
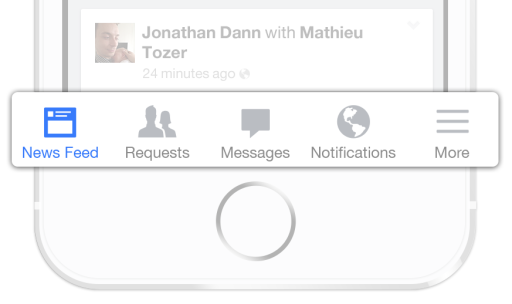
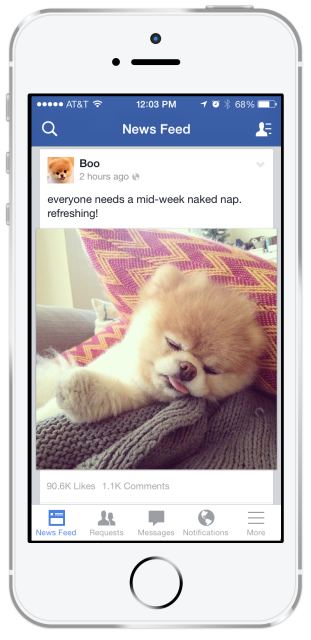
Facebook утратил возможность «move fast and break things» когда переключил свои приложения с HTML5 на нативные технологии. Но теперь смог вернуть её обратно. 18 сентября он анонсировал большой редизайн приложения под 7 iOS, одним из главных достоинств стал «tab bar» внизу экрана, разработанный с помощью современного нативного мобильного фреймворка тестирования (здесь и дальше под тестированием понимается A/B тестирование. — прим. переводчика). Facebook понял что нужно избавляться от «выдвижной» навигации, тестируя различные варианты интерфейса на группах по 10 миллионов пользователей.
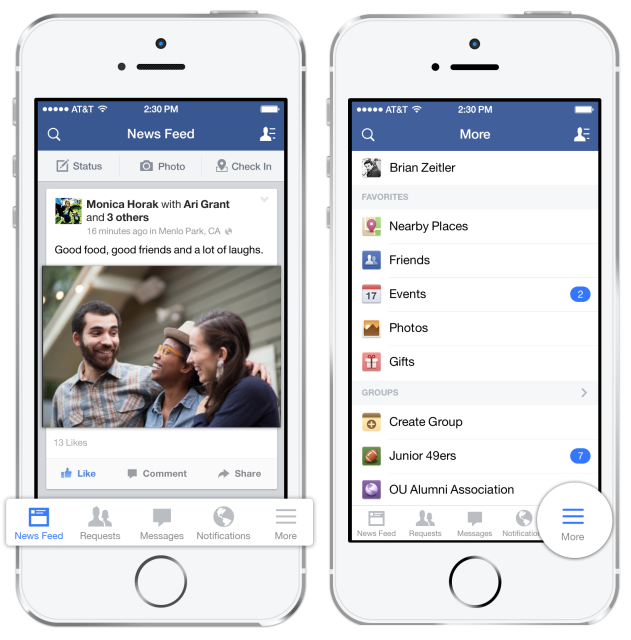
Новая версия Facebook приложения под iOS была выпущена не только для 7-ой версии iOS. Она также была выпущена для 5-ой и 6-ой версий, но с чёрной навигационной панелью внизу экрана, для совместимости со старым дизайном. В версии для 7-ой iOS навигационная панель белого цвета. Однако новая навигационная панель не будет доступна для Ipad версий приложения.
Для небольшой группы пользователей новая панель даст «супер-заряженную» кнопку «more». Она появится справа от кнопок новостной ленты, запросы, сообщения и уведомления.
Выдвижная навигация сохраняет пространство на экране в любом приложении, которое вы используете. В предыдущих версиях Facebook, когда вы открывали выдвижную навигационную панель и переключались в раздел событий или фотографий, вы теряли свою позицию в новостной ленте или в любом другом разделе, где были перед этим. Новая кнопка «more» в основном открывает новые разделы поверх текущего раздела, поэтому текущее положение сохраняется. Это работает даже между переключениями экранов, поэтому даже если вы покинете раздел событий, к примеру, ваши вечеринки будут ждать вас на том же месте, когда вы вернётесь.

