Доброго времени суток уважаемые читатели. Хочу рассказать об одном хорошем проекте — .

OAuth.io — это API (JavaScript, PhoneGap, iOS, Android, Flex) и сервис, который значительно упрощает взаимодействие более чем с 80-ю oAuth провайдерами (Facebook, Twitter, VK, GitHub, Dropbox, и др). Сервис работает по модели freemium: до 5000 соединений в месяц сервис бесплатный, при большем количестве вас ждут вполне демократичные цены. Стоит также сказать, что проект полностью открытый и вы сможете сами запустить у себя серверную часть «OAuth IO Daemon» (GitHub).
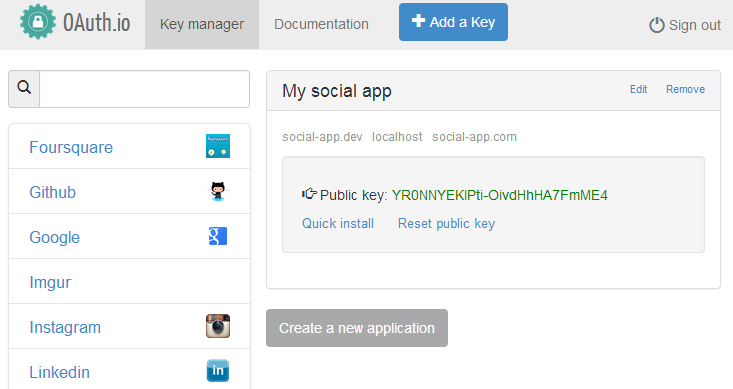
Регистрируемся и создаем приложение в OAuth.io:

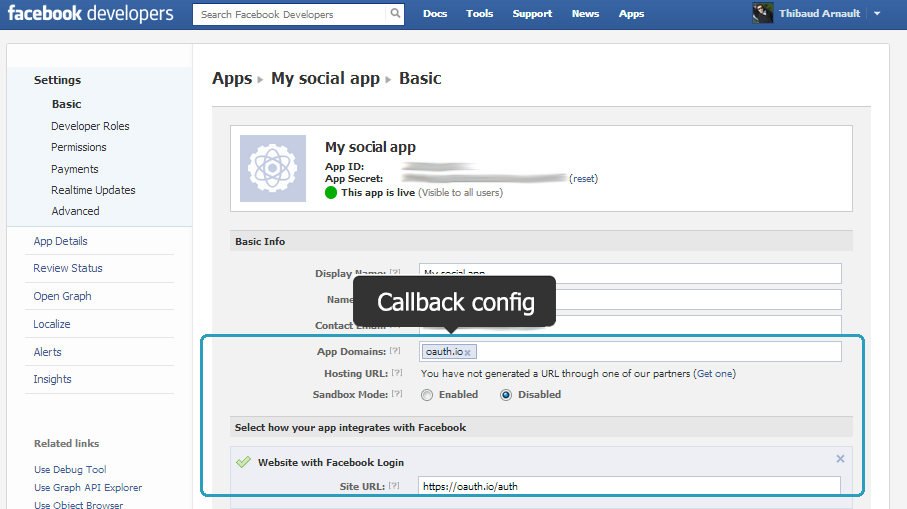
Создаем приложение на Facebook, домен и URL для callback будет oauth.io и https://oauth.io/auth соответственно:

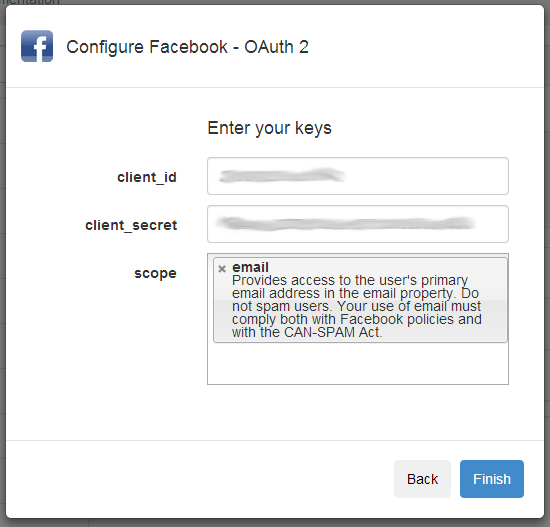
Настраиваем Facebook, указав сгенерированные App ID и App Secret:

