Несколько интересностей и полезностей для веб-разработчика #24
Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Webhook [1]
 [1]
[1]
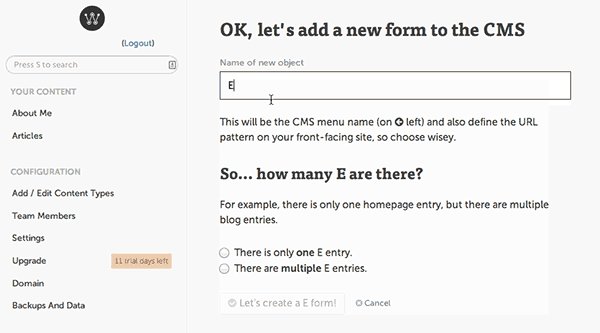
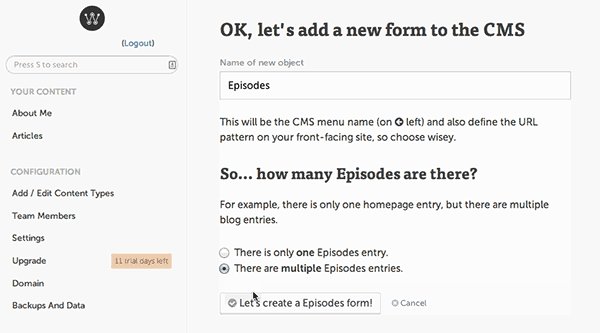
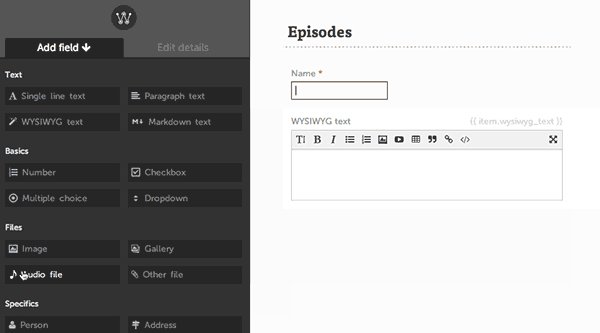
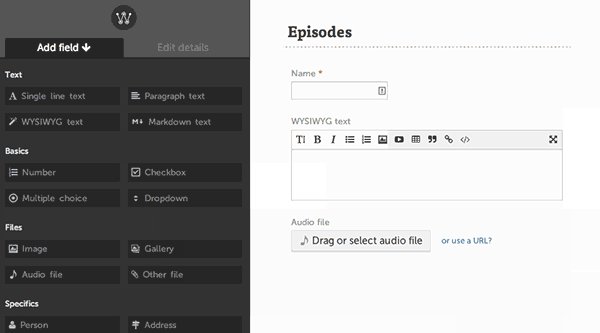
Webhook — это платформа для создания сайтов. Важно не путать со статическими генераторами, потому что это именно «CMS builder». Проект успешно завершил кампанию на Kickstarter [2] 14 мая этого года, где смог собрать сумму в два раза большую, чем было необходимо. А буквально недавно состоялся релиз первой версии продукта. Webhook построен с использованием NodeJS, Grunt и Firebase [3] для реалтайма, работает на Windows, Linux и Mac, внутри целая система виджетов со множеством вариаций на выходе, «Django-like templating» с помощью Swig JS [4], кроссплатформенная админ панель и еще целый ряд плюсов.
# Install Webhook through npm
npm install grunt-cli wh
# Create your first site
wh create my_awesome_site
# Load the local runserver
cd my_awesome_site
wh serve
# Make your website live
wh deploy
TypeSript [5]
 [5]
[5]
TypeSript — это язык программирования, который предназначен расширить базовые возможности JavaScript. Хочу обратить ваше внимание на том, что проект от Microsoft и это целое событие, поскольку TypeSript еще и первый публичный репозиторий корпорации на GitHub.
