Три кита. Краткая история трех популярных CMS и попытка заглянуть в будущее

Во второй половине «девяностых» индустрия «сайтостроения» переживала расцвет. Каждая компания стремилась заявить о себе в интернете, каждый пользователь мечтал завести личную «домашнюю страничку». На помощь веб-мастерам приходили всевозможные программы вроде FrontPage и Dreamweaver, но большинство сайтов все еще представляли собой набор статических HTML-страниц, иногда — с вкраплением CSS. Чуть позже появилась технология Server Side Includes, позволявшая динамически собирать сайт на сервере из стандартных блоков: «шапки», панели меню, «подвала» и, собственно, полезного содержимого. После этого оставался только один шаг до внедрения баз данных и систем управления контентом, значительно упростивших жизнь как разработчикам, так и владельцам ресурсов.
Взгляд в прошлое
Кое-кто из нас еще застал времена, когда любой «интерактив» вроде пресловутой «гостевой книги» или чата прикручивался к сайту с помощью CGI-скриптов (чаще всего написанных на Perl), а для выкладки новой публикации или редактирования уже имеющихся приходилось привлекать веб-мастера. Притом сам процесс зачастую напоминал сеанс ритуальной магии с обязательными жертвоприношениями. Появление языка PHP, который поначалу расшифровывали как Personal Home Page Tools, значительно упростило процесс разработки и поддержки сайтов: как грибы после дождя стали появляться PHP-скрипты для администрирования и публикации контента, некоторые даже поддерживали примитивные HTML-шаблоны. Поскольку далеко не все предлагали в те времена доступ к СУБД на бесплатных и дешевых тарифах, встраиваемое в веб-страницы содержимое такие скрипты зачастую хранили в обычных текстовых файлах. Примерно в то же время получили распространение технологии Active Server Pages (ASP) от Micrsoft и JavaServer Pages (JSP), но вторая в итоге так и не прижилась.
Однако поворотным моментом в зарождении CMS стало не повсеместное внедрение интерпретируемых скриптовых языков вроде PHP и JavaScript, а появление в 1998 году объектной модели документа (Document Object Model, DOM). Упрощая, можно сказать, что DOM — это своего рода API, предоставляющий скриптам доступ к содержимому HTML-документов и позволяющий динамически менять контент без перезагрузки веб-страницы. Собственно, этот принцип и лег в основу веб-приложений, известных теперь, как системы управления контентом.
С точки зрения архитектуры CMS решает несколько практических задач, и динамическая генерация веб-страниц — далеко не главная из них. Одна из основных — разграничение доступа, то есть, разделение пользователей на администраторов, имеющих возможность создавать и изменять контент на всем сайте или в определенных разделах, и простых «читателей», а также управление группами юзеров. Вторая — компоновка страниц и доставка контента по клиентскому запросу. Есть и другие функции: обработка и хранение служебных данных, резервное копирование, обновление компонентов — эти модули бэкенда обычно скрыты от пользователей, но не менее важны. Условно можно сказать, что современные CMS состоят из двух наборов веб-приложений: программ управления контентом (Content Management Application, CMA), и приложений для доставки контента пользователю (Content Delivery Application, CDA). Они работают совместно, как единая комплексная система.
Первую в истории систему управления контентом вывела на рынок входящая в холдинг IBM компания FileNet — этот коммерческий продукт базировался на созданной ранее системе электронного документооборота и был всего лишь адаптирован для публикации веб-страниц. В 1995-96 году появилось еще несколько подобных коммерческих программ, но настоящий расцвет у систем управления контентом наступил с появлением CMS c открытым исходным кодом. Вокруг таких платформ быстро сформировались сообщества, развивающие и поддерживающие код самих систем, а также создающие для них дополнительные модули. И первым в этой когорте стал Drupal, релиз которого состоялся 15 января 2001 года.
Drupal
Автор Drupal — студент факультета информатики Университета Антверпена Дрис Байтарт: популярная CMS выросла из написанной им на PHP доски объявлений, с использованием которой могли обмениваться сообщениями учащиеся магистратуры. Позже Байтарт выложил свое детище вместе с исходным кодом в интернет на зарегистрированный им сайт Drop.org. Вообще, изначально он планировал назвать этот ресурс «Dorp», что на голландском означает «деревня», но опечатался в процессе регистрации домена, а после решил, что «Drop» звучит даже лучше. Само название движка является «англифицированным» словом «Druppel», означающем на голландском «капля воды». Да и логотип CMS символизирует эту самую каплю.

