
Доброго времени суток, друзья!
В этой небольшой заметке я хочу поделиться с Вами информацией о некоторых методах объекта Console, которые можно использовать наряду с console.log().
Полный список методов можно посмотреть здесь.
От слов — к делу. Да, для работы будет использоваться Chrome.
Console.debug() и сonsole.info()
Console.debug() и console.info() служат для вывода информационных сообщений в консоль и, по сути, являются аналогами console.log(). Одна из особенностей console.debug() состоит в том, что выводимое этим методом сообщение отображается только если консоль настроена на показ сообщений уровня отладки (для Chrome — галочка у Verbose вкладки Levels).
Создадим несколько объектов:
const harry = {
name: 'Harry',
age: 28,
married: false,
job: 'developer',
salary: 300,
},
alice = {
name: 'Alice',
age: 23,
married: false,
job: 'manager',
salary: 100,
},
bob = {
name: 'Bob',
age: 32,
married: true,
job: 'tester',
salary: 200
}
Выведем их в консоль с помощью console.log(harry, alice, bob):

Теперь с помощью console.debug(), снабдив дополнительной информацией ("n" — управляющий символ перевода строки, пробел в начале — для выравнивания):
console.debug(
' The first employee is', harry.name,
'n The second employee is', alice.name,
'n The third employee is', bob.name
)
Получаем следующее:

Наконец, с помощью console.info(), используя подстановочные символы ("%s" — строка, "%d" — число, "%с" — директива для применения стилей):
console.info(' This is %c%s%c. n He's %d years old. n He's %s. n He works as %s. n His salary is %d.', 'font-size: 1.2em; font-weight: 600; color: deepskyblue; text-decoration: underline;', harry.name, '', harry.age, harry.married ? 'married' : 'not married', harry.job, harry.salary)
Результат (обратите внимание на «Harry», который мы обернули в %c):

Console.count()
Console.count() выводит количество вызовов метода с определенной меткой (передается в параметре метода). Для обнуления счетчика с заданным значением используется console.countReset().
Немного видоизмененный пример с MDN:
let user = ''
function greet() {
console.count(user)
return 'hi ' + user
}
user = 'bob'
greet()
user = 'alice'
greet()
greet()
console.count('alice')
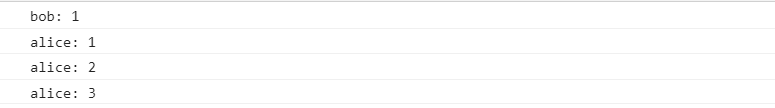
Видим следующее:

Лично мне использовать этот метод не доводилось, но возможность показалась интересной.
Console.group()
Console.group() используется для группировки сообщений (со сдвигом вправо на один уровень). Группам можно присваивать имена. Для закрытия группы используется console.groupEnd(). Console.groupCollapsed() делает тоже, что и console.group(), но вывод происходит в свернутую группу (работаем с созданными раннее объектами):
console.groupCollapsed('harry')
console.log(harry.name)
console.log(harry.age)
console.log(harry.married)
console.log(harry.job)
console.log(harry.salary)
console.groupEnd()
console.groupCollapsed('alice')
console.log(alice.name)
console.log(alice.age)
console.log(alice.married)
console.log(alice.job)
console.log(alice.salary)
console.groupEnd()
console.groupCollapsed('bob')
console.log(bob.name)
console.log(bob.age)
console.log(bob.married)
console.log(bob.job)
console.log(bob.salary)
console.groupEnd()
Получаем:

Console.table()
Console.table() отображает данные в виде таблицы.
Создадим массив объектов:
let staff = [{
name: 'Harry',
age: 29,
married: false,
job: 'developer',
salary: 'many',
},
{
name: 'Alice',
age: 23,
married: false,
job: 'manager',
salary: 'few'
},
{
name: 'Bob',
age: 32,
married: true,
job: 'tester',
salary: 'medium'
}
]
Выведем его с помощью console.log(stuff):
![]()
Не очень наглядно, согласитесь.
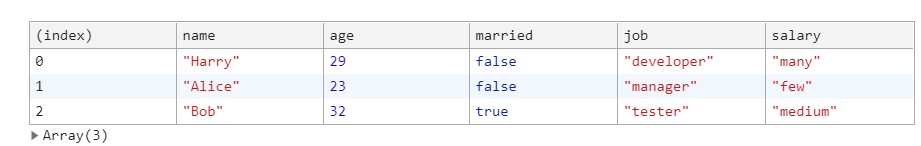
Теперь с помощью console.table(stuff):

Совсем другое дело.
Console.time()
Console.time() запускает таймер с именем из переданного параметра. Таймер останавливается с помощью console.timeEnd(). Для фиксации промежуточных значений используется console.timeLog():
console.time('time')
// факториал натурального числа
function fact(n) {
return n ? n * fact(n - 1) : 1
}
console.log(fact(12))
console.timeLog('time')
// последовательность чисел Фибоначчи
function fib(n) {
return n <= 1 ? n : fib(n - 1) + fib(n - 2)
}
console.log((fib(34))) // осторожно: при больших значениях браузер повесится
console.timeEnd('time')
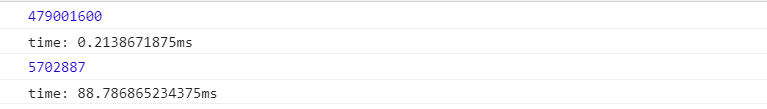
Результат:

Console.trace()
Console.trace() выводит трассировку стека. Может использоваться для определения последовательности вызовов функций.
Несколько видоизмененный пример с MDN:
foo()
function foo() {
// код
bar()
}
function bar() {
// много кода
baz()
}
function baz() {
// очень много кода
console.trace('stack traces:')
}
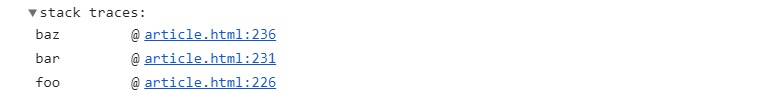
Результат:

Сам ни разу не использовал, но взял на заметку.
На этом у меня все. Благодарю за внимание. Хорошего дня!
Автор: Harry Heman






