Знакомимся с элементами управления библиотеки WinJS

Всем привет!
Сегодня мы с вами будем говорить об элементах управления библиотеки WinJS, об основных вещах, которые нужно знать при создании приложений с ее помощью.
Библиотека WinJS в текущей версии [1] состоит из двух частей: base.js и ui.js, отвечающих, соответственно, за ряд базовой функциональности и создание элементов управления и работу с ними. Для стилизации элементов управления к библиотеке также прилагаются наборы стилей ui-light.css и ui-dark.css.
Давайте познакомимся с ui-частью, с основными элементами управления, входящими в библиотеку WinJS, а также рассмотрим базовые вещи, необходимые для работы с WinJS.
Основные элементы управления, входящие в библиотеку WinJS
| Элемент управления | Описание | Визуальное отображение |
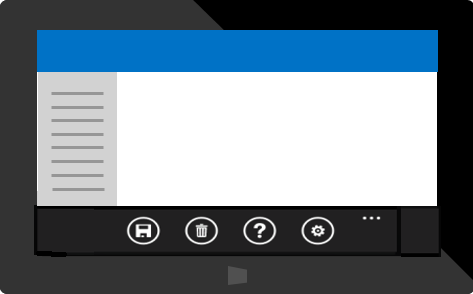
| AppBar [2] | Панель приложения с набором команд. |  |
| BackButton [3] | Кнопка «Назад» для перехода к предыдущему экрану. В Windows Phone имеет встроенную аппаратную или программную реализацию. |  |
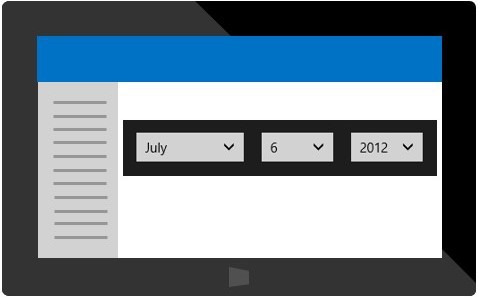
| DatePicker [4] | Элемент управления для выбора даты. Позволяет выбрать месяц, день и год. |  |
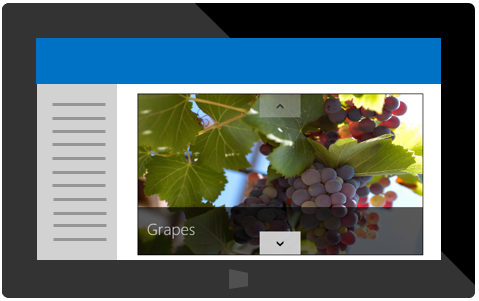
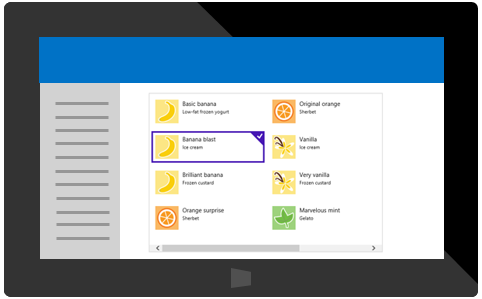
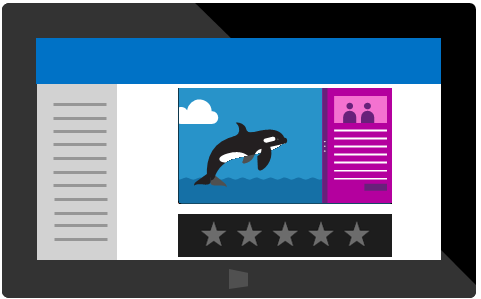
| FlipView [5] | Элемент управления FlipView используется для отображения коллекции элементов. В каждый момент времени отображается только один объект. |  |
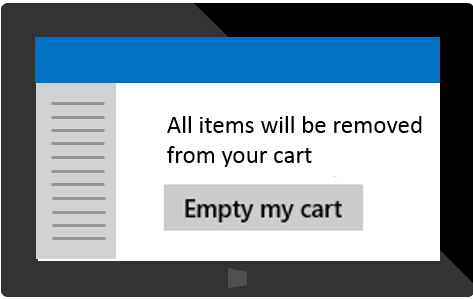
| Flyout [6] | Элемент управления Flyout используется для отображения всплывающего окна на странице. Его можно также применять для вывода различных предупреждений, сообщений. |  |
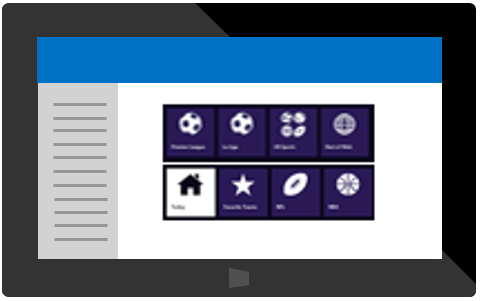
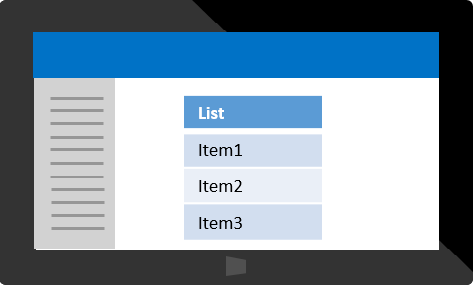
| ListView [7] | Элемент управления ListView является одним из основных элементов в библиотеке WinJS. С его помощью вы можете отображать различные списки объектов – файлы, фотографии, фильмы и т.д. |  |
