
Уважаемые айфоноводы, бывает ли с вами такое, что вы скачали приложение, а там… всё не то и не так и не на своих местах? Когда ваш юзер-экспириенс подсказывает вам, что приложение устроено неправильно: нажимаете вы, например, кнопку, которая всегда в iOS означала «Поделиться», а вам вместо этого вываливается какое-нибудь «левое» меню… Возникает неприятная фрустрация, и вы, скорее всего, сносите приложение со своего смартфона.
Подобное обычно происходит, когда:
- разработчик и тестировщик не являются пользователями iPhone, им негде приобрести понимание экосистемы iOS;
- заказчик и/или разработчик желает выделиться, соригинальничать, полагая, что юзеру не хватает свежести впечатлений, и… перебарщивает.
Это всегда плохо отражается на результате, потому что пользователь парадоксальным образом одновременно ждет от приложения вау-эффекта, но и консервативен до кости. Как не раздражать и оправдывать ожидания пользователя девайсов фирмы Apple, но в то же время впечатлять его? Мы попробовали разобраться. Если вы начинающий разработчик под iOS, думаем, вам будет полезно прочесть статью, а если вы опытный и многие вещи покажутся вам очевидными — давайте просто сравним наши с вами наблюдения.
Самое главное в приложении
Мобильные приложения оцениваются пользователями по нескольким основным критериям:
- Контент — то, что пользователь может узнать, прочитать, послушать или посмотреть благодаря вашему приложению.
- Возможности — то, что пользователь может сделать, используя приложение.
- Дизайн — то, как приложение выглядит, от чего зависит, будет ли пользователь считать приложение красивым, оригинальным, удобным.
- Взаимодействие — то, как приложение реагирует на действия пользователя, какие способы управления позволяет.
