Конвертируем svg to png
 Иногда появляется необходимость сохранить svg в png средствами браузера. К сожалению, браузер не имеет волшебного api, который позволил бы это сделать без различных хаков. Что же делать, если все таки хочется добиться желаемого?
Иногда появляется необходимость сохранить svg в png средствами браузера. К сожалению, браузер не имеет волшебного api, который позволил бы это сделать без различных хаков. Что же делать, если все таки хочется добиться желаемого?
Первая идея, которая мне пришла в голову, сделать это через canvas, который имеет метод toDataURL('image/png');
Итак, я написал простенький скрипт: jsfiddle [1], github [2]:
var html = document.querySelector("svg").parentNode.innerHTML;
var imgsrc = 'data:image/svg+xml;base64,' + btoa(html);
var canvas = document.querySelector("canvas"),
context = canvas.getContext("2d");
canvas.setAttribute('width', 526);
canvas.setAttribute('height', 233);
var image = new Image;
image.src = imgsrc;
image.onload = function () {
context.drawImage(image, 0, 0);
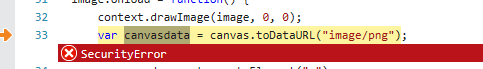
var canvasdata = canvas.toDataURL("image/png");
var a = document.createElement("a");
a.textContent = "save";
a.download = "export_" + Date.now() + ".png";
a.href = canvasdata;
document.body.appendChild(a);
canvas.parentNode.removeChild(canvas);
};
Суть скрипта проста: я преобразовывал svg в dataUri, загружал его через image, рисовал картинку на canvas и превращал в png. Казалось, цель достигнута, и можно расслабится. Этот подход сработал в Firefox и Chrome, но открыв во всеми нами любимом браузере IE, я получил замечательную ошибку:
 [3]
[3]
Дело в том, что IE считает, что картинка загружена с другого хоста. К сожалению, установить origin для dataUri не получится. Собственно, описание правил можно найти здесь: https://html.spec.whatwg.org/multipage/scripting.html#security-with-canvas-elements [4]. Можно было, конечно, проксировать svg через сервер, и тогда все бы сработало, но хотелось чисто клиентское решение.
И тут я вспомнил про замечательную библиотеку canvg [5]. С помощью этой библиотеки я рисую svg на canvas, а далее поступаю как в первом варианте: беру toDataURL("image/png"). Получился такой незамысловатый код: github [6]:
var svg = document.querySelector('svg');
var canvas = document.createElement('canvas');
canvas.height = svg.getAttribute('height');
canvas.width = svg.getAttribute('width');
canvg(canvas, svg.parentNode.innerHTML.trim());
var dataURL = canvas.toDataURL('image/png');
var data = atob(dataURL.substring('data:image/png;base64,'.length)),
asArray = new Uint8Array(data.length);
for (var i = 0, len = data.length; i < len; ++i) {
asArray[i] = data.charCodeAt(i);
}
var blob = new Blob([asArray.buffer], {type: 'image/png'});
saveAs(blob, 'export_' + Date.now() + '.png');
Тут стоит сказать, что еще я использовал библиотеку FileSaver [7] для вызова диалогового окна сохранения.
Вот и все, мы добились желаемого результата.
Стоит отменить один нюанс — я задался вопросом сохранения svg в png, когда писал плагин для экспорта tauCharts [8]. Так как стили в svg задаются из внешнего файла, чтобы добиться максимально подобия с исходным svg, я вставляю inline style в svg. И получаем вот такой
результат [9].
Надеюсь, статья окажется полезной для вас и сохранит ваше время.
Автор: mavrin
Источник [10]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/88006
Ссылки в тексте:
[1] jsfiddle: http://jsfiddle.net/a9ude9p0/6/
[2] github: http://mavrin.github.io/svgToPng/fromImage.html
[3] Image: http://habrastorage.org/files/1c6/74c/de8/1c674cde8f51425a82a653e55e86bc9e.png
[4] https://html.spec.whatwg.org/multipage/scripting.html#security-with-canvas-elements: https://html.spec.whatwg.org/multipage/scripting.html#security-with-canvas-elements
[5] canvg: https://github.com/gabelerner/canvg
[6] github: http://mavrin.github.io/svgToPng/useCanvg.html
[7] FileSaver: https://github.com/ChenWenBrian/FileSaver.js
[8] tauCharts: http://www.taucharts.com/
[9] результат: http://mavrin.github.io/svgToPng/tauChartsExample.html
[10] Источник: http://habrahabr.ru/post/254973/
Нажмите здесь для печати.