Цель публикации — подкуинуть несколько идей, что можно повторить, чтобы повысить свое мастерство front-end разработчика. Это просто идеи, без исходников и туториалов, что немного усложняет задачу, но прививает более самостоятельный подход к обучению.
Предыдущий полный список идей: Front-end додзё: проекты для тренировки навыков разработчика (5 новых + 43 старых)
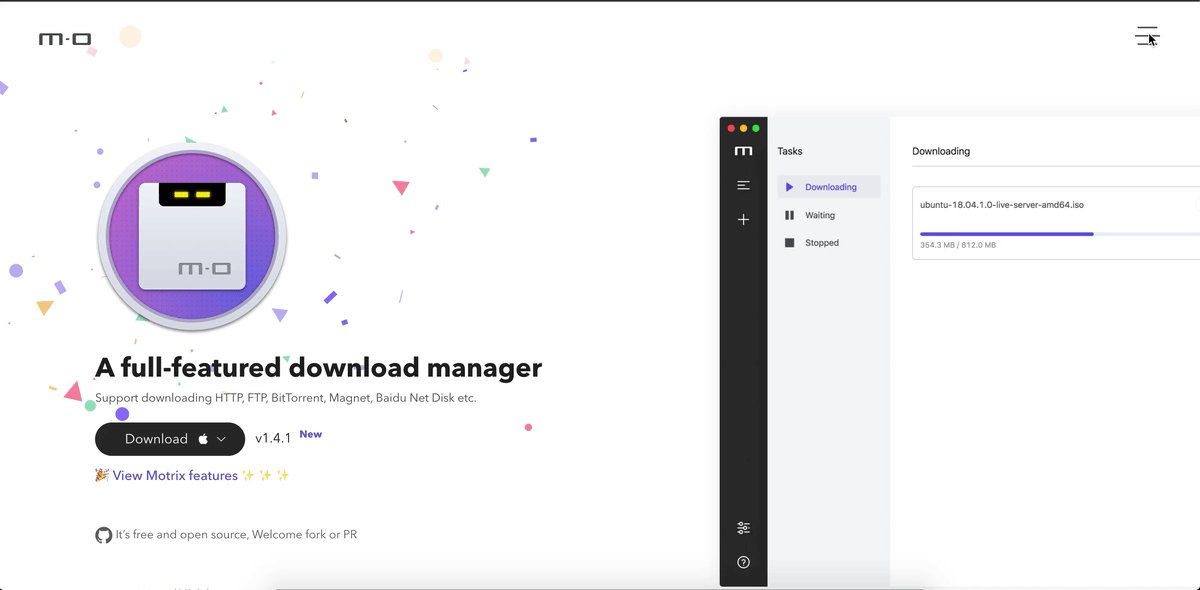
1.Динамическое меню
Посмотрите, как это круто, когда кликаешь в меню и контент уменьшается.

motrix.app
Чему научитесь:
- CSS переходы и анимации.
- Как изменить компоновку и содержимое.
- Как гармонично использовать HTML и JavaScript, чтобы добавить интерактивность на ваш сайт.
Статья переведена при поддержке компании EDISON Software, которая создала систему однонаправленной передачи информации между речными и морскими судами на основе беспроводной оптики, а также занимается портированием и миграцией софта.