Первые два пункта носят чисто утилитарный смысл, и тут мы не будем открывать Америку — приложение должно быть просто полезным, и этим все сказано. О дизайне мобильных приложений и юзабилити дизайне написано тоже немало.
Но что дальше, как завернуть утилитарную функциональность красиво, современно, а, самое главное, попасть в сердце этих самых мобильных, цифровых пользователей и встроится в экосистему платформы iOS?
Оправдывать ожидания
Пользователи смартфонов начинают освоение девайса со стандартных приложений: телефон, список контактов, заметки — все эти они прививают привычку действовать в приложении определенным способом, например, тянуть строчку влево, чтобы удалить строчку. Когда пользователь делает привычный жест и получает неожиданный результат, ему неудобно. Именно поэтому мы настоятельно рекомендуем хранить традиции.
Итак, рассмотрим примеры привычных жестов, которые необходимо поддерживать в вашем iOS-приложении.
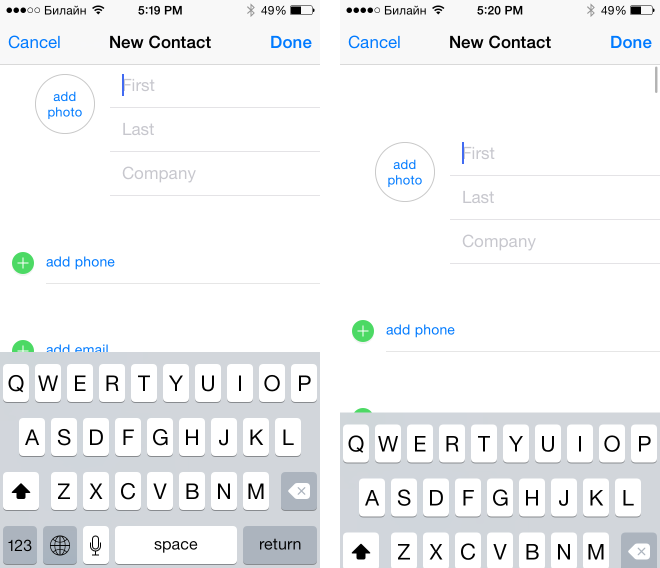
Если в приложении есть формы
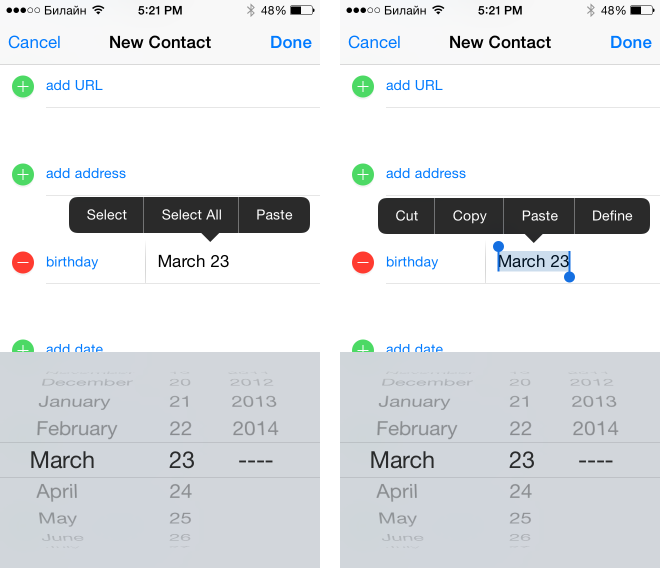
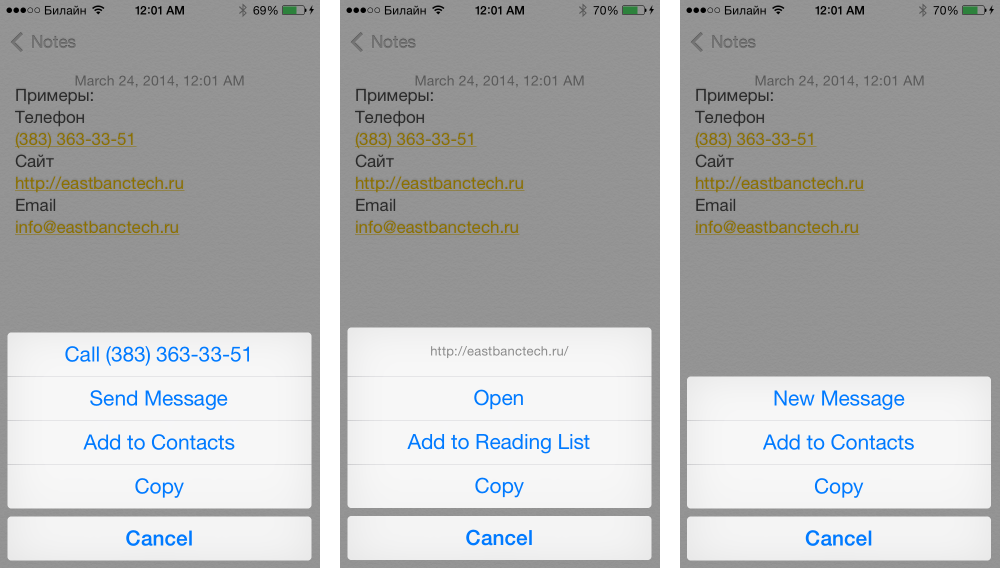
По клику на поле формы приложение отображает контрол для ввода данных (клавиатура, контрол выбора дат и т.п.) — этот контрол называется input view. Какую бы input view не отображало приложение, в поле должна оставаться возможность вставить текст. Стандартный жест для этого — long tap (длительное нажатие). По нему открывается меню с возможность выделить текст, скопировать или вставить текст из буфера.
Совет: В поле, где нет возможности ввода текста с клавиатуры, вы можете сделать только опции «Скопировать» значение целиком и «Вставить». Для полей с возможностью ввода текста необходимо добавлять возможность выделения части текста перед копированием, вырезанием или вставкой.