Первая версия движка могла похвастаться довольно ограниченным набором функций: она поддерживала регистрацию новых пользователей, публикацию сообщений на форумах с возможностью их администрирования, и импорт контента в формат RSS. Позже, в 2002 году, были добавлены другие возможности, превратившие Drupal в полноценную CMS: публикация статей, настройка шаблонов отображения сайта и поддержка подключаемых модулей.
До 2003 года Drupal оставался малоизвестным проектом, пока штаб кандидата в президенты США от Демократической партии Говарда Дина не создал на нем предвыборный сайт «DeanSpace», а также более 50 сайтов-сателлитов в поддержку кандидата. Это подстегнуло популярность Drupal — предвыборная гонка показала, что на основе этой CMS можно довольно быстро и без значительных усилий разворачивать веб-сайты с разным оформлением и контентом. Когда выборы завершились, бывшие технические сотрудники штаба Говарда Дина основали компанию CivicSpace Labs, основным бизнесом которой стала разработка сайтов на базе Drupal.

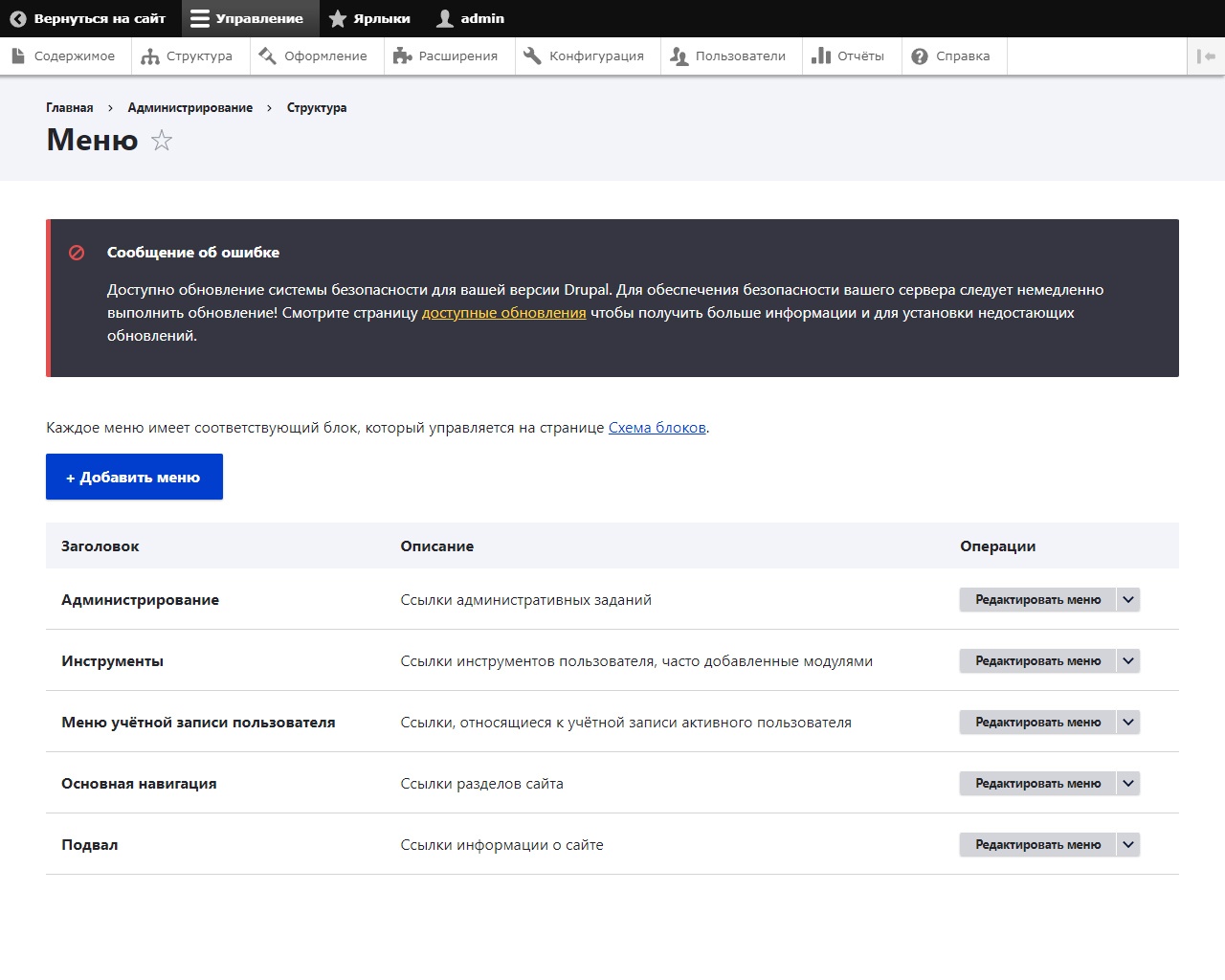
С тех пор популярность этой CMS только росла: сегодня Drupal входит в тройку наиболее распространенных CMS, хотя и уступает по этому показателю WordPress. По данным на март 2022 года сообщество Drupal насчитывало более 1,39 миллионов участников, а модульная архитектура движка делает его подходящим для сайтов любого размера, от небольших блогов до приложений корпоративного уровня. Ресурсы под управлением Drupal способны выдерживать высокую нагрузку в силу наличия механизмов кеширования, оптимизирующих производительность. А благодаря встроенной многоязычной поддержке Drupal позволяет легко переводить и локализовать веб-сайты, что делает его подходящим выбором для компаний, ориентированных на глобальную аудиторию.
