Привет! Сегодня я хочу поделиться тем, как я создал компонент React Selfie AI Background Remover с использованием TensorFlow.js. Весь код доступен в публичном доступе на GitHub, и вы также можете исследовать его в виде отдельного пакета на NPM. Также доступно live demo, которое вы можете попробовать.

Во второй части мы погрузимся в возможности искусственного интеллекта для фронтенд-приложений и исследуем другие мощные модели машинного обучения, предоставляемые TensorFlow.js.
Введение
React Selfie AI Background Remover — это компонент React, который я разработал для удаления фонов с изображений людей с использованием модели MediaPipe Selfie Segmentation от TensorFlow.js. Эту модель можно использовать для самых разных задач благодаря её широким возможностям по сегментации людей на изображениях. Хотя её можно применять для различных целей, в этой статье мы сосредоточимся на том, как использовать её для удаления фона.
В этой статье мы рассмотрим:
-
Как использовать React Selfie AI Background Remover.
-
Технологию, лежащую в его основе — модель TensorFlow.js.
-
Другие возможности, которые предлагает TensorFlow.js для фронтенд-приложений.
Шаг 1: Использование AI Background Remover в вашем приложении

Вы легко можете интегрировать React Selfie AI Background Remover в любое React-приложение с версией 16.8 или выше.
Добавьте компонент через npm:
npm install react-selfie-ai-background-removerThe component
Интерфейс настраиваемый; вы можете передавать параметры или целые компоненты кнопок в виде props для персонализации интерфейса.
Пример использования BackgroundRemover:
import React from 'react';
import BackgroundRemover, { OnProcessCompleteResult, BackgroundRemoverProps, ShowButtonsProps } from 'react-selfie-ai-background-remover';
function App() {
const handleProcessComplete = ({ originalImage, processedImage, maskImage }: OnProcessCompleteResult) => {
console.group('Process Complete')
console.dir({ originalImage, processedImage, maskImage })
};
const handleError = (error: unknown) => {
console.error('Error: ', error);
};
return (
<div className="wrapper">
<h1>Example of usage React Selfie Background Remover</h1>
<BackgroundRemover
onProcessComplete={handleProcessComplete}
onError={handleError}
allowDownload={true}
uploadButton={<button className="custom-class-name-1">Custom Upload Image</button>}
downloadButton={<button className="custom-class-name-2">Custom Download Image</button>}
downloadMaskButton={<button className="custom-class-name-3">Custom Download Mask</button>}
clearButton={<button className="custom-class-name-4">Custom Clear</button>}
/>
</div>
);
}
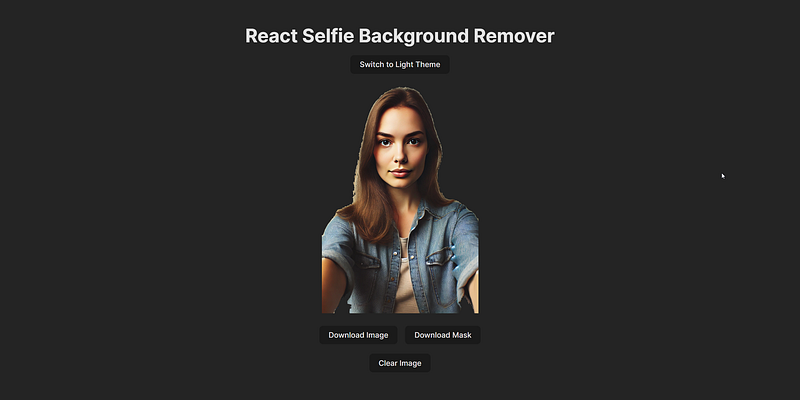
export default App;Компонент включает загрузку изображений, удаление фона на основе ИИ и опции для скачивания обработанного изображения и маски. Вы можете настраивать или скрывать кнопки по мере необходимости. API компонента предоставляет множество props для дальнейшей настройки, которые не рассматриваются в этой статье.
Для получения более подробной информации ознакомьтесь с документацией на NPM или посетите репозиторий на GitHub.
Для разработки React Selfie AI Background Remover, я использовал:
-
@tensorflow-models/body-segmentation: MediaPipe Selfie Segmentation предоставляет модель для сегментации тел.
-
@tensorflow/tfjs: Библиотека, позволяющая запускать модели TensorFlow в браузере с помощью JavaScript.
Шаг 2: Технология — TensorFlow.js и MediaPipe Selfie Segmentation
Удаление фона выполняется с использованием TensorFlow.js, который приносит машинное обучение в браузер через предустановленные модели.
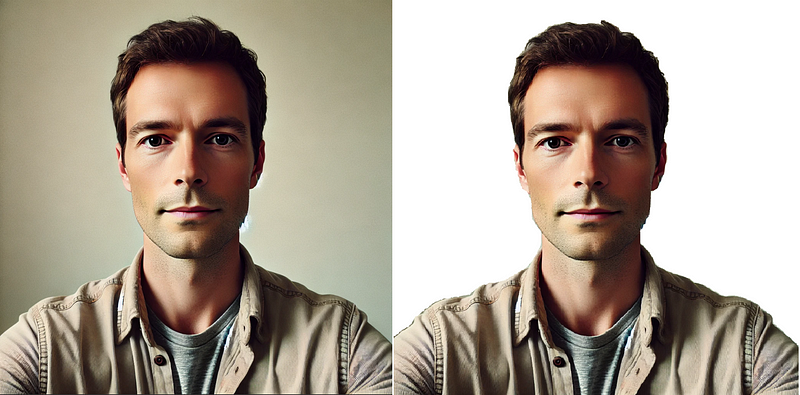
Модель MediaPipe Selfie Segmentation из body-segmentation от TensorFlow точно разделяет объект и фон. Вот как это работает:
-
Загрузка изображения: Пользователь загружает изображение.
-
Сегментация: Модель идентифицирует объект на изображении.
-
Генерация маски: Создаётся бинарная маска для разделения объекта и фона.
-
Применение маски: Элемент canvas использует эту маску для удаления фона.