«Starts from JavaScript, Ends with JavaScript»:
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
getDist() {
return Math.sqrt(this.x * this.x +
this.y * this.y);
}
}
var p = new Point(3,4);
var dist = p.getDst();
alert("Hypotenuse is: " + dist);
Py Must Watch [6]
«Живой список» лучших видео с лекций и конференций по Python. Продублирую содержимое репозитория на момент публикации подборки:
2009
2010
2011
2012
- Erik Rose: Parsing Horrible Things with Python [11]
- Jack Diederich: Stop Writing Classes [12]
- Ned Batchelder: Pragmatic Unicode, or, How do I stop the pain? [13]
- Peter Inglesby: Discovering Descriptors [14]
- Raymond Hettinger: The Art of Subclassing [15]
2013
- David Beazley: Python 3 Metaprogramming [16]
- Jessica McKellar: The Future of Python — A Choose Your Own Adventure [17]
- Kenneth Reitz: Python for Humans [18]
- Ned Batchelder: Loop like a native: while, for, iterators, generators [19]
- Raymond Hettinger: Python's Class Development Toolkit [20]
- Raymond Hettinger: Transforming Code into Beautiful, Idiomatic Python [21]
2014
- Alex Gaynor: Fast Python, Slow Python [22]
- Benjamin Peterson: Garbage Collection in Python [23]
- Brandon Rhodes: All Your Ducks In A Row: Data Structures in the Standard Library and Beyond [24]
- Christine Spang: Subprocess to FFI: Memory, Performance, and Why You Should'nt Shell — PyCon 2014 [25]
- David Beazley: Generators: The Final Frontier [26]
- Guido van Rossum: Tulip: Async I/O for Python 3 [27]
- Mike Müller: Faster Python Programs through Optimization [28]
KeystoneJS — CMS на Node.js [29]
Virtual DOM [30]
Когда речь идет о реально больших веб-приложениях, то разработчикам очень трудно или даже невозможно проследить за всеми изменениям DOM древа. В тоже время каждое обновление DOM, может очень сильно повлиять на работоспособность проекта, все будет происходить медленно и с задержками. Кстати об этом есть замечательная статья на Хабре «Рендеринг WEB-страницы: что об этом должен знать front-end разработчик» от пользователя skutin [31]. Virtual DOM — это коллекция модулей обеспечивающая декларативное представление DOM в вашем проекте. То есть появляется возможность записывать все изменения состояния в виртуальное древо, а только потом обновлять DOM. Вообще проект заслуживает отдельной статьи, сначала была описана идея «React’s diff algorithm» [32], затем появился концепт «Virtual DOM and diffing algorithm» [33], а только потом реализация [30] и принципы работы.
Custom Elements [34] и Component Kitchen [35]

Веб-компоненты хоть и медленно, но уверенно приходят в нашу с вами жизнь. Об этой спецификации часто пишут на западе, ее достаточно рьяно продвигают крупные компании. Ну и от себя скажу, что это новый шаг в развитии веб-стандартов, который открывает для разработчиков новые возможности и меняет представление о семантике. Именно поэтому хочу поделиться двумя пополняемыми коллекциями различных веб-компонентов: Custom Elements [34] и Component Kitchen [35].
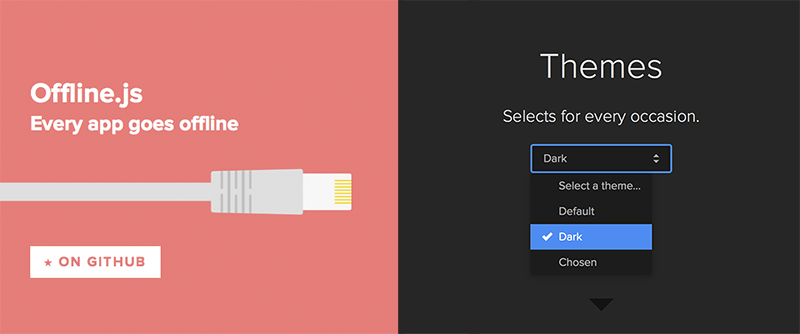
Offline [36] и Select [37]

В предыдущих подборках я уже делился проектами замечательной компании HubSpot. Но с удивлением для себя обнаружил, что еще не давал ссылок на Offline [36] для самого легкого способа определения онлайн/оффлайн режима пользователя и вывода соответствующего сообщения на экран в разных темах, и Select [37] для создания простого кастомного селекта без использования сторонних библиотек.