Для большей экстетики, Facebook так же сделал верхний блок полупрозрачным и перерисовал много иконок для того, чтобы соответствовать новому дизайну Apple приложений.
Но настоящей темой статьи не является приложение само по себе. Темой является то, как именно оно сделано.
HTML5 был медленным, но мы могли проводить тесты на нём
Facebook никогда не боялся пробовать новые вещи и смотреть что из этого выйдет. Была изобретёна система «Gatekeeper», которая позволила одновременно тестировать тысячи вариантов Facebook веб сайта на группах пользователей. Эта система позволила собирать статистику об использовании и производительности для того, чтобы выяснить, что именно нужно применять для всех пользователей.
На мобильных устройствах Facebook хотел делать то же самое, поэтому и разработали свои Android и iOS приложения, используя невероятную комбинацию родной архитектуры и HTML5. Последний позволил им внедрять изменения и тестировать на пользователях новый функционал, без необходимости формального обновления приложения. «С помощью HTML5 мы могли внедрять новый код каждый день и менять его на серверной стороне», — говорит продукт менеджер Michael Sharon. Это значит, что они могли выпустить редизайн новостной ленты для 5% пользователей, а через неделю для всех, а потом исправить ошибку через несколько дней.
Но всё остальное, кроме тестирование, на HTML5 было катастрофой. Он сделал приложение медленным и неотзывчивым, что уменьшало заинтересованность, количество просмотров рекламы и рейтинги. Пользователи ненавидели Slow-book. Марк Цукербег позже скажет что «Одна из самых больших ошибок компании было то, что мы ставили очень много на HTML5».
Поэтому Facebook отказался от поддержки HTML5 и переделал свои приложения на нативную инфраструктуру прошлым летом. Они стали в два раза быстрее. Внезапно их рейтинги взлетели, и пользователи стали читать в два раза больше новостей через приложение в среднем. Это была большая победа Facebook.
Исключая, конечно, то, что им пришлось пожертвовать возможностью проводить тестирования.
«Мы используем тестирование религиозно»
Sharon объясняет: «Мы потеряли возможность тестировать наши приложения. Мы использовали тестирование на веб и мобильных приложениях, и это было то, что мы хотели бы вернуть»
Приходилось ждать пока пройдёт месячный цикл обновления приложения, для того, чтобы иметь возможность тестировать новые версии приложения. Это на самом деле муки для подвижной компании. Такая компания хочет внедрять новые изменения и получать обратную связь мгновенно. Для того, чтобы решить эту проблему на Android, Facebook запустил клуб бета тестеровщиков в июне 2013, что позволило использовать разработчиков и дать им возможность попробовать новые возможности приложения и выявить ошибки.
Но iOS отказался портить свою простоту такими бета возможностями. Поэтому за последний год Facebook тихонько разработал новый нативный мобильный фреймворк и запустил его в работу в марте этого года.

Он работает таким образом, что в тот момент, когда вы скачиваете приложение Facebook для iOS, приложение на самом деле содержит в себе многие разные версии интерфейса. Но вы группируетесь с несколькими сотнями тысяч других пользователей и только вы видите эту одну версию приложения. Таким образом, Facebook пробует множество вариантов интерфейса за раз, без необходимости множественных обновлений приложения и беспокойства пользователей. Мы были «Гвинейскими свиньями» в мобильной фреймворке для тестирования с марта, но никто не знал об этом.

Sharon твёрдо уверенна, что эти различные тесты небыли бета версиями. Она говорит: «Мы не выпускали недоделанные версии приложения. Мы выпускали полностью готовые версии, которые могли стать основными». Когда добавили эту возможность, Facebook мог тестировать важные изменения на 5-10 миллионных группах пользователей – больше чем многие приложения имеют в сумме.
Первой большой задачей нового фреймворка тестирования было переосмысливание того, как именно пользователи используют навигацию на мобильных устройствах. Было интересно, есть ли что-то лучше, чем выдвижная навигационная панель сбоку приложения.
Facebook использовал свой фреймворк для того, чтобы экспериментировать с массой разных дизайнов интерфейса, и сравнивая их по различным метрикам, таким как: уровень заинтересованности, уровень удовлетворения, уровень дохода, скоростные показатели, восприятие скоростных показателей. Они экспериментировали до тех пор, пока не поняли, что в целом, полоска с кнопками внизу экрана является лучшим дизайном. Это именно то, что стало доступным для iOS сегодня.
И таким образом Facebook вернул назад свою привычку тестировать.
P.S. К сожалению, не хватает кармы чтобы перенести в Facebook хаб, поэтому оставлю здесь.
Автор: apollonin






