
На Хабре не раз поднимался вопрос автодополнения адресов в форме (раз, два, три).
Но вот и перед мной появилась задача реализовать такое автодополнение для небольшого интернет магазина. Критерии были такие:
- Автодополнение адресов только Москвы
- Автодополнение адреса одной строкой
- Решение должно быть бесплатно (лимит запросов не менее 1000и в сутки)
- Возможность подключить без дополнительных JS библиотек. (Я использую AngularJS Bootstrap-UI, в котором есть директива Typeahead, реализующая автодополнение формы)
- 100%й uptime не обязателен
Но какой источник данных выбрать? Я выбрал целых четыре, и решил их сравнить: в одном углу ринга заморские Google Geocode и Google Autococomplete, а в другом отечественные КЛАДР в облаке и DaData подсказки.
DISCLAIMER: Автор никак не причастен к разработчикам ни одного из представленных сервисов.
Google Geocode (Google Maps API)

В примерах к плагину Typeahead в документации к AngularJS Boostrap UI использован именно Google Geocode для автодополнения адреса. Так почему бы не попробовать, если готовый код уже есть?
Делаем get запрос к адресу http://maps.googleapis.com/maps/api/geocode/json с параметрами
params: {
address: val,
sensor: false,
language: 'ru'
}
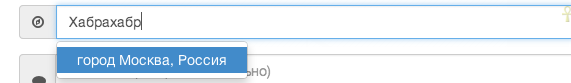
В ответ получаем json, парсим его, и вроде всё неплохо. Вот только нам надо ограничить область поиска только Москвой. Добавляем:
components: 'country:ru|administrative_area:Moscow'
к параметрам и получаем интересное поведение:

Какую ахинею не ввёл бы пользователь, Google предложит «Москва, Россия». К тому же, название улицы он предлагает только после ввода третьей-четвертой буквы, а до этого все те же «Москва, Россия».
Можно ограничить результаты с помощью параметра 'bounds' (координаты юго-западного и северо-восточного угла рамки, внутри которой производить геокодирование), но это нестрогое ограничение, поэтому результаты будут появляться и из других областей.
Конечно, не стоит ожидать чудес от сервиса, который вообще не предназначен для автодополнения адреса, но все же резюмирую:





Google Autocomplete (Google Places API)

С Google Autocomplete у меня с самого начала не срослось: если запрашивать информацию обычным GETом, то гугловский сервер отвечает ошибкой CORS (Origin… is not allowed by Access-Control-Allow-Origin), а JSONP они не поддерживают после выхода третьей версией API. Некоторые говорят, что это сделано специально, чтобы в веб-разработке использовали их JS библиотеку. Конечно, можно еще сделать прокси, через который будут проходить данные, но я решил не заморачиваться ради такой мелочи.
Но для объективности сравнения, я все же попробовал Google Autocomplete через JS библиотеку. В итоге:





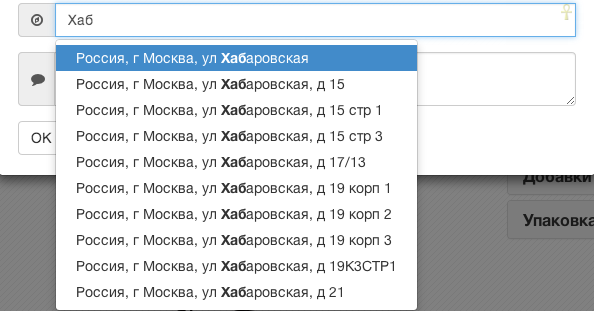
КЛАДР в облаке

КЛАДР в облаке — отечественный сервис, который не раз упоминали на хабре.
Лично для меня он оказался неподходящим, т.к. не позволяет производить автодополнение одной строкой. Вы можете искать или регионы, или города, или улицы, или номера домов, но никак не всё это вместе в одной строке. То есть или придется разбивать одну форму на несколько, или искать только по названиям улиц только в Москве.
Мне это не подходит, но сильные и слабые стороны я всё же приведу:






Попробовать можно здесь
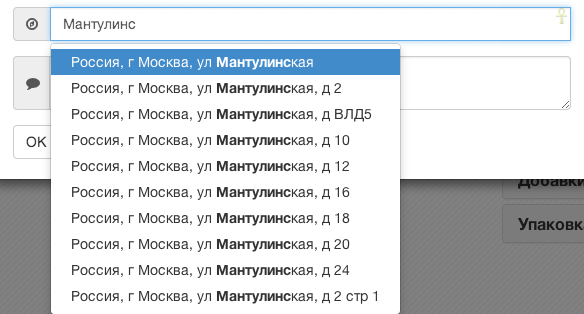
DaData подсказки

Я уже отчаялся найти сервис своей мечты и собирался вернуться к Google Geocode, как вспомнил про подсказки сервиса DaData.
Сразу перейду к сравнению:









+ БОНУС: автодополнение еще и имён.
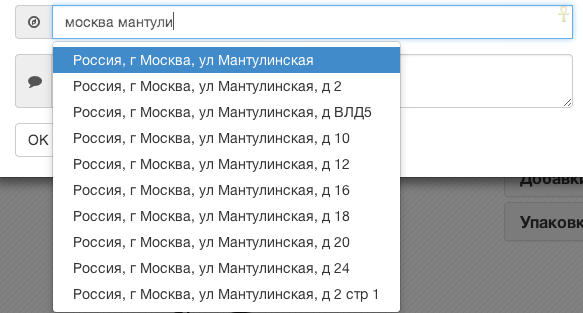
Но как организовать ограничение только по Москве? Я не придумал ничего лучше, как передавать 'Москва ' в начале параметра query. И это работает просто прекрасно:
- При вводе улицы явно не в Москве ничего не находится

- Даже, если пользователь введёт 'Москва' сам в начале запроса, всё равно всё находится

В итоге лично я решил остановиться на последнем варианте, заодно и воспользоваться их автодополнением имён. Правда я считаю, что у каждого свои задачи, и для каждой конкретной задачи нужен свой инструмент.
Автор: goooseman