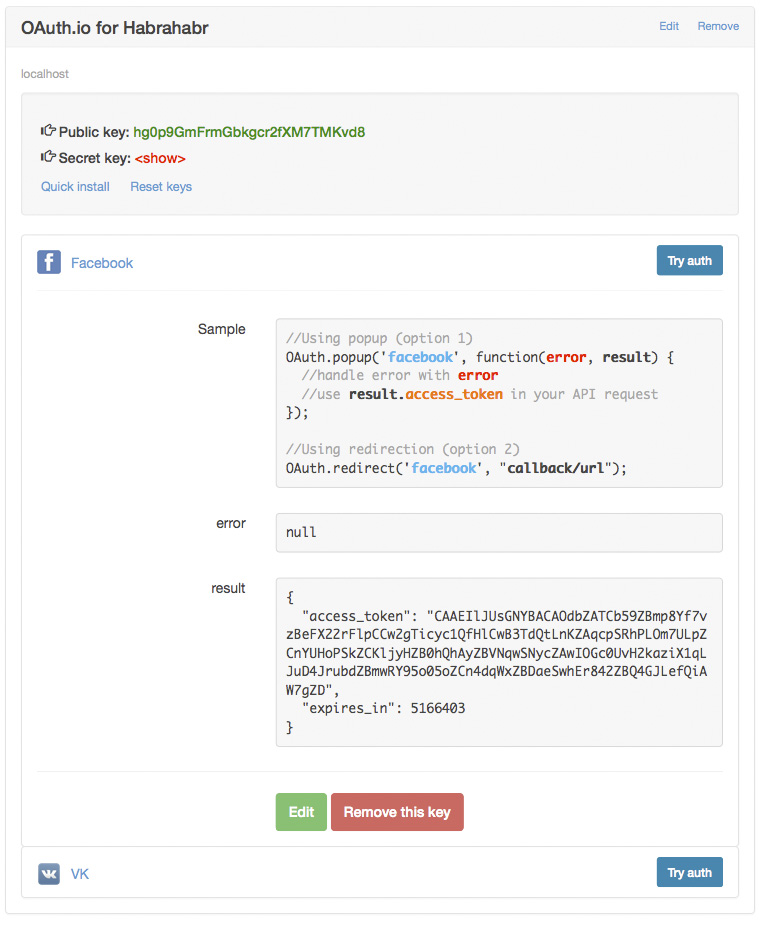
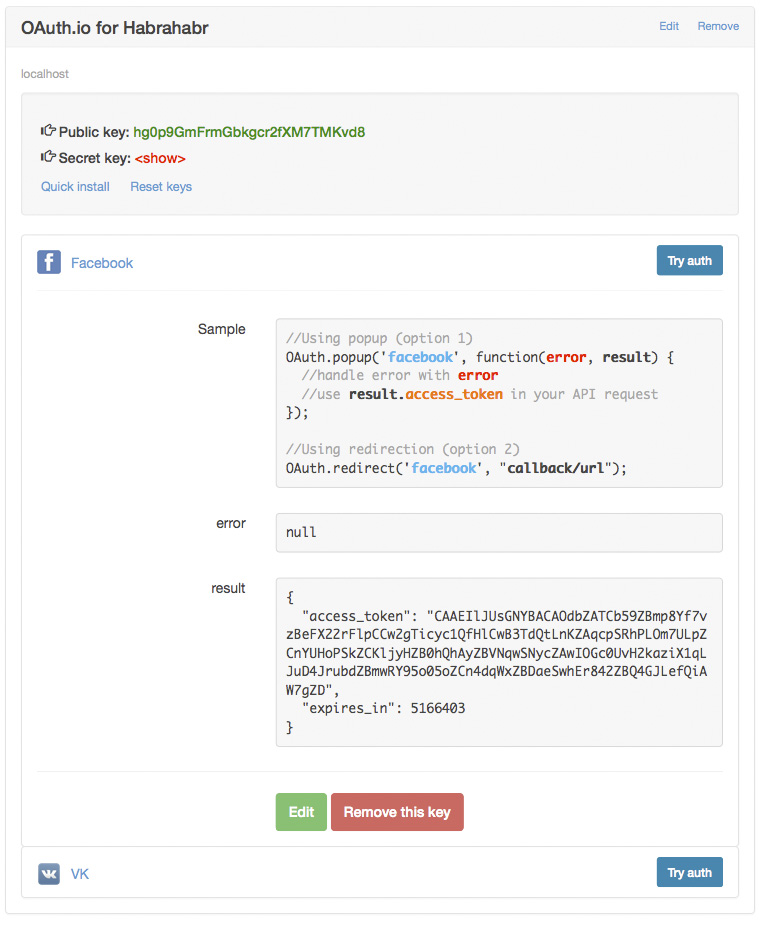
И уже все работает:


JavaScript
Подключаем библиотеку:
<script src="/path/to/OAuth.js"></script>
Инициализируем наше приложение:
OAuth.initialize('Public key'); // который выдает oAuth.io
Получаем токен:
Всплывающее окно:
OAuth.popup('facebook', function(err, result) {
//handle error with err
//use result.access_token in your API request
});
Редирект:
//Using redirection (option 2)
OAuth.redirect('facebook', "callback/url");
OAuth.callback('facebook', function(err, result) {
//handle error with err
//use result.access_token in your API request
});
Автор: ilusha_sergeevich