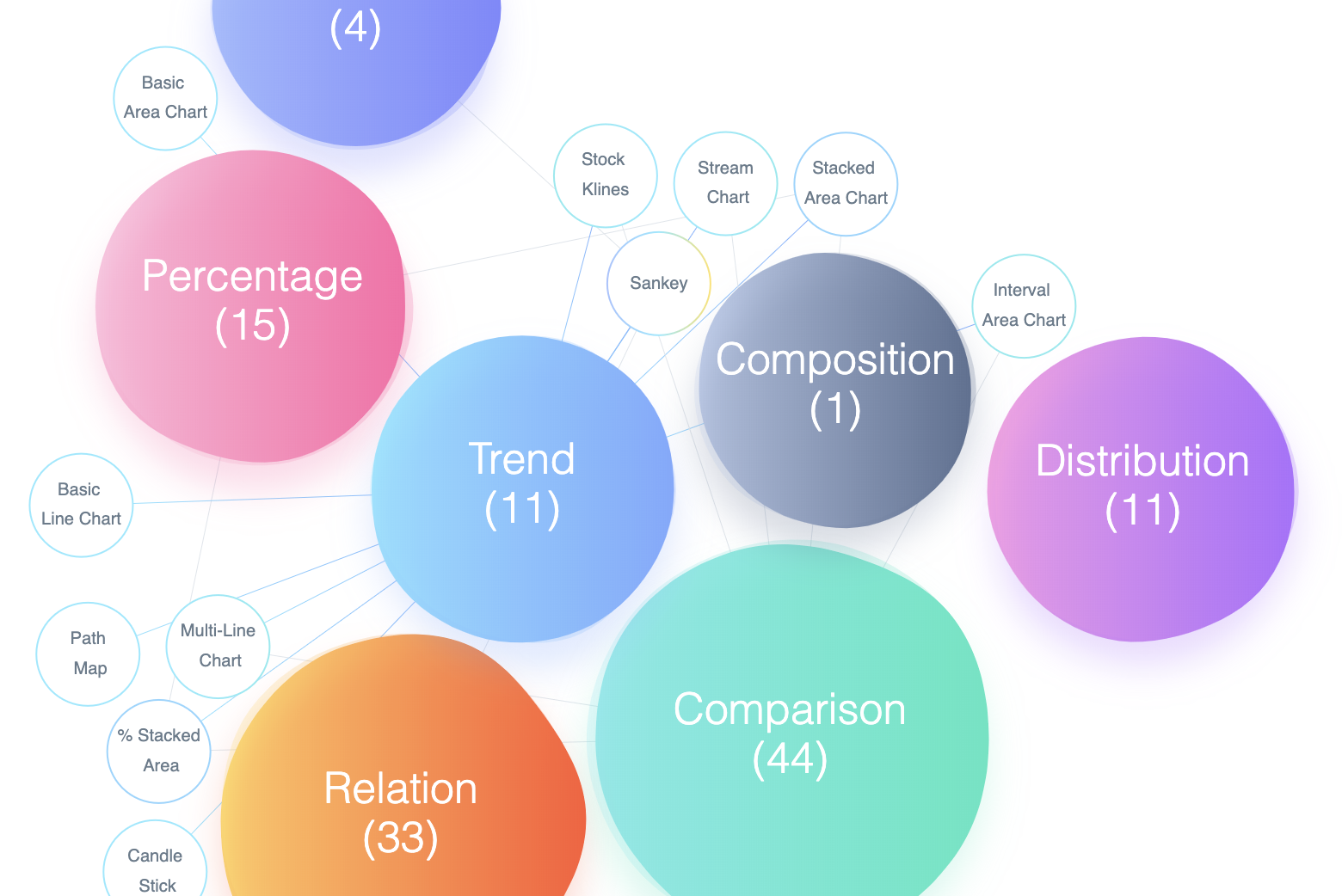
2.Пузырьковая диаграмма
Пузырьковая диаграмма — это тип диаграммы, которая отображает три измерения данных. Каждый объект, с его триплетом связанных данных, воспроизводится как диск, который выражает два значения vᵢ через координаты ху и третий через ее размер.

antv.vision/en
Чему научитесь:
- Использовать JavaScript для визуализации данных.
- Использовать CSS с JavaScript для переходов, стилизации и интерактивности.