| ItemContainer [8] | Создает элемент, по которому можно проводить пальцем, сжимать и перетаскивать. Используйте ItemContainer, когда необходимо отобразить элементы, но нет потребности во всех возможностях элемента управления ListView. |  |
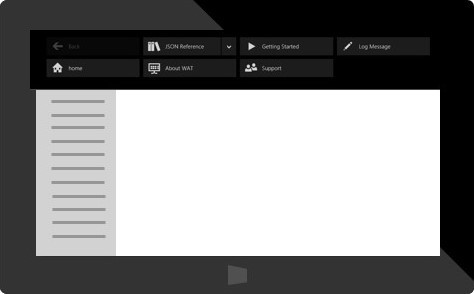
| NavBar [9] | Тип панели приложения AppBar, отображающий команды навигации. |  |
| Rating [10] | Позволяет вводить и отображать поставленные оценки. По умолчанию можно выставлять оценки от 1 до 5 посредством выбора соответствующего количества звезд. |  |
| Repeater [11] | Формирует HTML-код на основе набора данных и шаблона. По сути – простой список без дополнительно функциональности ListView. |  |
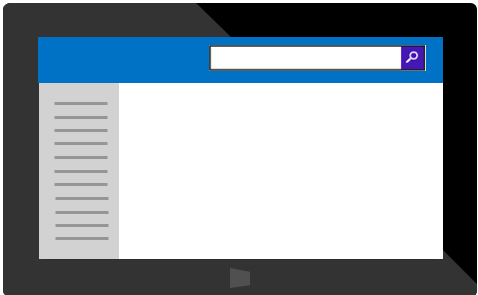
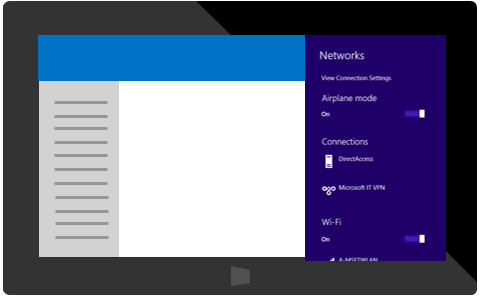
| SearchBox [12] | Позволяет выполнять поисковые запросы и выбирать предлагаемые варианты. |  |
| SemanticZoom [13] | Позволяет пользователям переключаться между двумя видами с разным масштабом, предоставляемыми дочерними элементами управления. Один дочерний элемент управления предоставляет вид с уменьшенным масштабом, другой — вид с увеличенным масштабом. |  |
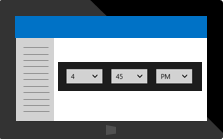
| TimePicker [14] | Позволяет пользователям выбрать время. Позволяет выбрать часы, минуты и время суток (AM/PM) |  |
| ToggleSwitch [15] | Является аналогом элемента checkbox в HTML. Включает или отключает элемент. |  |
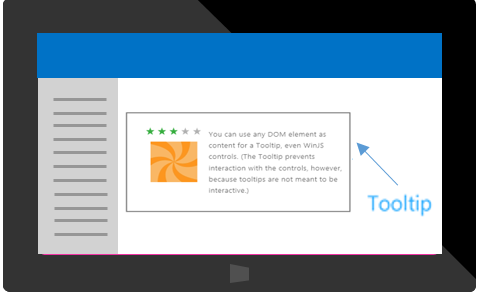
| Tooltip [16] | Отображает подсказку с поддержкой форматированного содержимого (например, изображения и форматированный текст), чтобы предоставить больше информации об объекте. |  |
| x-ms-webview [17] | Отображает HTML-содержимое. С помощью этого элемента управления можно отображать веб-страницы приложения. |  |
Список всех доступных элементов управления можно найти здесь [18].