По современным стандартам также необходимо поддерживать скрывание input view по скроллу.

Если в приложении есть списки (таблицы)
Самое важное, что нужно реализовать — это возможность прокручивания списка без подвисания и тормозов: пользователи любят отзывчивые приложения.
По клику на статус-бар список (и вообще любая scroll view) должны переходить к началу списка. Эта возможность часто теряется, когда на экране несколько прокручивающихся областей. Если в списке может быть больше 20 элементов, обязательно проверьте эту возможность перед тем, как публиковать приложение.
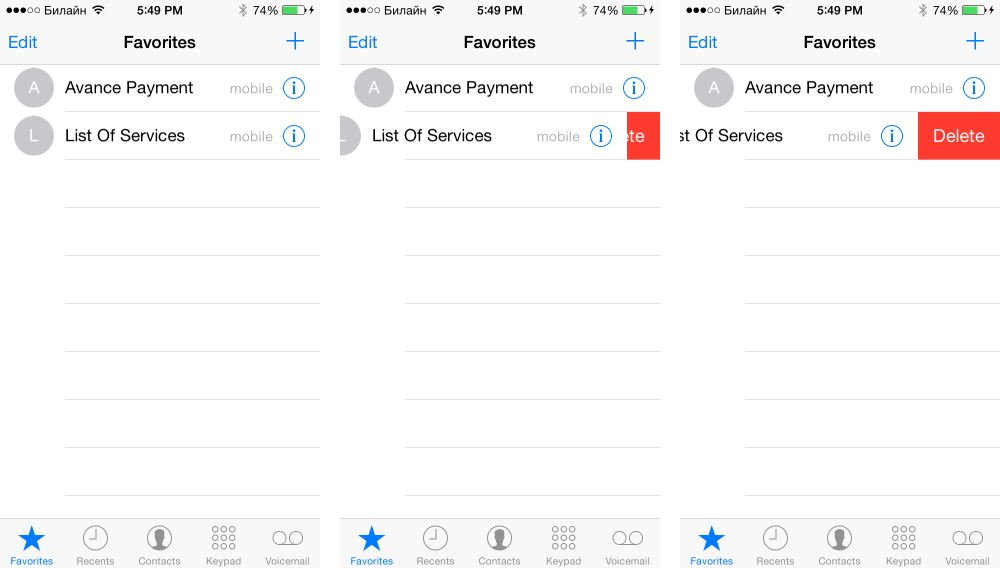
При проведении пальцем слева направо или справа налево по стандарту на элементе списка появляется кнопка «удалить» (swipe to delete), так же должно вести себя любое приложение. Стоит отметить, что это удаление из списка, и оно не всегда подразумевает удаление объекта в целом. Например, если вы показываете список элементов с определенным признаком, то удаление элемента из списка может означать удаление признака у этого элемента.

В данном примере контакт будет удален из списка “Избранных контактов”, однако останется в общем списке.
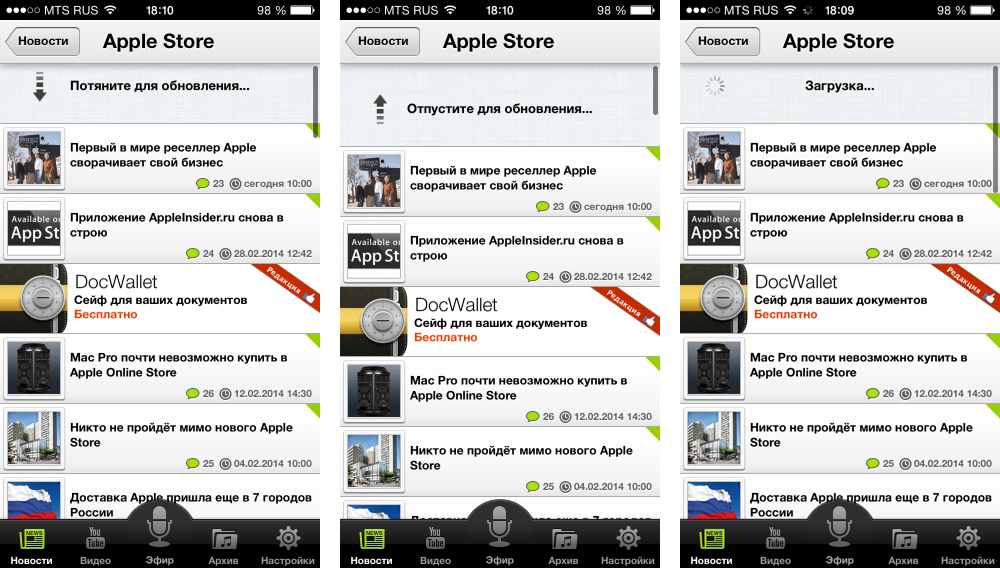
Несколько лет назад появилось первое мобильное приложение, в котором кнопка «обновить» (refresh) была заменена жестом pull-to-refresh (потяните для обновления). Пользователь проводит по экрану сверху вниз, и появляется надпись release to refresh (отпустите для обновления). После этого в верхней части списка отображается индикатор загрузки, который скрывается, как только обновление завершается.

Совет: Если приложение отображает информацию, которая может быть использована в других приложениях, необходимо открывать меню возможных действий по долгому нажатию. Например, нужно давать возможность позвонить по номеру телефона или добавить его в список контактов, открыть сайт в браузере, адрес – на карте и т.п.