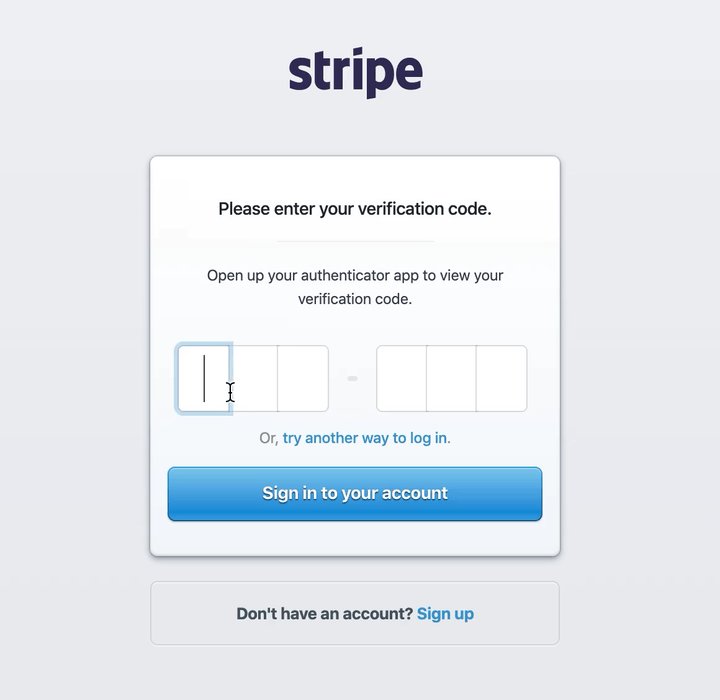
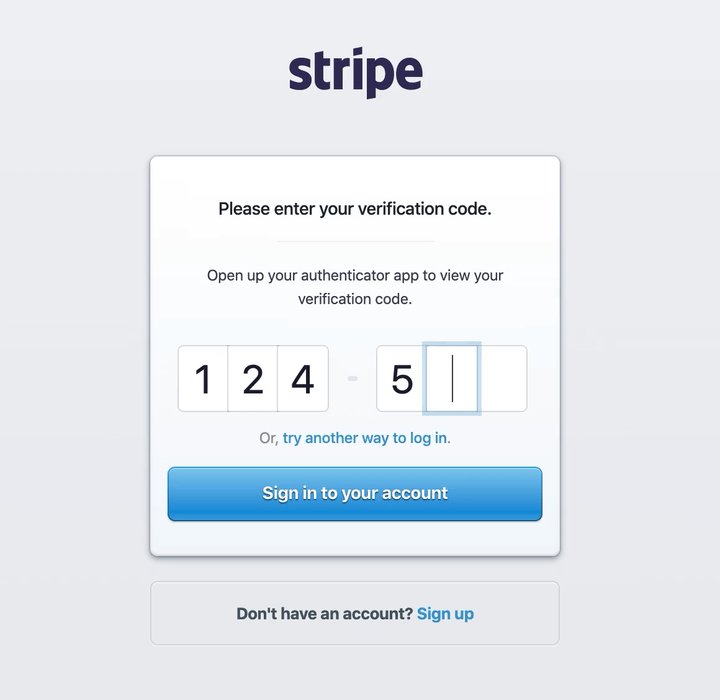
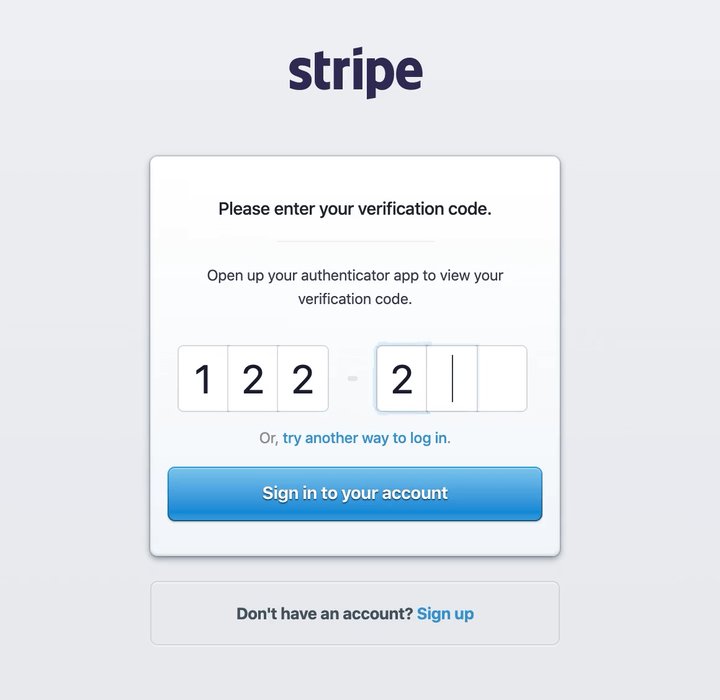
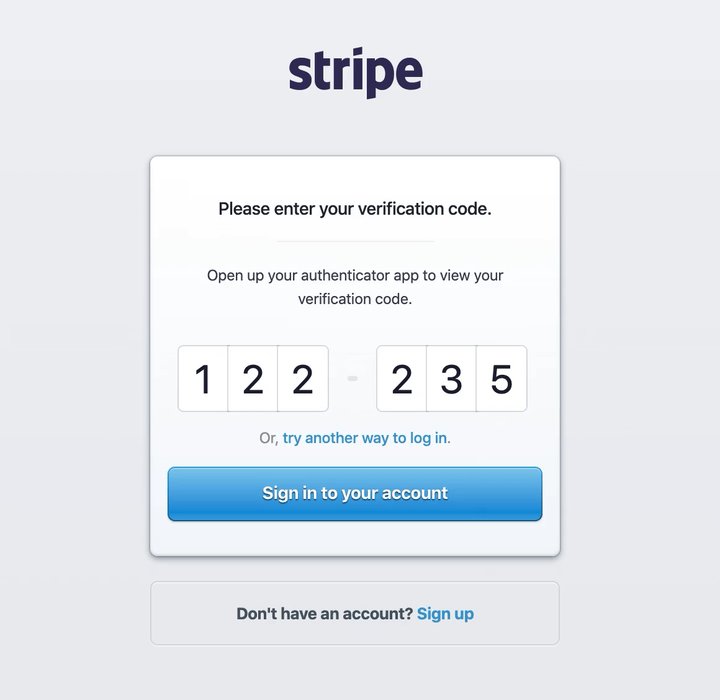
3. Маскированная форма для аутентификации
Маска ввода — это способ управления тем, какие данные могут быть введены в поле формы. Они управляются строгим набором правил, которые посетители сайта не могут нарушить, пытаясь заполнить вашу форму.

