UPD: по совету комментаторов, заменил jsl на более новый eslint
Заметил у себя на работе, что многие JS-разработчики до сих пор используют «голый» Sublime Text, матерясь и чертыхаясь после каждой пропущенной запятой, непарной скобочки или еще какой опечатки. Поэтому написал краткий гайд по исправлению этого недоразумения, которым с вами и делюсь. Итак:
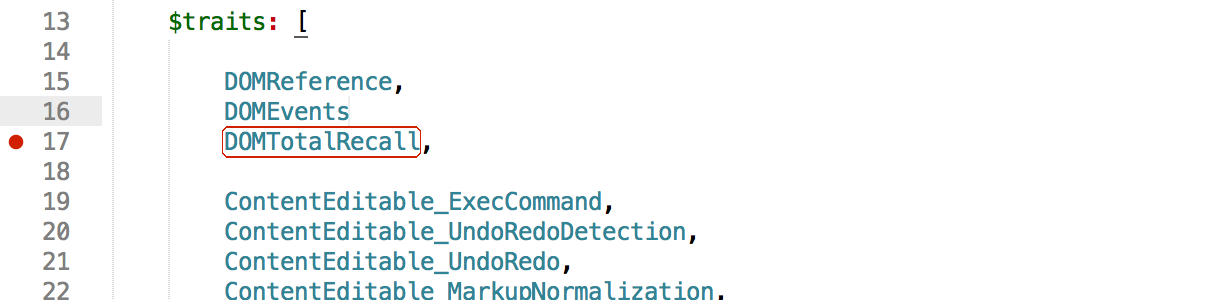
Подсветка синтаксических ошибок

Если у вас был установлен SublimeLinter-jsl, то его сначала нужно удалить с помощью Cmd-Shift-P → PackageControl: Remove Package и перезапустить Sublime.
Вам понадобится npm.
- Установите eslint с помощью
npm install -g eslint - Запустите Sublime
- Установите Package Control: https://packagecontrol.io/installation
- Перезапустите Sublime
- Нажмите Cmd-Shift-P, наберите Install, выберите Package Control: Install Package
- Подождите, пока загрузится список пакетов, выберите SublimeLinter
- Перезапустите Sublime
- Повторите Cmd-Shift-P → Install Package, выберите пакет SublimeLinter-contrib-eslint
- Перезапустите Sublime
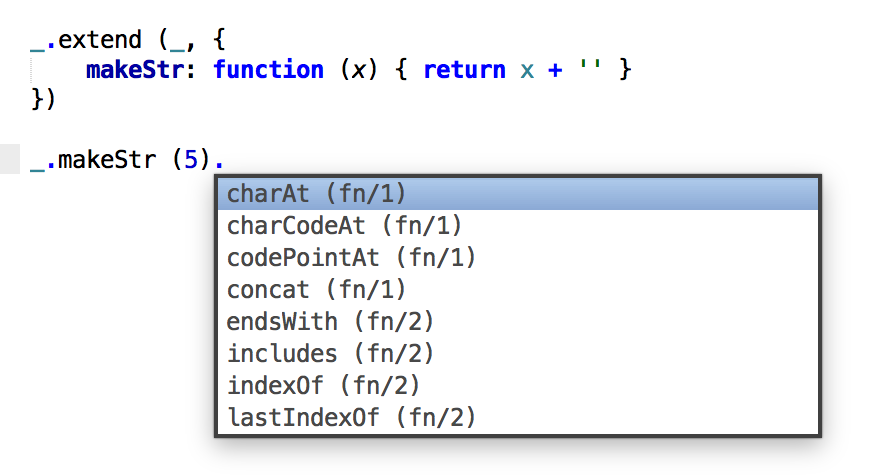
Автодополнение с выводом типов

Установите Tern for Sublime. Это плагин для Sublime, осуществляющий интерфейс с Tern — инструмент для «умного» автодополнения в JavaScript, основанный на выводе типов (type inference). Tern устанавливается вместе с плагином.
Возможно, потребуется вручную выполнить npm install в папке с установленным пакетом (для мака они лежат в ~/Library/Application Support/Sublime Text 3/Packages).
После установки обратите внимание на дополнительные опции конфигурации (включающие хинтинг аргументов функций, например), они задаются в меню Sublime Preferences → Package Settings → Tern → Settings — Default. По умолчанию они отключены из-за возможной нестабильной работы, но в моем случае проблем не было:
{
"tern_argument_hints": true,
"tern_output_style": "tooltip",
"tern_argument_completion": true
}
Затем создайте в корне проекта файл .tern-project. Структура его примерно следующая:
{
"libs": [
"browser",
"jquery",
"underscore"
],
"loadEagerly": [
"./some_folder/*.js"
]
}
В loadEagerly указываются файлы, которые нужно парсить (он понимает wildcards). К сожалению, если указать там все-все-все скрипты (в моём случае), то Tern зависает намертво. Поэтому будьте осторожнее с этим, включайте только то, что необходимо.
Массив libs задает список предопределенных библиотек, которые Tern понимает без необходимости их парсить — с помощью заранее сгенерированных/написанных вручную словарей типов. Вот тут можно почитать про то, как это у него устроено. Библиотека browser означает набор встроенных API браузера.
Автор: alex_blank