С основными элементами управления мы познакомились, теперь пришло время разобраться с тем, как подключить библиотеку WinJS и добавить элементы управления в приложение.
Как подключить библиотеку WinJS
Для того, чтобы подключить библиотеку WinJS, достаточно указать на нее 3 ссылки в главном HTML файле приложения.
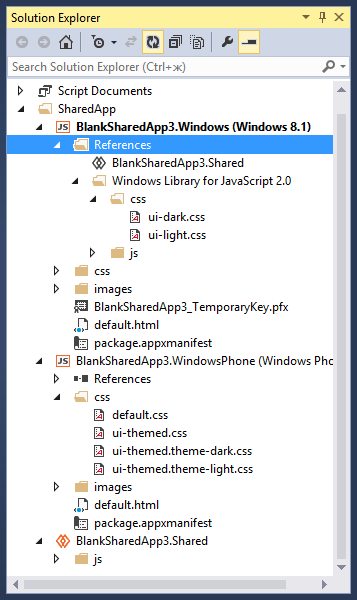
Ссылки на библиотеку для Windows:
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet">
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
Ссылки на библиотеку для Windows Phone:
<link href="/css/ui-themed.css" rel="stylesheet"/>
<script src="//Microsoft.Phone.WinJS.2.1/js/base.js"></script>
<script src="//Microsoft.Phone.WinJS.2.1/js/ui.js"></script>
Обратите внимание:
Ссылки на WinJS для Windows и Windows Phone приложений различаются, в том числе версией.
Одна из ссылок, которую нужно указывать в HTML файле определяет тему, которая будет использоваться в приложении. В состав библиотеки WinJS для Windows включены две темы оформления – темная (ui-dark.css) и светлая (ui-light.css). Вам необходимо выбрать тему для своего приложения вручную. В случае работы с Windows Phone, Вы можете предоставить выбор пользователю, указав ui-themed, или явно задав тему аналогично подходу в Windows.

Как добавить элемент управления в приложение
Все элементы управления в библиотеке WinJS задаются через атрибут data-win-control [19] с нужным значением (WinJS.UI.****) в соответствующем элементе разметки. Например, чтобы добавить FlipView, присвойте атрибуту data-win-control [19] значение WinJS.UI.FlipView [20].
<div id="basicFlipView"
data-win-control="WinJS.UI.FlipView"></div>
Библиотека WinJS автоматически создаст на базе этого блока элемент с необходимыми стилями и разметкой. Также, через атрибут data-win-options [21] в разметке можно указать параметры создания элемента.
<div id="basicFlipView"
data-win-control="WinJS.UI.FlipView"
data-win-options="{…}"></div>
Для работы некоторых элементов управления необходимы дополнительные данные, например, источник изображений. Давайте посмотрим, как добавить данные в элемент управления.
Как добавить данные в элемент управления
За определение данных, которые хранятся в элементе управления, отвечает свойство itemDataSource [22]. Для того, чтобы указать, какие данные будут использоваться, присваиваем атрибуту data-win-options [21] значение itemDataSource.
<div
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource : value}">
</div>
К примеру, если для работы элемента управления требуются картинки, то для их представления можно использовать объект WinJS.Binding.List [23].
Обратите внимание, что при декларативном описании переменная с данными должна быть видна в глобальном контексте.
Для корректного отображения данных необходимо определить шаблон. Посмотрим, как это сделать.
Как определить шаблон для отображения данных в элементе управления
Для того, чтобы определить, как будут отображаться данные, задайте шаблон WinJS.Binding.Template [24] для каждого элемента. Создайте блок div и присвойте атрибуту data-win-control [19] значение WinJS.Binding.Template.
Например, определим шаблон для отображения картинки с заголовком.
<div id="Template" data-win-control="WinJS.Binding.Template">
<!—- Задаем шаблон для отображения картинки. -->
<img data-win-bind="alt: title; src: picture" />
<div>
<!-- Задаем шаблон для отображения заголовка. -->
<h4 data-win-bind="innerText: title"></h4>
</div>
</div>
Обратите внимание, что мы определяем привязку данных при помощи атрибута data-win-bind [25].