dashboard.stripe.com/login
Чему научитесь:
- Использовать принудительные строгие правила для ваших форм и входных данных.
- Использовать JavaScript для проверки форм.
- Использовать CSS и JavaScript для создания динамических форм.
Подробнее о маскированных вводах читайте на Wapforums.
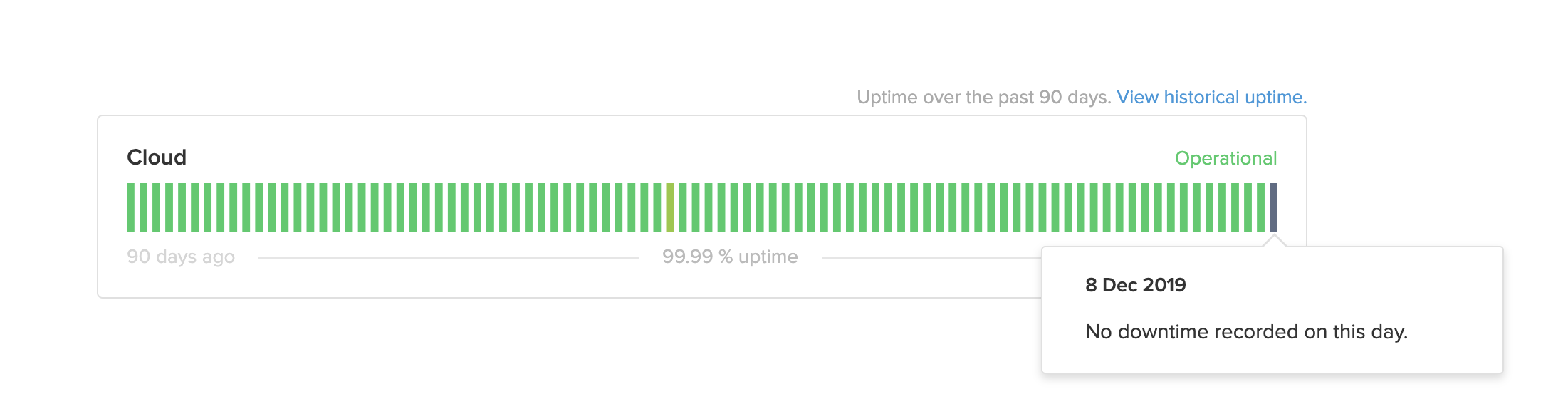
4.Вертикальная гистограмма
Вертикальные гистограммы полезны, когда речь заходит о визуализации ежедневных, еженедельных, ежемесячных или годовых данных. В приведенном примере показано время безотказной работы службы на каждый день.

tatus.fauna.com/#about-this-site
Чему научитесь:
- Использовать JavaScript для создания вертикальных гистограмм.
- Использовать CSS для стилизации диаграмм.
- Визуализировать данные с помощью JavaScript.
5. Диаграмма системных показателей

status.fauna.com/#week
Системные метрические диаграммы полезны, когда речь заходит о визуализации продаж, разговоров, валовой прибыли, отчетов о сбоях и т.д.
Каждое сложное приложение, так или иначе, будет использовать системные диаграммы. Это хорошая идея для тренировки, чтобы набить шишки на ранней стадии.
Чему научитесь:
- Использовать JavaScript для создания системных диаграмм.
- Использовать CSS для стилизации диаграмм.
- Визуализировать данные с помощью JavaScript.
Автор: rishat_edison