Западные мысли или что стоило бы перевести на Хабре:
- Open sourcing our email signature parsing library by Mailgun Team [38]
- 8 Ways For A Programmer To Stay Sane [39]
- GitHub's CSS [40]
- Authoring Critical Above-the-Fold CSS [41]
- Guide to Responsive-Friendly CSS Columns [42]
- 3.14 things I didn’t know about CSS | CSS Day [43]
- A Compendium of SVG Information [44]
- Responsive Images: Use Cases and Documented Code Snippets to Get You Started [45]
- More Responsive Single-Page Applications With AngularJS & Socket.IO: Creating the Library [46]
- 7 More Mistakes Commonly Made by PHP Developers [47]
- Design Tips For Developers [48]
- The Interactive Imperative in Mobile Design [49]
- You May Be Losing Users If Responsive Web Design Is Your Only Mobile Strategy [50]
- Social Influence: Incorporating Social Identity Theory Into Design [51]
- 90 Percent of Everything [52]
- E-Commerce Sites Should Include Contextual Search Snippets (96% Get it Wrong) [53]
- How to Craft the Perfect 404 Page [54]
- The Mystery Is Resolved: Chirpy Birds, Lost Numbers and Pretty Slow Wheels [55]
- How to Land Your First Customers When You’re Unknown [56]
Говорит и показывает Хабр:
- «Какой язык программирования больше всего любят в Яндексе? И всегда ли любовь взаимна» [57] от Zalina [58]
- «Построение надежных веб-приложений на React: Часть 1, браузерные прототипы» [59]
«Построение надежных веб-приложений на React: Часть 2, оптимизация с Browserify» [60]
«Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine» [61]
«Построение надежных веб-приложений на React: Часть 4, серверная генерация» [62]
«18 неожиданностей при чтении исходного кода jQuery» [63] от jojo97 [64] - «Собеседование на должность JavaScript разработчика» [65] от xamd [66]
- «Строим маршруты с помощью OpenStreetMap, OSRM и Leaflet» [67] от HunterNNm [68]
- «JQuery Deferred — примеры использования» [69] от format1981 [70]
- «Просмотр DOM-событий в Firefox Developer Tools» [71] от kolyuchii [72]
- «Изучаем алгоритм работы регулярных выражений в Ruby» [73] от stdfox [74]
Напоследок:
-
- rome.js [76] — наверное, первый нормальный дата-пикер независимый от сторонних библиотек.
- Headstart [77] — фронтэнд фреймворк и сборщик
- VIDE.js [78] — jQuery плагин для простоты создания видео-бэкграунда.
- PrettyEmbed.js [79] — заставляет YouTube вставки выглядеть лучше (ужасное описание, посмотрите на демо страничку [79] и сразу все поймете).
- google-api-nodejs-client [80]
- Justified.js [81] — «jQuery Plugin to create Justified Image Gallery».
- learning-angular [82] — набор всех необходимых фрагментов кода для изучения Angular.
- go-underscore [83] — набор наиболее востребованных функций для Go.
- grunt-svgstore [84] — замечательный плагин для создания .svg спрайтов.
- DomFlags [85] — Chrome расширение позволяет создавать шорткаты при работе с DOM.
- Rainbowstream [86] — твиттер клиент в вашем терминале
- Onebody [87] — прозвучит мягко говоря очень странно, но это социальная сеть для церквей на Ruby on Rails.