WordPress
Хронологически второй CMS с открытым исходным кодом на основе PHP и MySQL, завоевавшей даже большую популярность по сравнению с конкурирующими проектами, стал WordPress. Разработку этого движка в 2001 году начал программист-самоучка Мишель Валдрихи: изначально он назвал своей поект b2/cafelog. Спустя два года на базе этой платформы, предназначенной, прежде всего, для ведения блогов, работало несколько тысяч сайтов. Тогда ей заинтересовался американский программист и предприниматель Мэтт Мюлленвег: он как раз искал подходящий скрипт для личного сайта, на котором мог бы размещать фотографии. Создав блог на основе b2/cafelog, 24 января 2003 года Мэтт опубликовал в нем пост, где высказал ряд идей по дальнейшему развитию функций CMS. Первым этот пост прокомментировал программист Майк Литтл, выразивший желание присоединиться к разработке, а девушка Мэтта, Кристин Саллек, придумала название для нового проекта — WordPress. Так на свет появилась платформа, по праву считающаяся на сегодняшний день самой популярной CMS в мире. А первая бета-версия WordPress 0.70 увидела свет спустя всего лишь четыре месяца — 27 мая 2003 года.
Основная движущая сила популярности WordPress [2] — огромное комьюнити, создающее для этого движка шаблоны оформления и модули. Ассортимент этих расширений поистине велик: среди них есть как коммерческие, так и бесплатные. Официальный каталог WordPress насчитывает сотни тысяч тем оформления для сайтов любой тематики (неофициальные — еще больше), кроме того, создатели интернет-проектов на базе WordPress могут отыскать плагины и модули с абсолютно разным функционалом: он онлайн-библиотек, интернет-магазинов и коллекций софта, до систем он-лайн обучения. Существует множество вполне успешных коммерческих компаний, основной бизнес которых заключается в разработке платных шаблонов и плагинов для WordPress.

С момента своего создания в 2003 году WordPress превратился из простой платформы для ведения блогов в надежную CMS, на которой работают сайты от персональных страниц до приложений корпоративного уровня. По данным за 2021 год, более 42% сайтов в интернете работают под управлением именно этой CMS.