Отмена редактирования
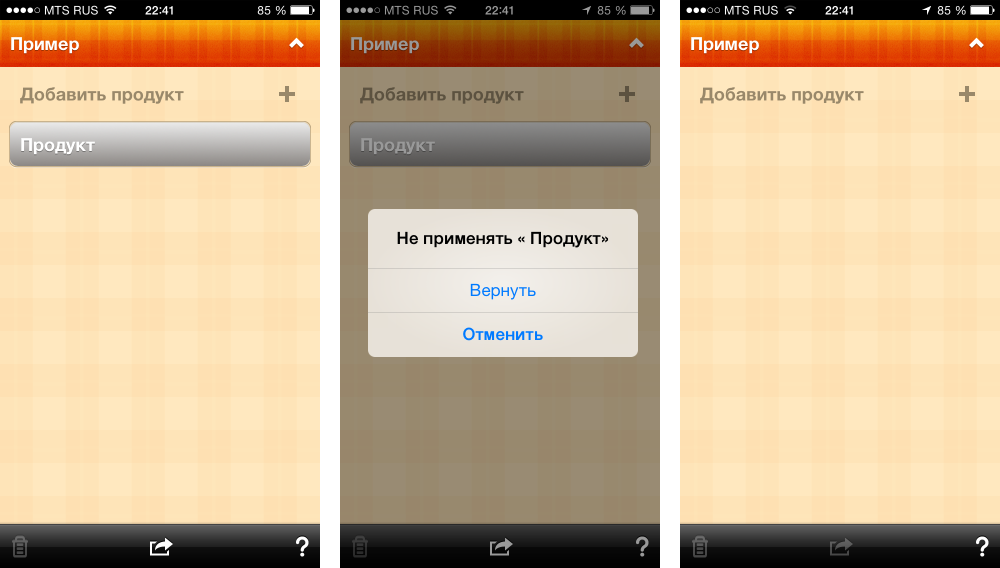
Если в приложении реализовано редактирование какой-либо информации, например, создание списка покупок, заметки и т.д., необходимо добавить возможность отменить действие встряхиванием мобильного устройства (Shake to cancel).

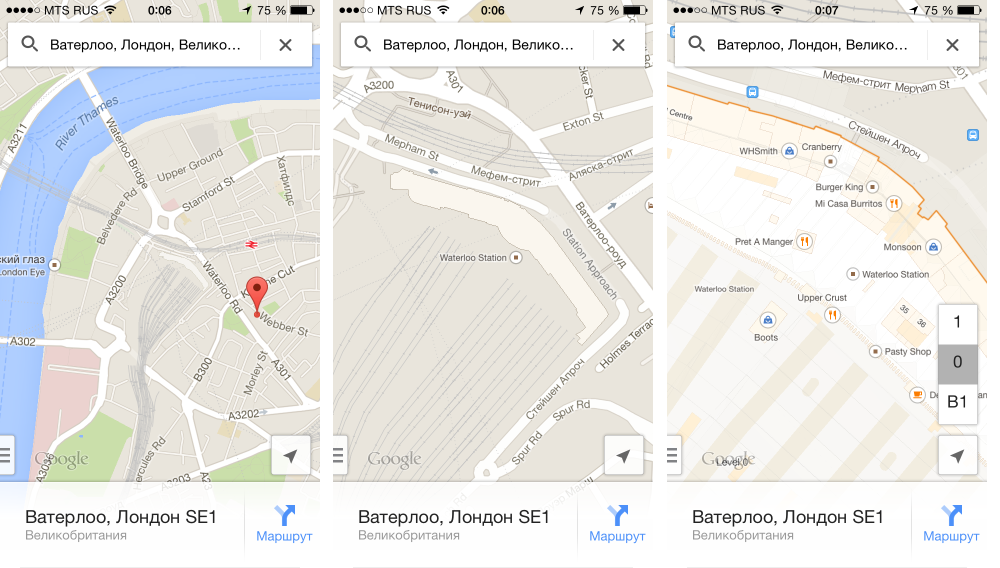
Если приложение отображает графическую информацию, которую пользователю будет удобно смотреть в различных масштабах, то нужно реализовать возможность масштабирования с помощью жеста «щепотка» (pinch). Примером могут служить приложения с картами, галереями, встроенными браузерами, игры и т.п.

Впечатлить пользователя
И вот ваше приложение уже может называться удобным и современным с точки зрения использования жестов. Это удовлетворит многих пользователей, например, в бизнес-приложениях. Однако, если вы хотите сделать что-то особенное, привлекательное и лучше, чем у конкурентов, нужно подумать о дополнительных возможностях, которые вы можете предложить своим пользователям. Многие вещи, которые перечислены ниже, были придуманы для каких-то конкретных приложений, однако из-за своего удобства стали популярны и используются теперь во многих приложениях, и большинство пользователей считают их стандартными.
Рассмотрим дополнительные возможности на примерах популярных приложений.
Галерея
Если в приложении есть галерея, необходимо реализовать следующие возможности:
- по клику на картинку она открывается в отдельном экране (в режиме галереи);
- по клику на экране в режиме галереи показываются/скрываются контролы управления: панель навигации, кнопки «Поделиться» (Share) и т.п.
Эти функции являются стандартными, и с ними можно познакомиться в стандартном приложении «Фото». Дополнительно современные приложения реализуют возможность выхода из режима галереи прокруткой или кликом.