- На Smashing Magazine рекомендовали электронную книгу для стартаперов по управлению проектами "Making it right [88]". Больно знакомая символика на обложке…

Предыдущая подборка (Выпуск 23) [89]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [90]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/66015
Ссылки в тексте:
[1] Webhook: http://www.webhook.com/
[2] кампанию на Kickstarter: https://www.kickstarter.com/projects/1749618880/webhook
[3] Firebase: https://www.firebase.com/
[4] Swig JS: http://habrahabr.ru/post/174207/
[5] TypeSript: https://github.com/Microsoft/TypeScript
[6] Py Must Watch: https://github.com/s16h/py-must-watch
[7] David Beazley: Inside the Python GIL: https://www.youtube.com/watch?v=ph374fJqFPE
[8] Brandon Rhodes: The Mighty Dictionary: https://www.youtube.com/watch?v=C4Kc8xzcA68
[9] David Beazley: Understanding the Python GIL: http://www.youtube.com/watch?v=Obt-vMVdM8s
[10] Raymond Hettinger: API Design: Lessons Learned: http://pyvideo.org/video/366/pycon-2011--api-design--lessons-learned
[11] Erik Rose: Parsing Horrible Things with Python: https://www.youtube.com/watch?v=tCUdeLIj4hE
[12] Jack Diederich: Stop Writing Classes: https://www.youtube.com/watch?v=o9pEzgHorH0
[13] Ned Batchelder: Pragmatic Unicode, or, How do I stop the pain?: https://www.youtube.com/watch?v=sgHbC6udIqc
[14] Peter Inglesby: Discovering Descriptors: https://www.youtube.com/watch?v=D3-NZXHO5QI
[15] Raymond Hettinger: The Art of Subclassing: https://www.youtube.com/watch?v=miGolgp9xq8
[16] David Beazley: Python 3 Metaprogramming: https://www.youtube.com/watch?v=sPiWg5jSoZI
[17] Jessica McKellar: The Future of Python — A Choose Your Own Adventure: https://www.youtube.com/watch?v=d1a4Jbjc-vU
[18] Kenneth Reitz: Python for Humans: http://www.youtube.com/watch?v=QpkHt1hDYTo
[19] Ned Batchelder: Loop like a native: while, for, iterators, generators: https://www.youtube.com/watch?v=EnSu9hHGq5o
[20] Raymond Hettinger: Python's Class Development Toolkit: https://www.youtube.com/watch?v=HTLu2DFOdTg
[21] Raymond Hettinger: Transforming Code into Beautiful, Idiomatic Python: https://www.youtube.com/watch?v=OSGv2VnC0go
[22] Alex Gaynor: Fast Python, Slow Python: https://www.youtube.com/watch?v=7eeEf_rAJds
[23] Benjamin Peterson: Garbage Collection in Python: https://www.youtube.com/watch?v=iHVs_HkjdmI
[24] Brandon Rhodes: All Your Ducks In A Row: Data Structures in the Standard Library and Beyond: https://www.youtube.com/watch?v=fYlnfvKVDoM
[25] Christine Spang: Subprocess to FFI: Memory, Performance, and Why You Should'nt Shell — PyCon 2014: https://www.youtube.com/watch?v=YAO7PUZvVPw
[26] David Beazley: Generators: The Final Frontier: https://www.youtube.com/watch?v=5-qadlG7tWo
[27] Guido van Rossum: Tulip: Async I/O for Python 3: https://www.youtube.com/watch?v=1coLC-MUCJc
[28] Mike Müller: Faster Python Programs through Optimization: https://www.youtube.com/watch?v=wNBJDpyRm8w
[29] KeystoneJS — CMS на Node.js: https://github.com/JedWatson/keystone/
[30] Virtual DOM: https://github.com/Matt-Esch/virtual-dom
[31] skutin: http://habrahabr.ru/users/skutin/
[32] «React’s diff algorithm»: http://calendar.perfplanet.com/2013/diff/
[33] «Virtual DOM and diffing algorithm»: https://gist.github.com/Raynos/8414846
[34] Custom Elements: http://customelements.io/
[35] Component Kitchen: http://component.kitchen/
[36] Offline: https://github.com/hubspot/offline
[37] Select: https://github.com/HubSpot/select
[38] Open sourcing our email signature parsing library by Mailgun Team: http://blog.mailgun.com/open-sourcing-our-email-signature-parsing-library/
[39] 8 Ways For A Programmer To Stay Sane: http://davidwalsh.name/ways-programmers-stay-sane
[40] GitHub's CSS: http://markdotto.com/2014/07/23/githubs-css/
[41] Authoring Critical Above-the-Fold CSS: http://css-tricks.com/authoring-critical-fold-css/
[42] Guide to Responsive-Friendly CSS Columns: http://css-tricks.com/guide-responsive-friendly-css-columns/
[43] 3.14 things I didn’t know about CSS | CSS Day: http://vimeo.com/100264064
[44] A Compendium of SVG Information: http://css-tricks.com/mega-list-svg-information/?utm_source=dlvr.it&utm_medium=twitter