Шаг 3: TensorFlow.js для фронтенд-приложений

Помимо удаления фона, TensorFlow.js предлагает и другие полезные модели:
-
BlazeFace: Реальное время обнаружения лиц.
-
Body-Pix: Сегментация частей тела и удаление фона.
-
Body Segmentation: Продвинутая сегментация тела для точного разделения объектов.
-
Coco-SSD: Обнаружение объектов на изображениях.
-
DeepLab: Семантическая сегментация изображений.
-
Depth Estimation: Оценка глубины изображения.
-
Face Detection: Обнаружение лиц с использованием современных алгоритмов.
-
Face Landmarks Detection: Определение ключевых точек лица, таких как глаза и нос.
-
GPT-2: Генерация текста с использованием нейронных сетей.
-
Hand Pose Detection: Обнаружение положения рук и пальцев.
-
Handpose: Распознавание жестов рук.
-
KNN Classifier: Классификация данных с использованием алгоритма KNN.
-
MobileNet: Лёгкая модель классификации изображений.
-
Model Playground: Интерактивное тестирование различных моделей.
-
Pose Detection: Определение поз человека для таких приложений, как фитнес.
-
Posenet: Отслеживание положения тела для анализа движений.
-
QnA: Ответы на вопросы на основе предоставленного текста.
-
Scripts: Набор утилитных скриптов для разработки моделей.
-
Shared: Общие утилиты для интеграции TensorFlow.js.
-
Speech Commands: Распознавание голосовых команд.
-
Tasks: Оптимизированные задачи для различных моделей.
-
Tools: Вспомогательные инструменты для работы с моделями.
-
Toxicity: Обнаружение токсичных комментариев в тексте.
-
Universal Sentence Encoder: Кодирование предложений для анализа их смысла.
TensorFlow.js позволяет разработчикам интегрировать ИИ в веб-приложения без необходимости использования бекенда для машинного обучения.
Узнайте больше, исследовав этот репозиторий с примерами на GitHub.
Почему TensorFlow.js?
TensorFlow.js приносит машинное обучение прямо в браузер, делая приложения более отзывчивыми и безопасными. Обработка выполняется локально на устройстве, что обеспечивает приватность данных пользователя.
Преимущества TensorFlow.js:
-
Приватность: Данные обрабатываются на устройстве пользователя.
-
Интерактивность: Обратная связь в реальном времени.
-
Кроссплатформенность: Работает на любом устройстве с современным браузером.
Заключение
React Selfie AI Background Remover демонстрирует потенциал машинного обучения в браузере. Используя TensorFlow.js, вы можете создать такие функции, как удаление фона, с минимальными усилиями. Этот компонент прост в интеграции и настройке.
Установите его через npm, ознакомьтесь с репозиторием на GitHub или попробуйте живое демо.
Автор: alex_petrakov





