
В issues хрома за последние несколько дней появилось несколько issue, в которых описывается примерно следующий сценарий: используется тяжелый css3 селектор, в результате чего идет некорректное обращение. В том числе может некорректно работать селектор к нескольким объектам через запятую (#a, #b, #c etc.), однозначно некорректно работает nth-last-child. Гарантированно выявлен баг с ним.
Проблема, судя по всему, находится в механизме css-запросов, так как document.querySelector также некорректно адресуется. Что самое неприятное — jQuery так же опирается на нативные функции (если они существуют). Таким образом, сложные jQuery-запросы также перестали отрабатывать корректно.
Если в ваших проектах используется nth-last-child, подробности бага под катом
Баг проявляется под все ОС: репорты в репозитории хрома идут под windows, мы натолкнулись на проблему в Mac OS.
В 31 версии, как оказалось, появилось очень странное поведение nth-last-child:
:nth-last-child(1) == :last-child, возможно, дело в оптимизациях запросов.
:nth-last-child(2) == null
:nth-last-child(3) == :nth-child(1)
:nth-last-child(4) == :nth-child(2)
и так далее.
При этом такое поведение включается при любом изменении стилей. Это может быть и :hover, и инициализация jQuery.
Субьективно ощущения подсказывают, что другие «тяжелые» css3-селекторы так же могут не отрабатывать корректно.