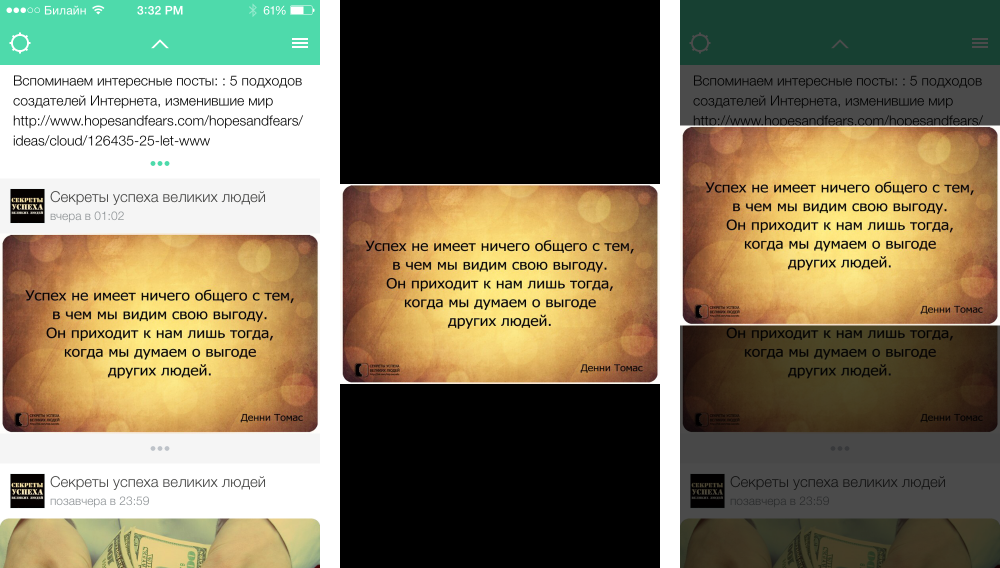
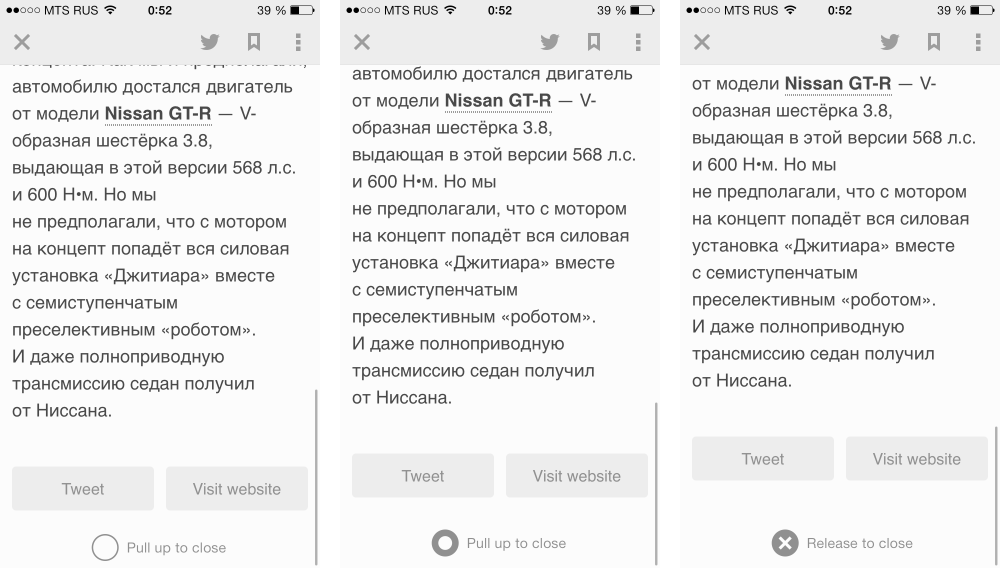
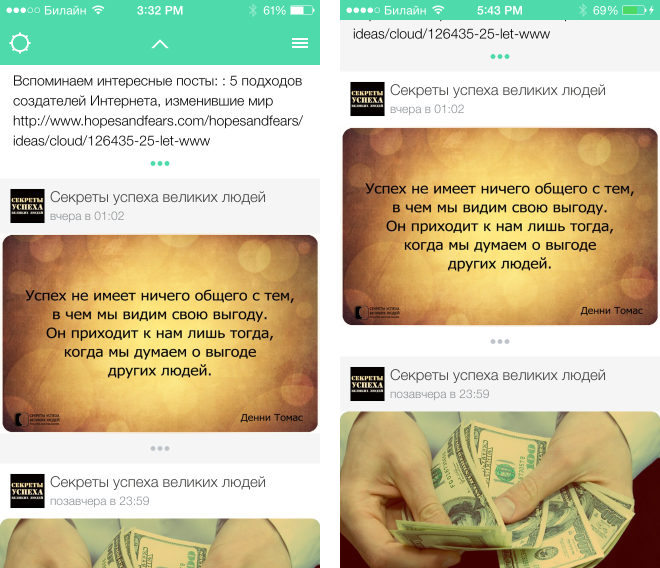
Похожим образом реализуют в современных приложениях закрывание экранов просмотра новостей.

