В эру нативных программ пользователи могли пользоваться ими только в рамках дозволенных разработчиком конфигурационных настроек. Нынче в эпоху интернет приложений пользователь вполне легко может менять по своему усмотрению не только внешнее представление программы, но и ее поведение.
В данной статье рассмотрены способы сделать веб приложения более удобными, красивыми, расширить их функциональность, настроить под себя.
У каждого пользователя есть любимые нужные программы. Раньше, когда программ в принципе было немного, и запросы были небольшие. Сейчас рынок пестрит и выбрать что-то удобное для себя стало значительно трудней.
Взять, хотя бы, Task/To-Do менеджеры. Мне нужен менеджер, чтобы вести персональные it проекты, вести список покупок, хранить нужную информацию в иерархической структуре, чтобы синхронизировался со всем, чем можно, с напоминаниями с уведомлением о получении, чтобы работал на всех системах и был легкий, быстрый, удобный и очень красивый. Таких, ясное дело, нет, и проблема, на самом деле, древняя и хорошо известная:
Уж как трудно решиться, так просто рассказать нельзя, как трудно! Если бы губы Никанора Ивановича да приставить к носу Ивана Кузьмича, да взять сколько-нибудь развязности, какая у Балтазара Балтазарыча, да, пожалуй, прибавить к этому еще дородности Ивана Павловича — я бы тогда тотчас же решилась. А теперь поди подумай!
Даже если ты готов платить за нужные фичи, найти готовую полностью удовлетворяющую тебя программу обычно невозможно. Но у современных веб программеров ситуация попроще, чем у Агафьи Тихоновны — полная модульность и настраиваемость в отношении губ и носов. Для этого можно использовать расширения браузера, позволяющие инджектить свои javascript и css файлы (мне нравится вот это) или написать простенькое свое с теми же целями, на выбор. После этого программер немного приближается в левелу «Год».
Почти все об этом знают, но мало кто использует. Покажем на простых примерах явные выгоды кастомных инъекций.
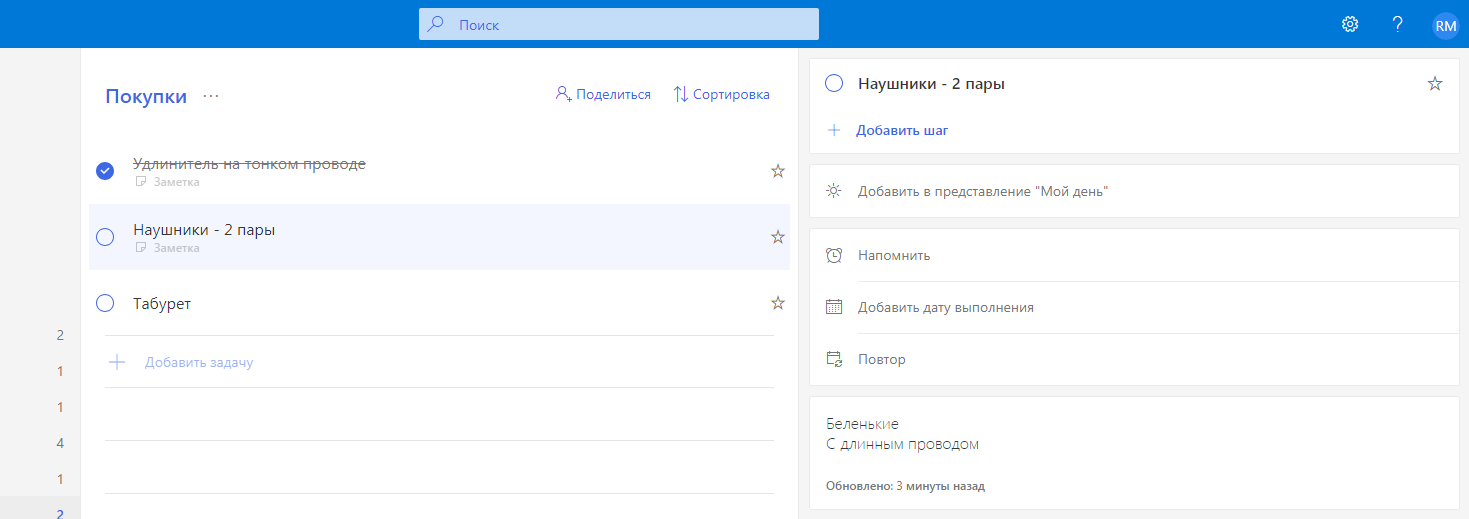
to-do.microsoft.com

