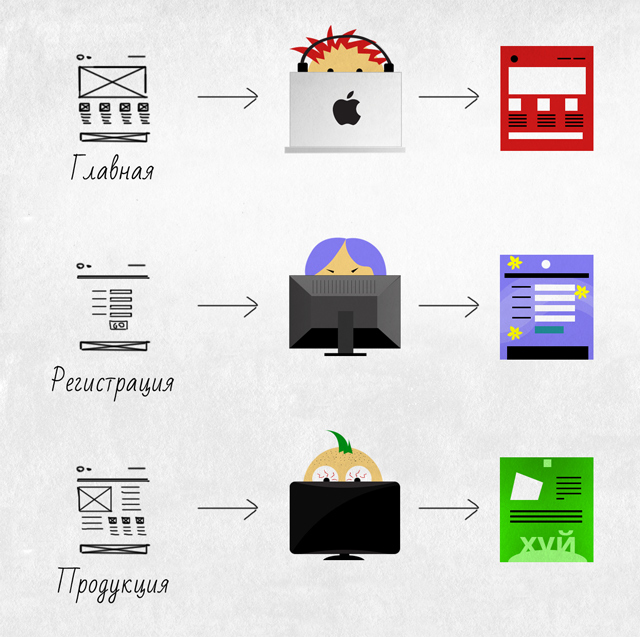
Итак, эскизы страниц уже готовы и согласованы, так что поехали сразу рисовать. Проект-менеджер раздает дизайнерам эскизы страниц и они приступают к работе. Пусть Вася рисует главную страницу, Лена рисует форму регистрации, а Петя — страницу продукта. «Так мы сразу убьем трех зайцев и сэкономим кучу времени», — говорит ребятам проект-менеджер и они принимаются за работу. Как бы не так. Через пару дней получаем вот что:

Менеджеру пора задуматься об очевидных вещах, ведь у каждого дизайнера свой неповторимый стиль. Даже самых подробных эскизов или прототипа порой недостаточно, чтобы у трех независимых специалистов получились страницы в одинаковой стилистике (если дизайн не под bootstrap, конечно же :-). Решение этой ситуации приходит неожиданно и поражает своей простотой: пусть Вася, как самый опытный дизайнер, нарисует главную страницу, а Лена и Петя нарисуют свои по ее образу и подобию.
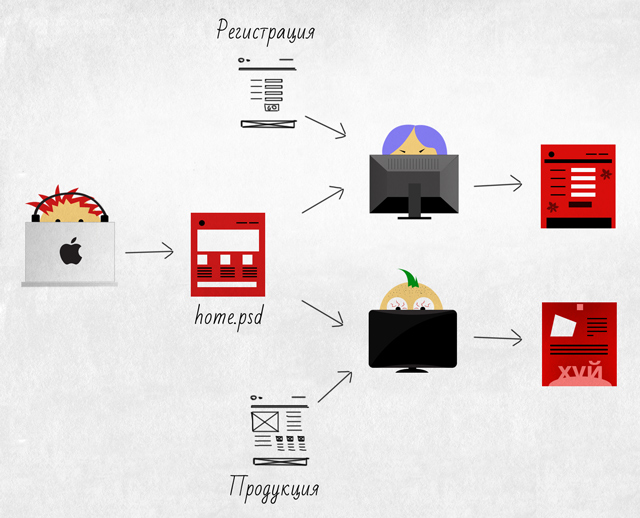
Менеджер рвет на себе волосы, ведь это означает 16, а то и 32 человеко-часа простоя! Но другого выхода нет. Лена и Петя отдыхают, пока Вася трудиться над главной страницей. Вот наконец макет готов, согласован с заказчиком и отдан в качестве инструкции по стилистике Лене и Пете. Сердце проект-менеджера замерло еще на пару дней, но… чуда не произошло:

Все дело в том, что несмотря на выдержанную стилистику и соответствие эскизам, на двух страницах, нарисованных Леной и Петей, большое количество несоответствий. Например разные заголовки и отступы у параграфов, разные по стилю кнопки и поля ввода. Продолжать этот список можно до бесконечности. Может по отдельности два макета и смотрятся отлично, но вместе картина плачевна.
И опять проект-менеджер рвет на себе волосы, прикидывает как наверстать упущенное время. Возможно он даже подаст объявление о поиске дизайнера с навыками фотошопа и телепатии. Однако решение опять не заставляет себя долго ждать. Пусть Вася нарисует UI kit со всеми возможными элементами сайта. Отталкиваясь от него мы будем рисовать все внутренние страницы!
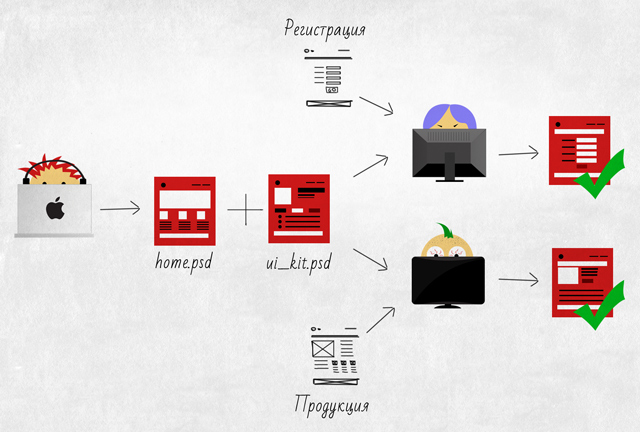
Итак, потрачен еще один Васин день. Лена и Петя берут UI kit, главную, эскизы своих страниц и берутся за дело. На выходе получаются два шикарных и ровных макета:

Менеджер и Вася рукоплещут. Заказчик доволен, как кот, объевшийся сметаны. Теперь все пойдет своим чередом, наконец-то началась Работа. Страницы согласуются одна за одной. Сроки подтягиваются. Но не тут то было! Несколько страниц заказчик не заапрувил.
Пора снова включать «думалку». Ведь если любой из дизайнеров внесет изменения в какие-то элементы своей страницы — будь то кнопка или хлебные крошки — к остальным страницам она не подойдет и UI kit уже не будет актуален. Некоторые элементы конечно можно брать из исходников разных дизайнеров. Однако, количество макетов-в-которых-актуальная-кнопочка будет расти пропорционально количеству несогласованных страниц. Уследить за ними будет не так-то просто. Пропустил денек-другой, не получил сообщение в скайпе — элементов накопилось уже штук 10. Все уж и не вспомнить, вроде Вася Пете отправлял… В конце-концов дизайнеры запутаются сами и запутают заказчика. Многостраничный сайт превратиться в ад для верстальщиков и программистов.
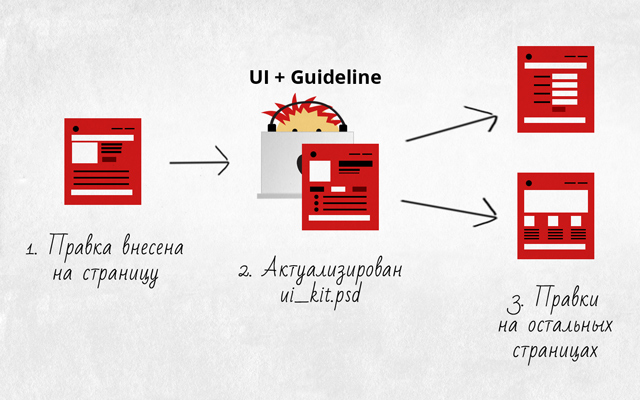
Проект-менеджеру приходит в голову отличная мысль: после внесения правок в макет и окончательного согласования Вася вносит соответствующие правки в UI kit. Потом сообщаем всем дизайнерам об актуальных изменениях и они вносят правки каждый в свои макеты. Вот и готовый подход вырисовывается:

Вася нарисовал классную промо-страницу, кнопки и изображения с которой очень понравились заказчику, и теперь он хочет видеть их на всем сайте. Применяем ту же схему. Вася готовит UI kit, отдает его Лене и Пете и они «причесывают» свои макеты. ОК
А теперь коротко о проблемах такого подхода и о том, как их можно решить
- Большая нагрузка на ведущего дизайнера группы на начальном этапе разработки и в процессе внесения правок, т.к. он выступает в роли «модератора» UI kit-а. В принципе каждый дизайнер может сам вносить изменения из своих макетов в UI, но тогда есть шанс потерять стилистику. Кто-то все равно должен за этим следить.
- Сдача страниц. Необходимо фильтровать страницы с одинаковыми элементами и согласовывать их вместе. Иначе изменения в элементах могут летать от дизайнера к дизайнеру и заметно тормозить работу.
- Особо сложное планирование. Запланировать большой проект по дизайну сразу на несколько человек, да еще с учетом всех возможных элементов и их комбинаций на разных страницах может быть довольно сложно. Однако говорят что хорошо спланированный проект превышает сроки в три раза, а плохо спланированный — в восемь. Поэтому не жалейте времени на начальных этапах.
- Самодеятельность. Многим дизайнерам кажется что при таком подходе они превращаются в «операторов фотошопа», ведь им уже ничего придумывать не надо — все элементы нарисованы, скетчи сделаны. Менеджеру будет стоить больших усилий бороться с вольнодумством.
Что ж, вернемся к нашим героям.
Немало воды утекло со времен первых многострадальных страниц. Теперь общее количество макетов исчисляется десятками. И вот тут-то Васю, Лену, Петю и доблестного проект-менеджера ожидает серьезное испытание. Заказчик передумал. То есть не так — он передумал передумывать. Помните ту промо-страницу, красивые кнопочки и иллюстрации с которой разошлись по всему сайту? Так вот, ребята, верните все обратно.
Дизайнеры и менеджер заслоняют лица руками как Патрик Стюарт, ведь ничего из старых макетов не сохранилось. Новые страницы, нарисованные после этой правки все равно пришлось бы исправлять, но если бы старые сохранились — время на исправление можно было бы смело уменьшить, скажем, вдвое.
Менеджер призадумался. А вдруг заказчик выкинет такой фокус еще раз? Конечно, теперь надо быть умнее и сохранять старые копии макетов. Но у каждого дизайнера они будут накапливаться в разных хитрых папочках. Плюс переданные от одного к другому макеты и несколько штук UI kit-ов, которые уже непонятно к каким страницам подходят. И пока ребята вносят правки, к нему приходит решение:

Пусть дизайнеры используют SVN и хранят в нем актуальные версии макетов. В случае чего мы всегда можем вернуться к старому дизайну. Будет проще передавать исходники между дизайнерами и следить за их актуальностью.
У такого «программерского» подхода тоже есть свои минусы:
- Конфликты SVN и PSD. По своему личному опыту могу сказать, что коммиты макетов, над которыми в данный момент ведется работа могут вызывать конфликты. Возможно это связано с тем, что у меня руки не оттуда растут, а возможно с RLE-структурой файлов PSD. Решить можно с помощью SVN lock для тех файлов, над которыми ведутся работы или для тех, которые ожидают согласования.
- Сложность в освоении для дизайнера. Даже многие опытные дизайнеры ни разу не пользовались SVN-клиентами, а у тех кто пользуется можно видеть все те же папочки с названиями jpg, psd и 2012-10-25. А еще пропущенные коммиты и апдейты. Выход — жесткий контроль со стороны менеджера за актуальностью версий.
- Отсутствие наглядности и возможности быстро просмотреть историю правок и изменений. Для того, чтобы вернуться к старой версии какого-то одного исходника придется проделать ряд манипуляций, которые для дизайнера можно приравнять к балету для тракториста. Решением был бы админ, следящий за правильностью выполнения коммитов и откатывающий макеты до старых версий в случае форс-мажоров.
- SVN — не самая быстрая вещь, а макеты — не самые легкие файлы. Пропущенные несколько дней и десяток новых версий файлов могут обернуться для дизайнера достаточно долгим апдейтом и потраченным на ожидание рабочим временем.
Какой выход?
Есть дизайнерский SVN-клиент Timeline от PixelNovel. Он помогает визуализировать потоки изменений в макетах. Недостатки у этого решения тоже есть. Например цена. Лично для меня 100 $ довольно значительная сумма. Ну и минус в том, что репозиторий все равно придется настраивать и от конфликтов с исходниками Timeline тоже не застрахован.
Еще одно решение — Pixelapse на который был небольшой обзор на хабре. Ребята постарались на славу, SVN тут и не пахнет. Это облачный сервис, в котором можно возвращаться к старым версиям файлов. Посредством веб-интерфейса просматривать и комментировать их. Еще можно расшарить исходники со всей историей для других пользователей или опубликовать на суд сообщества pixelapse свою работу. Недостаток — маловато места в бесплатной версии, всего 1 ГБ. А дальше 20 баксов в месяц за 50 ГБ.
Лично мне, как дизайнеру, больше всего симпатизирует обычный подход — без заморочек с SVN и облаками, но с актуализацией UI + поэтапным планированием разработки дизайна. SVN не всегда себя оправдывает. В таких случаях на него уходит больше времени, чем он экономит в конечном итоге. Но и про «щит хэппенсы» тоже забывать не стоит.
Если у вас был какой-то опыт в организации и синхронизации работы нескольких дизайнеров над одним проектом — очень прошу поделиться.
P.S. История основана на реальном опыте, полученном мной за несколько месяцев работы над крупным проектом в качестве рядового дизайнера. На гуру в менеджменте и администрировании не претендую, так что пинайте. Буду исправляться.
Автор: mrdocktorzlo