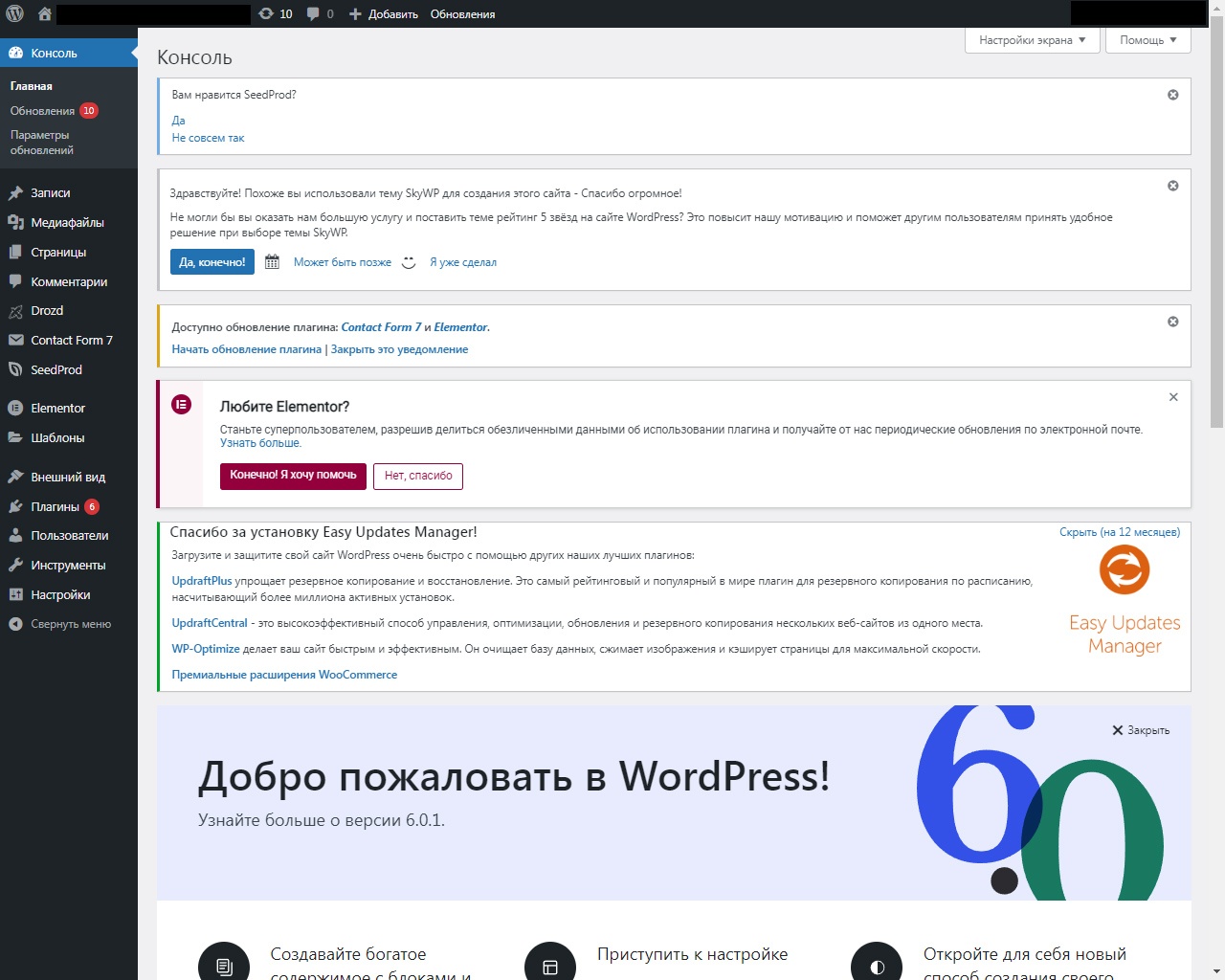
Основным достоинством системы считается интерфейс управления сайтом, по задумке создателей — понятный и доступный пользователям даже без технического бекграунда. Правда, с годами этот интерфейс оброс большим количеством элементов, среди которых немудрено запутаться и заблудиться даже человеку с опытом. Со мной можно поспорить, но лично мне кажется, что от былого удобства и легковесности уже давно не осталось и следа. Порой приходится подолгу гуглить, чтобы понять, как отключить ту или иную функцию или пофиксить какой-нибудь мелкий косячок в шаблоне. В общем, из довольно удобного и простого движка для сайта WordPress с годами мутировал в гигантского неповоротливого монстра, который сегодня представляет собой уже скорее не CMS, а среду для разработки и запуска различных веб-приложений. При этом — довольно тормозную среду: чем больше плагинов установлено и включено в админке, тем медленнее работает сайт (и включение оптимизации, сжатия картинок и кеширования далеко не всегда помогает, а если помогает, то не надолго).
Однако огромный ассортимент модулей и плагинов с лихвой компенсирует все недостатки WordPress — сайт на этом движке можно в буквальном смысле превратить во что угодно. А если задачу неспособен решить один плагин, ничто не мешает установить несколько. В конце концов, недостающие функции можно написать самому на PHP или нанять для этого специалиста — профессиональных разработчиков под WordPress, благодаря популярности платформы, довольно много.
Joomla!