Приятный небольшой менеджер, но на большом мониторе смотреть на него не очень комфортно. Мне нужно побольше названия задач, уменьшить яркость «Заметок» под ними, расширить правую колонку и еще пару улучшений, с которыми простой css вполне справляется:

.app.detail-visible #detail {
width: 40%;
}
#detail .detail-inner {
width: 100%;
}
.theme-purple .checkBox .svgIcon svg {
width: 16px;
}
.addTask .addTask-icon {
opacity: 0.5;
}
.detailNote .editableContent .editableContent-display, .detailNote .editableContent .editableContent-edit, .detailNote .editableContent .editableContent-textarea {
font-size: 16px;
}
.taskItemInfo {
opacity: 0.4;
}
#addTaskInput {
font-weight: normal;
opacity: 0.5;
}
.taskItem-title {
font-size: 16px;
font-weight: 400;
font-family: "Segoe UI", "Arial", "sans-serif";
}
.tasksToolbar {
margin-bottom: 20px;
margin-top: 10px;
}
.taskItem-body {
padding: 7px 0;
}
Левая колонка. Тут у микрософта полный дауншифтинг в одномерные списки задач. Мне нужно дерево. В принципе, реализовать его тоже можно, но здесь для простоты построим неколлапсирующее дерево визуально.
window.onload = function() {
setTimeout(function() {
$('span.listItem-titleParsed')
.filter("span:contains('Завтрак'), span:contains('Обед'), span:contains('Ужин')")
.closest(".listItem-inner").css("padding-left", "30px");
}, 5000);
};
Вот псевдодерево:

Уже что-то. JQeury нужно подключить, и иногда приходится копипастить ее в тело скрипта, иначе возникают проблемы. То же самое с задержкой на инициализацию.
Посмотрим теперь на еще одного интеллектуально более продвинутого представителя данного семейства программ.
trello.com
Вот раскрытая карточка списка:

Может быть кто-то использует карточки Trello по тому назначению, что вкладывали в это приложение разработчики, но для меня на этой карте визуально по объему меньше 10% полезной информации, всё остальное — яркое пестрое нечто, отвлекающее от фокусировки на нужном.
Сss и js могут все это привести в достойный вид. JQuery в Trello уже есть, и вот такой скриптик:
$('.mod-card-detail-icons-smaller .window-module-title h3').bind('click', function(){ $('.mod-comment-type').hide(); });например, прячет все комментарии при клике на «Activity». Чтобы увидеть их снова достаточно нажать ссылку справа Hide/Show details.
Ну и напоследок кое-что поинтересней.
Мне нужна напоминалка по Trello карточке. Не всплывающее окошко на экране, а реальная напоминалка, чтобы везде и всегда меня достала. То есть, звуковое уведомление на телефоне. Чтобы не городить огород и не подключать всякие IFTTT'ы и Zapier'ы просто создадим событие для Google Calendar, который затем на Androide сделает все, что нужно.
Подключимся к due date карточки, чтобы не расширять модель данных Trello (хотя это тоже вариант).

При сохранении даты нам нужно отправить на Google Calendar API запрос на создание event'a в нашем календаре. Сам код достаточно простой:
var event = {
'summary': 'Название события',
'location': 'Локейшн',
'description': 'Дескрипшн (все скопировать из данных карточки, естественно)',
'start': {
'dateTime': '2018-10-14T09:00:00-07:00',
'timeZone': 'Europe/Moscow'
},
'end': {
'dateTime': '2018-10-14T17:00:00-07:00',
'timeZone': 'Europe/Moscow'
},
'reminders': {
'useDefault': false,
'overrides': [
{'method': 'email', 'minutes': 3 * 60},
{'method': 'popup', 'minutes': 10}
]
}
};
var request = gapi.client.calendar.events.insert({
'calendarId': 'primary',
'resource': event
});
Но перед этим нужно создать приложение на Google API Console, получить client_id и api_key и сделать еще пару несложных стандартных для подключения OAuth аутентификации шагов. Мануал на гугле.
В случае необходимости модификации календарного события вместе с модификацией due date карточки Trello придется уже поработать побольше, но и это осуществимо.
Напоследок отметим, что все реально полезные усовершенствования веб сайтов и веб приложений можно оформить в виде расширения и разместить в браузерных магазинах.
Дисклеймер: все вышеприведенные примеры приведены исключительно в качестве примеров использования потенциала js и css, и сами по себе не несут какой-либо ценности.
Автор: altrus