В нашем случае — сразу после обнаружения мы проверили все проекты и в двух кусках кода обнаружили $(':nth-last-child(3)'). К счастью, селектор повлиял на функционал незначительно. В других проектах подобные селекторы также иногда встречаются (как в стилях, так и в коде) поэтому будьте готовы к немного необычной работе сайтов, и чем сложнее сайт, тем больше вероятность странного поведения в самом популярном в мире автоматически обновляющемся браузере как минимум в ближайшие несколько дней.
Да, вроде бы один из обычных багов Хрома, но неприятность в том, что использование nth-last-child в качестве костыля в некоторых проектах сейчас, к сожалению, относительно частая практика, а, например, решение с условной шириной блоков для заголовков появилось еще два года назад.
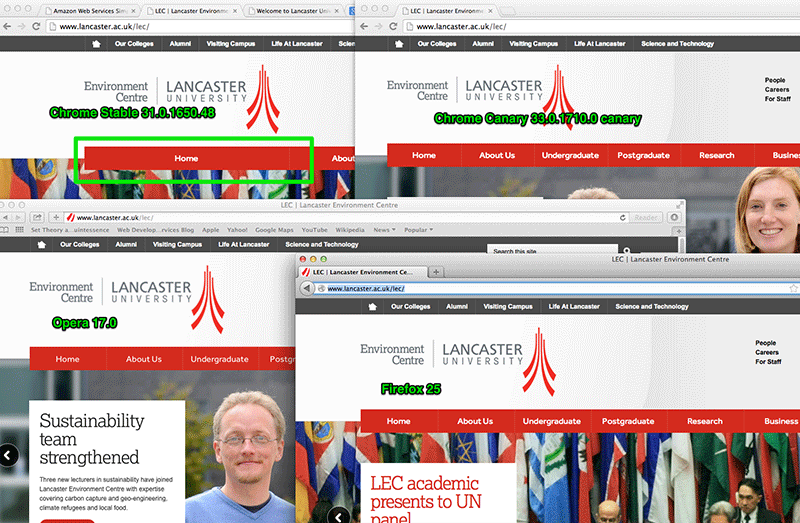
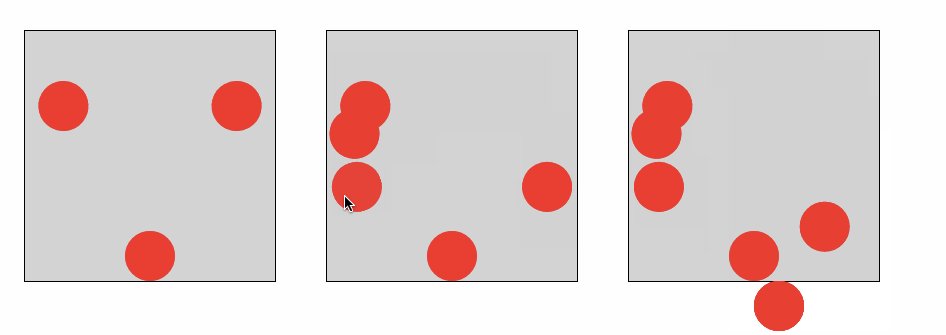
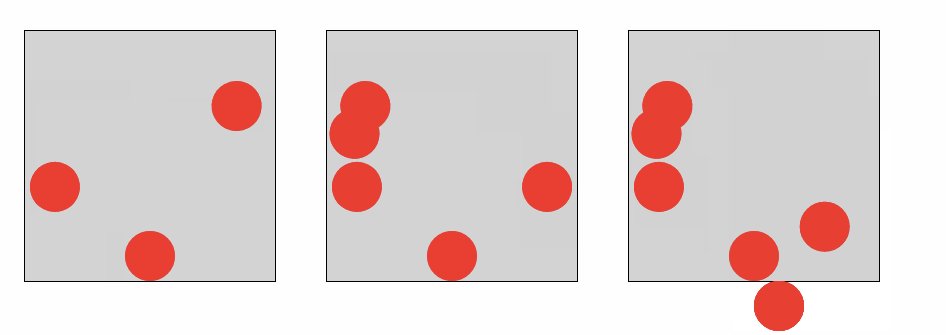
Примеры некорректного поведения:

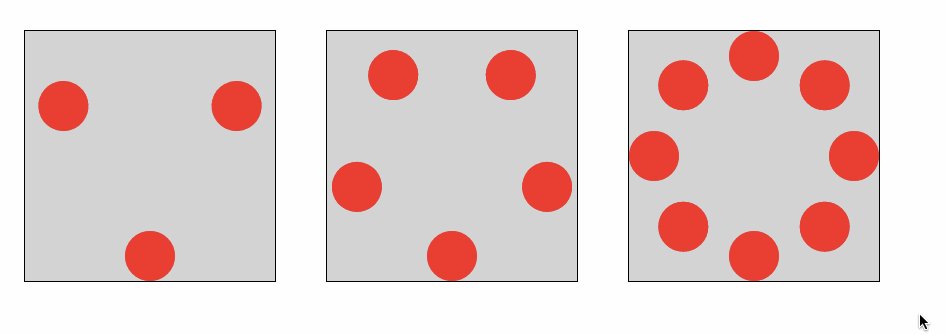
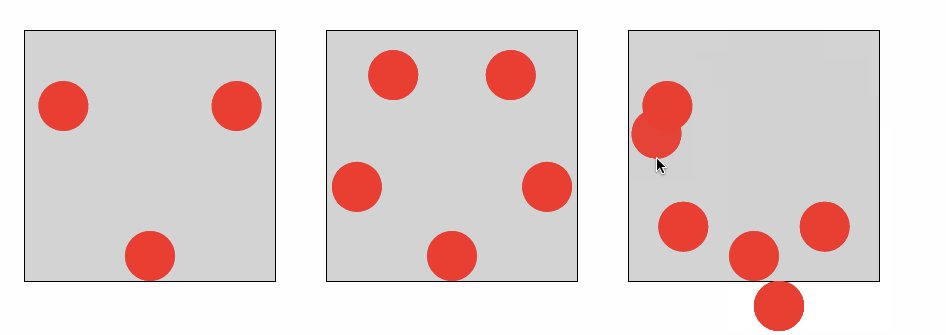
Немного модифицированный код из одного из примеров:
http://codepen.io/anon/pen/buDsp
Для запуска глюка поводите мышкой по кругам.
Гифка с тем, что происходит: (просто ховер, не клики)

При этом nth-of-type и nth-last-of-type отрабатывает корректно, так что в большинстве случаев можно использовать их как временное решение.
Ах, да, issue, конечно же, уже есть в трекере хромиума, как и писалось в самом начале, это просто информация для тех, у кого используется nth-last-child в продакшне — что этот селектор с большой вероятностью будет работать некорректно.
Автор: Jabher