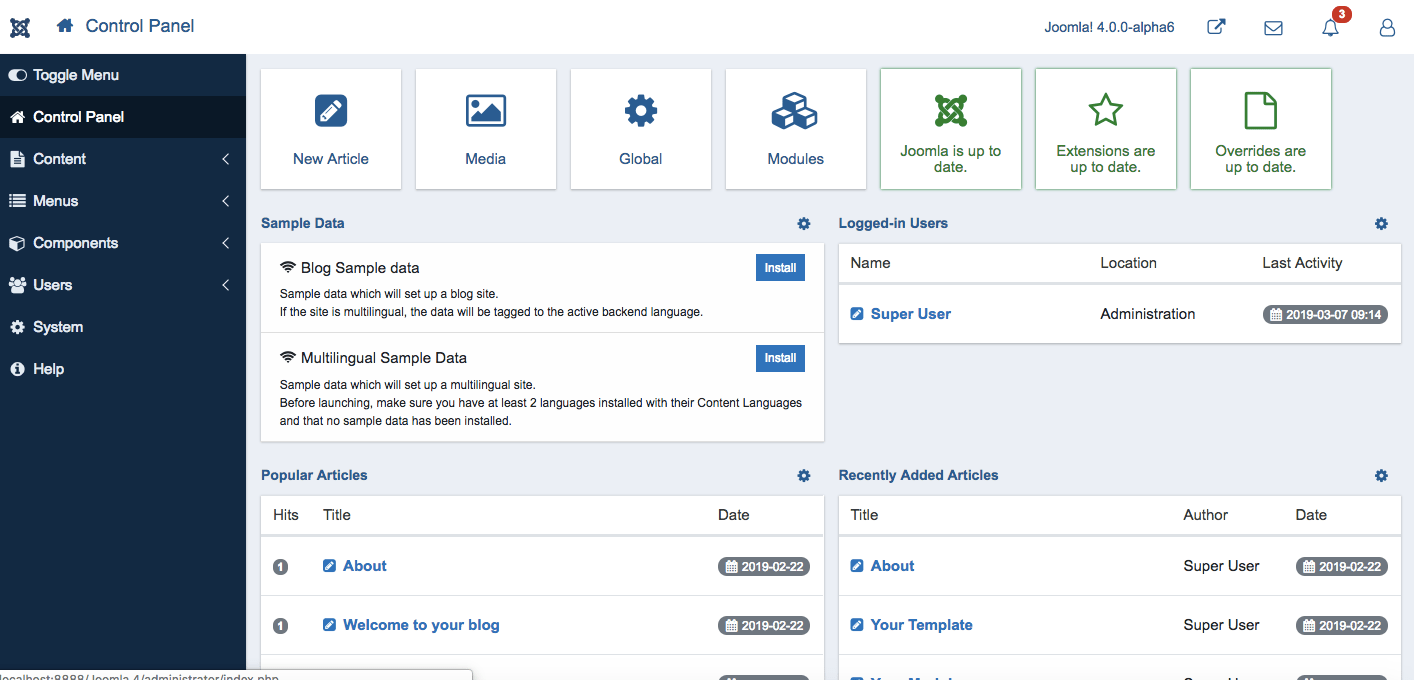
Этой CMS я также активно пользовался на протяжении многих лет параллельно с WordPress, и потому могу сравнивать их на основе личного опыта. Если раньше интерфейсы админки WordPress и Joomla (официально название движка пишется с восклицательным знаком, но я его, с вашего позволения, в дальнейшем опущу) кардинально различались, то теперь они похожи как близнецы-братья, разве что в админке Joomla помимо боковой панели имеется верхнее меню. Кому как, а лично мне старый интерфейс со значками наподобие Windows нравился больше. В какой-то момент в архитектуре Joomla исчезла казавшаяся вечной путаница с «разделами» и «категориями» материалов, после чего работать с ней стало даже относительно удобно.

Joomla появилась в 2005 году как форк коммерческой CMS Mambo от компании Miro International, и первые версии этого движка даже поддерживали нативные расширения Mambo — так называемые «мамботы». Но затем эволюция Joomla, как водится, пошла своим путем. Лидер проекта Эндрю Эдди учредил компанию Open Source Matters, Inc. (OSM), которая и занялась дальнейшим развитием этой CMS. Название для движка предложило сообщество, быстро перекочевавшее под крыло OSM с Mambo — это адаптированное под английское произношение слово «jumla», которое на суахили означает «все вместе». Сообщество также выбрало путем голосования логотип, который затем стал зарегистрированным товарным знаком OSM.