Меню
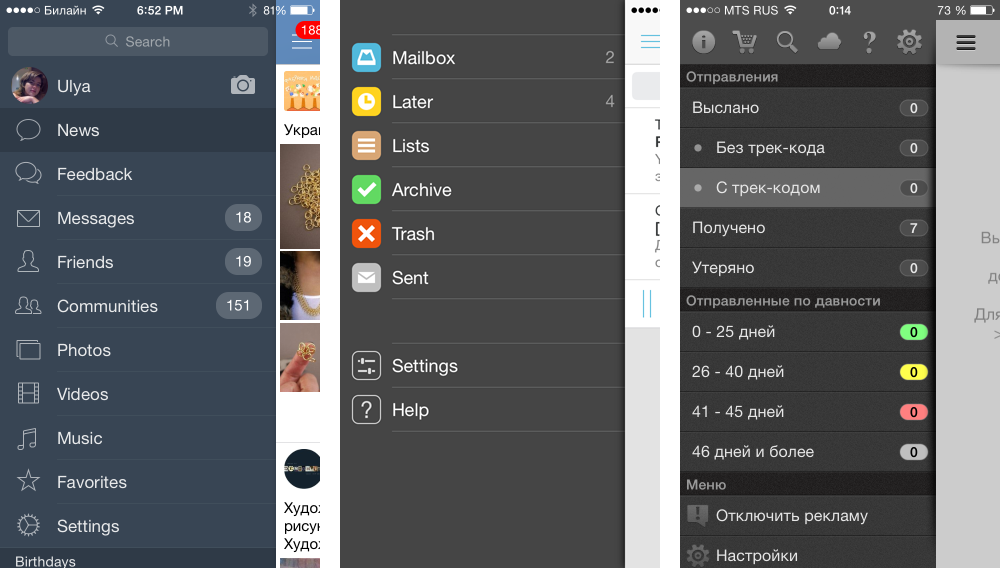
Если в приложении есть меню, содержащее более 5 пунктов, его можно вынести в отдельный экран, доступ к которому осуществляется жестом «листание» (swipe). Первым такое меню появилось в приложении Path, и называется Path-style menu, однако пользователям оно больше знакомо по приложениям Vkontakte, Facebook, Gmail, теперь оно используется в очень многих приложениях.