Инициализация WinJS.UI.
Итак, мы научились создавать элементы управления, теперь нам нужно разобраться с тем, как их инициализировать.
После того, как приложение запущено, наступает событие activated [26]. После этого можно инициализировать элементы управления WinJS. Это происходит внутри функции WinJS.UI.processAll [27].
В самом простом случае функция обработки запуска приложения выглядит следующим образом:
(function () {
"use strict";
var app = WinJS.Application;
app.addEventListener("activated", function (args) {
WinJS.UI.processAll();
});
app.start();
})();
Если вы хотите обработать только конкретный DOM-узел, то используйте функцию WinJS.UI.process [28]. Также вы можете создавать элементы управления напрямую в коде на JavaScript, используя соответствующие объекты из WinJS.UI.*.
Дополнительные ссылки
Список элементов управления (HTML) [18]
Краткое руководство: добавление элементов управления WinJS и стилей (HTML) [29]
MVA курс по мобильной разработке для веб-разработчиков [30]
Скачать Microsoft Visual Studio можно здесь [31]
Автор: a_bogdanova
Источник [32]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/71135
Ссылки в тексте:
[1] текущей версии: https://github.com/winjs/winjs/wiki/How-to-create-a-custom-build-of-WinJS
[2] AppBar: http://msdn.microsoft.com/ru-ru/library/windows/apps/br229670.aspx
[3] BackButton: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255082.aspx
[4] DatePicker: http://msdn.microsoft.com/ru-ru/library/windows/apps/br211681.aspx
[5] FlipView: http://msdn.microsoft.com/ru-ru/library/windows/apps/br211711.aspx
[6] Flyout: http://msdn.microsoft.com/ru-ru/library/windows/apps/br211726.aspx
[7] ListView: http://msdn.microsoft.com/ru-ru/library/windows/apps/br211837.aspx
[8] ItemContainer: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn255188.aspx
[9] NavBar: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn301893.aspx
[10] Rating: http://msdn.microsoft.com/ru-ru/library/windows/apps/br211895.aspx
[11] Repeater: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn301916.aspx
[12] SearchBox: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn301949.aspx
[13] SemanticZoom: http://msdn.microsoft.com/ru-ru/library/windows/apps/br229690.aspx
[14] TimePicker: http://msdn.microsoft.com/ru-ru/library/windows/apps/br229736.aspx
[15] ToggleSwitch: http://msdn.microsoft.com/ru-ru/library/windows/apps/hh701411.aspx
[16] Tooltip: http://msdn.microsoft.com/ru-ru/library/windows/apps/br229763.aspx
[17] x-ms-webview: http://msdn.microsoft.com/ru-ru/library/windows/apps/dn301831.aspx
[18] здесь: http://msdn.microsoft.com/ru-ru/library/windows/apps/hh465453.aspx
[19] data-win-control: http://msdn.microsoft.com/en-us/library/windows/apps/hh440969.aspx
[20] WinJS.UI.FlipView: http://msdn.microsoft.com/en-us/library/windows/apps/br211837.aspx
[21] data-win-options: http://msdn.microsoft.com/en-us/library/windows/apps/hh440971
[22] itemDataSource: http://msdn.microsoft.com/ru-ru/library/windows/apps/hh700703.aspx
[23] WinJS.Binding.List: http://msdn.microsoft.com/en-us/library/windows/apps/Hh700774.aspx
[24] WinJS.Binding.Template: http://msdn.microsoft.com/en-us/library/windows/apps/br229723.aspx
[25] data-win-bind: http://msdn.microsoft.com/ru-ru/library/windows/apps/hh440968.aspx
[26] activated: http://msdn.microsoft.com/ru-ru/library/windows/apps/br212679.aspx
[27] WinJS.UI.processAll: http://msdn.microsoft.com/ru-ru/library/windows/apps/hh440975.aspx
[28] WinJS.UI.process: http://msdn.microsoft.com/en-us/library/windows/apps/hh440976.aspx
[29] Краткое руководство: добавление элементов управления WinJS и стилей (HTML): http://msdn.microsoft.com/ru-ru/library/windows/apps/hh465493.aspx
[30] MVA курс по мобильной разработке для веб-разработчиков: http://www.microsoftvirtualacademy.com/training-courses/mobile-development-for-web-developers-rus
[31] Скачать Microsoft Visual Studio можно здесь: http://www.visualstudio.com/
[32] Источник: http://habrahabr.ru/post/238709/
Нажмите здесь для печати.