Как и в случае с WordPress, Joomla распространяется бесплатно, в то время как деньги приносят коммерческие компоненты — шаблоны, плагины, модули и техническая поддержка. Численность комьюнити у Joomla более скромная по сравнению с WordPress, однако выбор расширений достаточно велик, и этот ассортимент позволяет закрыть большинство потребностей создателей сайтов. Кроме того, у Joomla имеется возможность интеграции с другими специализированными CMS — различными реализациями интернет-магазинов, социальных сетей, систем онлайн-образования.
Сейчас можно назвать Joomla второй по популярности (после WordPress) CMS в интернете: благодаря поддержке сообщества, большому ассортименту плагинов и мультиязычности этот движок активно используют для создания сайтов во всем мире. У этой CMS имеется коллектив приверженцев не только среди пользователей, но также среди многочисленных разработчиков, тестировщиков и дизайнеров, обеспечивающих регулярное обновление, исправление ошибок и расширение возможностей.
Что выбрать?
Помимо этой «великолепной троицы» существует множество других CMS, как общего назначения, так и специализированных, созданных под конкретные задачи. Как говорится, на вкус и цвет —фломастеры разные: все перечисленные в этой заметке движки написаны на языке PHP, все используют СУБД MySQL (Drupal умеет работать также с MariaDB, Percona Server, PosgreSQL, SQLite, WordPress — с MariaDB, а Joomla — c PostgreSQL). Подобным требованиям отвечают услуги виртуального хостинга [3] практически любого современного
Универсальный совет, какую CMS выбрать для своего проекта, дать практически невозможно — эти движки хороши каждый по-своему. Лично я использую все три для разных целей: на связке WordPress+WooCommerce у меня крутятся несколько интернет-магазинов, а Joomla и Drupal задействованы в проектах попроще. Каждая CMS имеет как свои достоинства, так и недостатки, но в целом можно сказать, что использование готового движка, для которого есть куча плагинов и адаптивные шаблоны, корректно отображающие сайт как на десктопах, так и на мобильных устройствах, экономит кучу времени.
Правда, сдается мне, время монолитных CMS понемногу уходит: им на пятки наступают более гибкие и фреймворки, и микросервисные системы доставки веб-контента, адаптированные под современные реалии и устройства: смарт-часы, «умные» колонки с голосовыми ассистентами, игровые консоли. На сцену понемногу выходит необходимость обеспечивать многоканальность в доставке контента (с чем классические CMS справляются, прямо скажем, неважно). Ведущую роль в этом, по всей видимости, будут играть так называемые API-First CMS, объединяющие целый набор инструментов управления контентом через API, часто на основе микросервисов. Приживутся они так же, как прижились «классические» монолитные движки — покажет время.

Источники
A brief history of the Content Management System [5], History of Content Management Systems and Rise of Headless CMS [6], FileNet [7], Content management system [8], Document Object Model [9], Drupal [10], WordPress [11], Joomla [12].
Автор: CyberPunk
Источник [13]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/385130
Ссылки в тексте:
[1] хостинг-провайдеры: https://www.reg.ru/?rlink=reflink-717
[2] WordPress: https://serverspace.ru/services/cloud-marketplace/wordpress/
[3] виртуального хостинга: https://serverspace.ru/services/vps-server/cloud-hosting/
[4] VPS/VDS: https://serverspace.ru/services/vps-server/
[5] A brief history of the Content Management System: https://opensource.com/article/20/7/history-content-management-system
[6] History of Content Management Systems and Rise of Headless CMS: https://www.contentstack.com/blog/all-about-headless/content-management-systems-history-and-headless-cms/
[7] FileNet: https://en.wikipedia.org/wiki/FileNet
[8] Content management system: https://en.wikipedia.org/wiki/Content_management_system
[9] Document Object Model: https://en.wikipedia.org/wiki/Document_Object_Model
[10] Drupal: https://en.wikipedia.org/wiki/Drupal
[11] WordPress: https://en.wikipedia.org/wiki/WordPress
[12] Joomla: https://en.wikipedia.org/wiki/Joomla
[13] Источник: https://habr.com/ru/companies/serverspace/articles/738190/?utm_source=habrahabr&utm_medium=rss&utm_campaign=738190
Нажмите здесь для печати.