Удаление с пометками
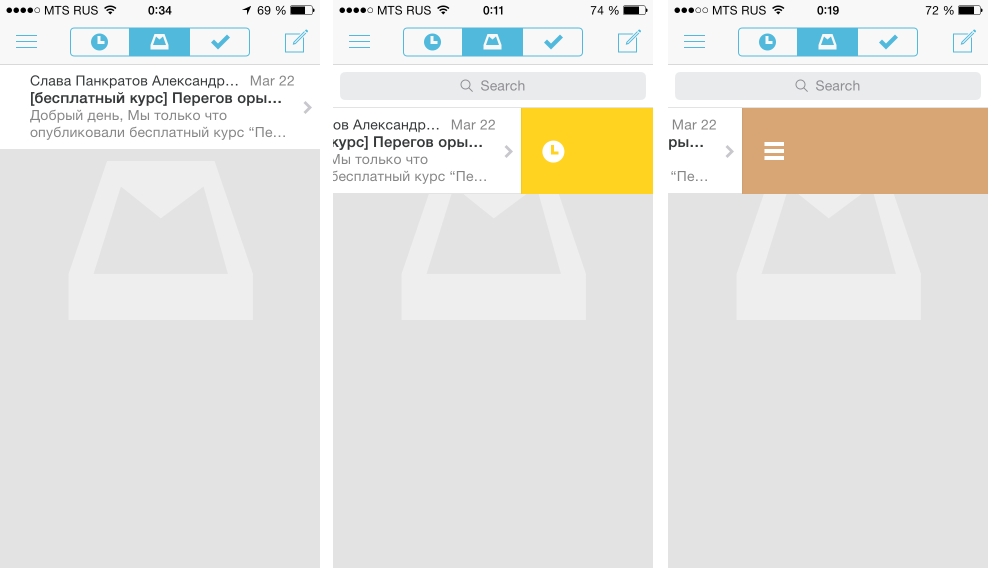
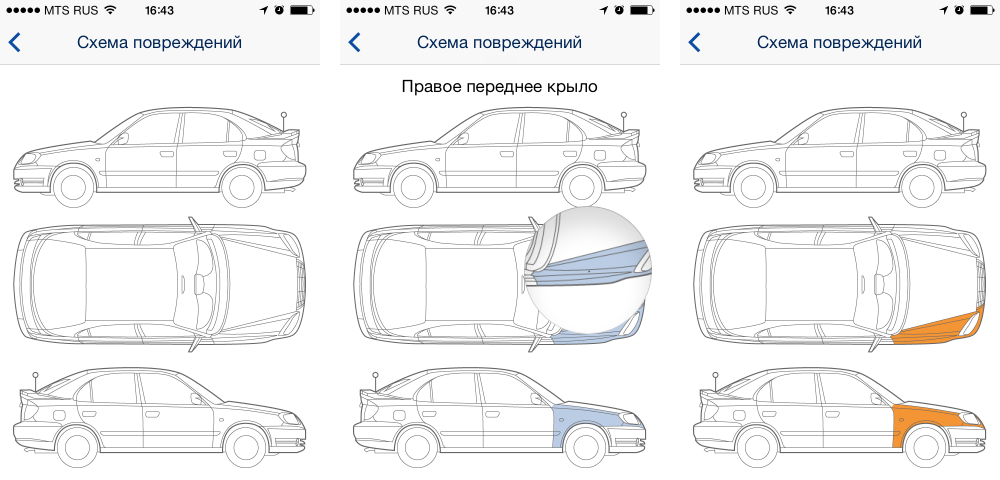
На основе стандартной функции удаления при проведении пальцем слева направо или справа налево (swipe to delete) появились реализации для удаления из списка с добавлением пометок, причем величина сдвига может влиять на то, какая пометка будет добавлена элементу:

Оптимизации панели навигации
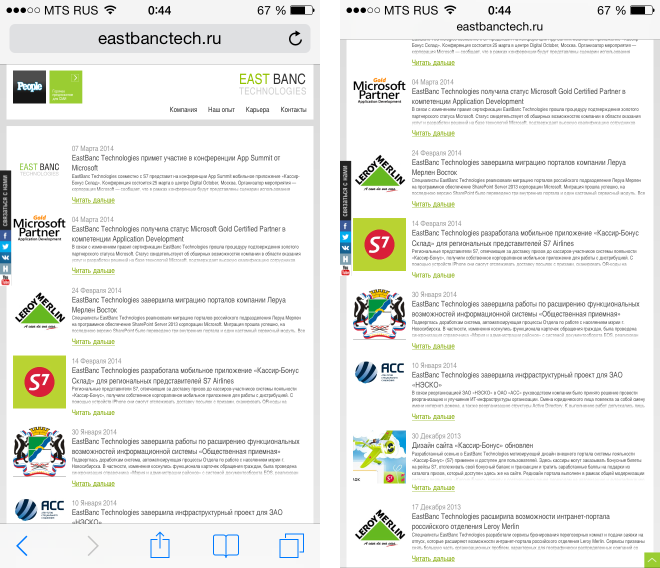
Для увеличения используемой области многие приложения при прокручивании контента вверх скрывают панель навигации. Такое поведение также свойственно браузерам, которые уменьшают область отображения адреса страницы. При прокручивании вниз панель навигации разворачивается.

Для поддержки функции прокручивания в начало страницы по клику на панель отображения состояния (status bar) некоторые приложения расширяют область, отвечающую на действия пользователя, добавлением кнопки.

Пример приложения со скрытой панелью навигации и кнопкой для возврата к началу списка.
Увеличительное стекло
Если в приложении есть отображение мелких деталей, можно помимо масштабирования или вместо него сделать лупу, наподобие той, что используется для выделения текста в браузере. Такой элемент интерфейса должен появляться при долгом нажатии (long tap).