[45] Responsive Images: Use Cases and Documented Code Snippets to Get You Started: http://dev.opera.com/articles/responsive-images/
[46] More Responsive Single-Page Applications With AngularJS & Socket.IO: Creating the Library: http://code.tutsplus.com/tutorials/more-responsive-single-page-applications-with-angularjs-socketio-creating-the-library--cms-21738
[47] 7 More Mistakes Commonly Made by PHP Developers: http://www.sitepoint.com/7-mistakes-commonly-made-php-developers/
[48] Design Tips For Developers: http://www.duetapp.com/blog/design-tips-for-developers/
[49] The Interactive Imperative in Mobile Design: http://designmodo.com/interactive-mobile-design/
[50] You May Be Losing Users If Responsive Web Design Is Your Only Mobile Strategy: http://www.smashingmagazine.com/2014/07/22/responsive-web-design-should-not-be-your-only-mobile-strategy/
[51] Social Influence: Incorporating Social Identity Theory Into Design: http://www.smashingmagazine.com/2014/07/25/incorporating-social-identity-theory/
[52] 90 Percent of Everything: http://www.90percentofeverything.com/
[53] E-Commerce Sites Should Include Contextual Search Snippets (96% Get it Wrong): http://baymard.com/blog/search-snippets
[54] How to Craft the Perfect 404 Page: http://www.sitepoint.com/craft-perfect-404-page/
[55] The Mystery Is Resolved: Chirpy Birds, Lost Numbers and Pretty Slow Wheels: http://www.smashingmagazine.com/2014/07/21/mystery-resolved-lost-numbers/
[56] How to Land Your First Customers When You’re Unknown: http://casjam.com/your-first-customers/
[57] «Какой язык программирования больше всего любят в Яндексе? И всегда ли любовь взаимна»: http://habrahabr.ru/company/yandex/blog/230775/
[58] Zalina: http://habrahabr.ru/users/zalina/
[59] «Построение надежных веб-приложений на React: Часть 1, браузерные прототипы»: http://habrahabr.ru/post/229655/
[60] «Построение надежных веб-приложений на React: Часть 2, оптимизация с Browserify»: http://habrahabr.ru/post/229853/
[61] «Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine»: http://habrahabr.ru/post/229987/
[62] «Построение надежных веб-приложений на React: Часть 4, серверная генерация»: http://habrahabr.ru/post/230269/
[63] «18 неожиданностей при чтении исходного кода jQuery»: http://habrahabr.ru/post/230449/
[64] jojo97: http://habrahabr.ru/users/jojo97/
[65] «Собеседование на должность JavaScript разработчика»: http://habrahabr.ru/post/231071/
[66] xamd: http://habrahabr.ru/users/xamd/
[67] «Строим маршруты с помощью OpenStreetMap, OSRM и Leaflet»: http://habrahabr.ru/post/230951/
[68] HunterNNm: http://habrahabr.ru/users/hunternnm/
[69] «JQuery Deferred — примеры использования»: http://habrahabr.ru/company/bankrot-pro/blog/230441/
[70] format1981: http://habrahabr.ru/users/format1981/
[71] «Просмотр DOM-событий в Firefox Developer Tools»: http://habrahabr.ru/post/230625/
[72] kolyuchii: http://habrahabr.ru/users/kolyuchii/
[73] «Изучаем алгоритм работы регулярных выражений в Ruby»: http://habrahabr.ru/post/231017/
[74] stdfox: http://habrahabr.ru/users/stdfox/
[75] Image: http://www.git-tower.com/
[76] rome.js: https://github.com/bevacqua/rome
[77] Headstart: http://www.headstart.io/
[78] VIDE.js: http://vodkabears.github.io/vide/
[79] PrettyEmbed.js: https://github.com/mike-zarandona/PrettyEmbed.js
[80] google-api-nodejs-client: https://github.com/google/google-api-nodejs-client
[81] Justified.js: http://nitinhayaran.github.io/Justified.js/demo/index.html
[82] learning-angular: https://github.com/zafarali/learning-angular
[83] go-underscore: https://github.com/tobyhede/go-underscore
[84] grunt-svgstore: https://github.com/FWeinb/grunt-svgstore
[85] DomFlags: http://domflags.com/
[86] Rainbowstream: https://github.com/DTVD/rainbowstream
[87] Onebody: https://github.com/churchio/onebody
[88] Making it right: http://www.smashingmagazine.com/2014/07/24/making-it-right-product-management-for-the-startup-world/
[89] Предыдущая подборка (Выпуск 23): http://habrahabr.ru/post/230405/
[90] Источник: http://habrahabr.ru/post/231151/
Нажмите здесь для печати.