Приложения, основанные на жестах
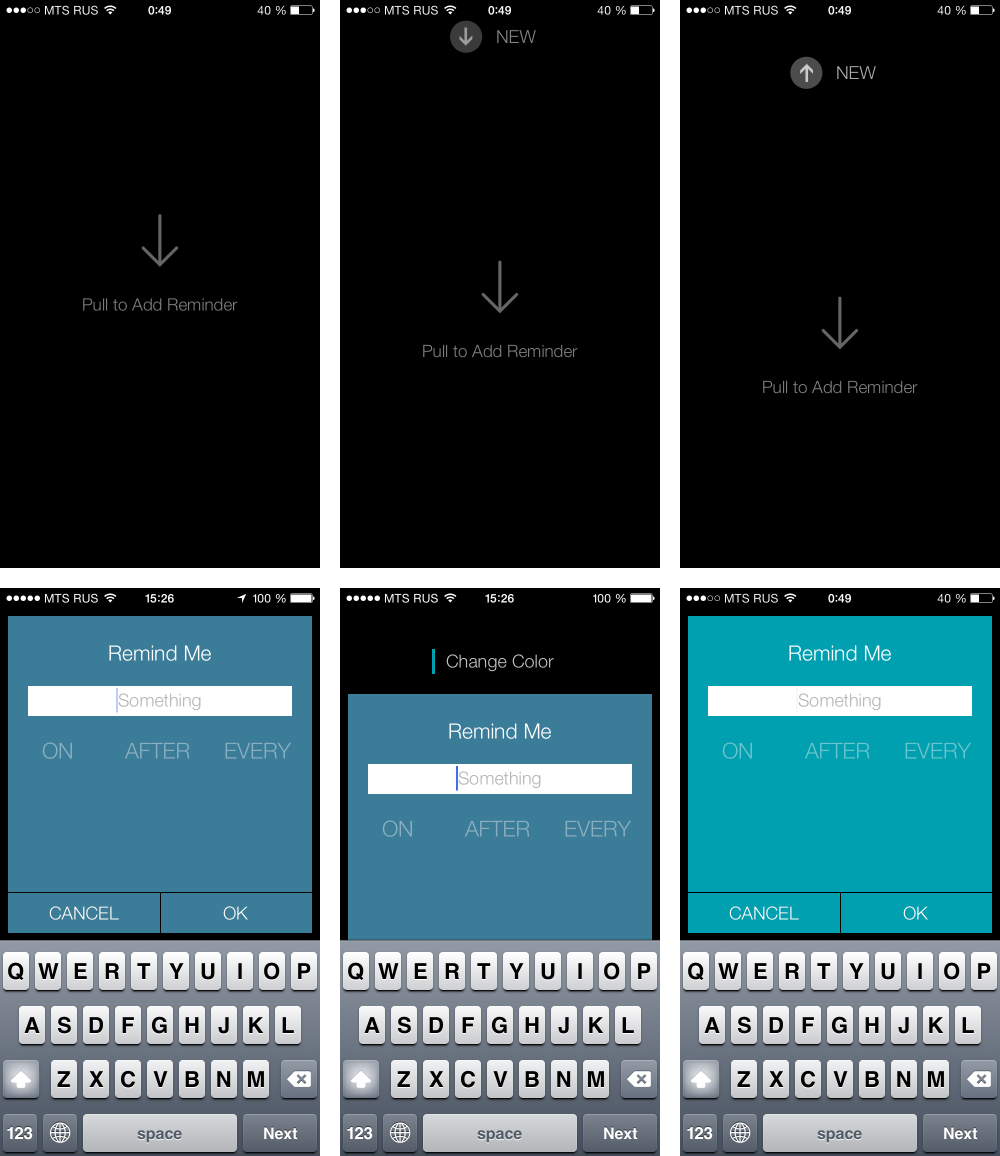
Иногда создатели приложений идут еще дальше и делают управление жестами основной фишкой приложения. Например, на pull-to работает приложение xReminder — создание заметок, смена цвета, все выполняется на основе одного жеста. Для бизнес-приложений такое решение подходит редко, однако в маркетинговых целях может вполне оправдать себя.

Вращение
Это достаточно редкий, но и достаточно специфичный жест. Если в интерфейсе есть элемент с позиционированием по кругу, то можно выполнить его по аналогии со стрелками часов. Например, именно так выполняется установка таймера в приложении Minu Timer.

Для поиска информации о подробностях реализации современных популярных возможностей приложений можно обратиться к специализированным ресурсам, например, таким – idevrecipes.com/ или поискать реализацию на github, например, github.com/acoomans/iOS-MagnifyingGlass
В комментариях призываем делиться своими наблюдениями — какие клевые приемы видели вы? Куда, по вашему мнению, их стоит добавлять?
Приложения, которые использовались для примеров
Стандартные:
- Safari
- Заметки (Notes)
- Контакты (Contacts)
Популярные:
Автор: eastbanctech




