
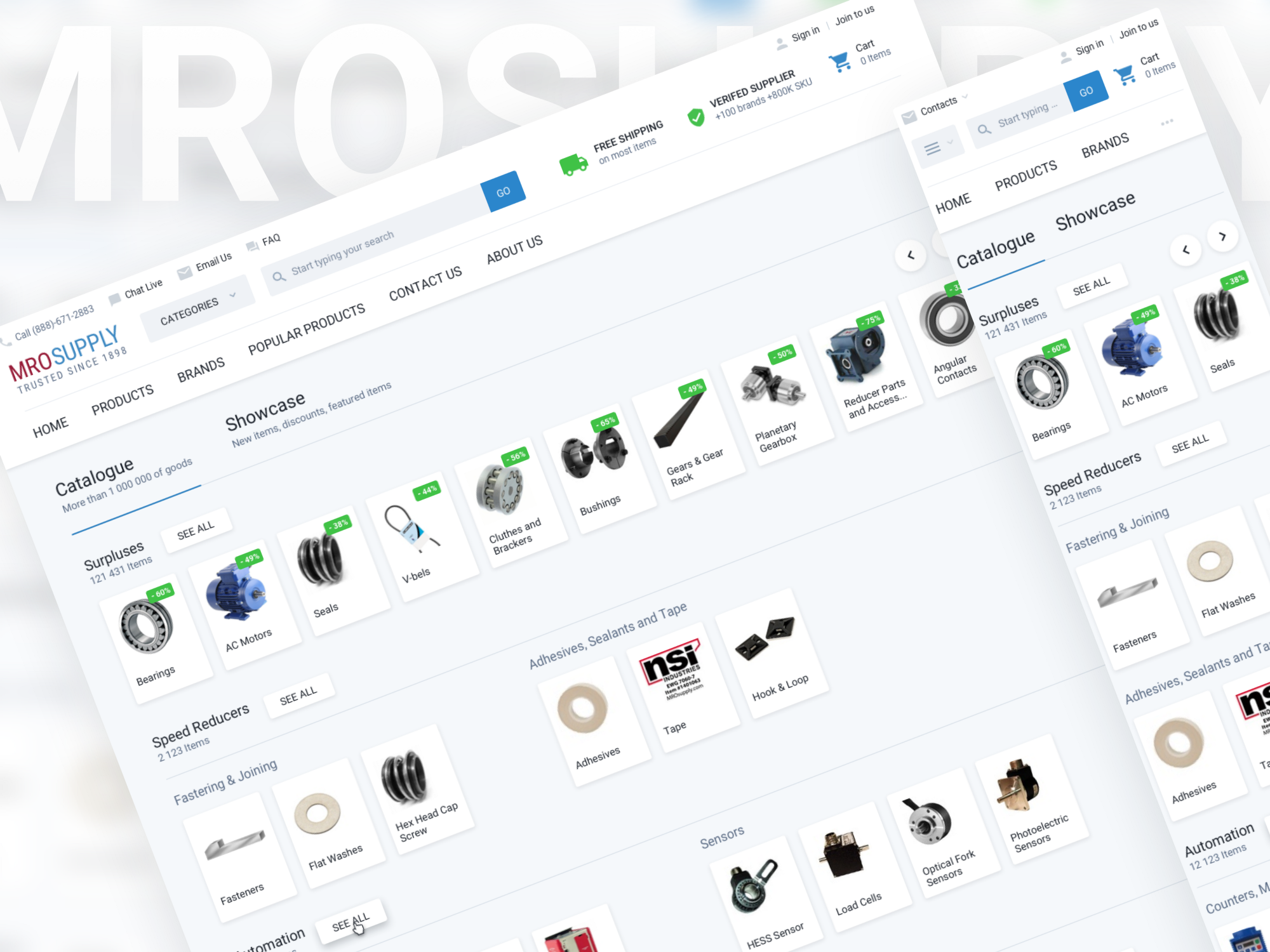
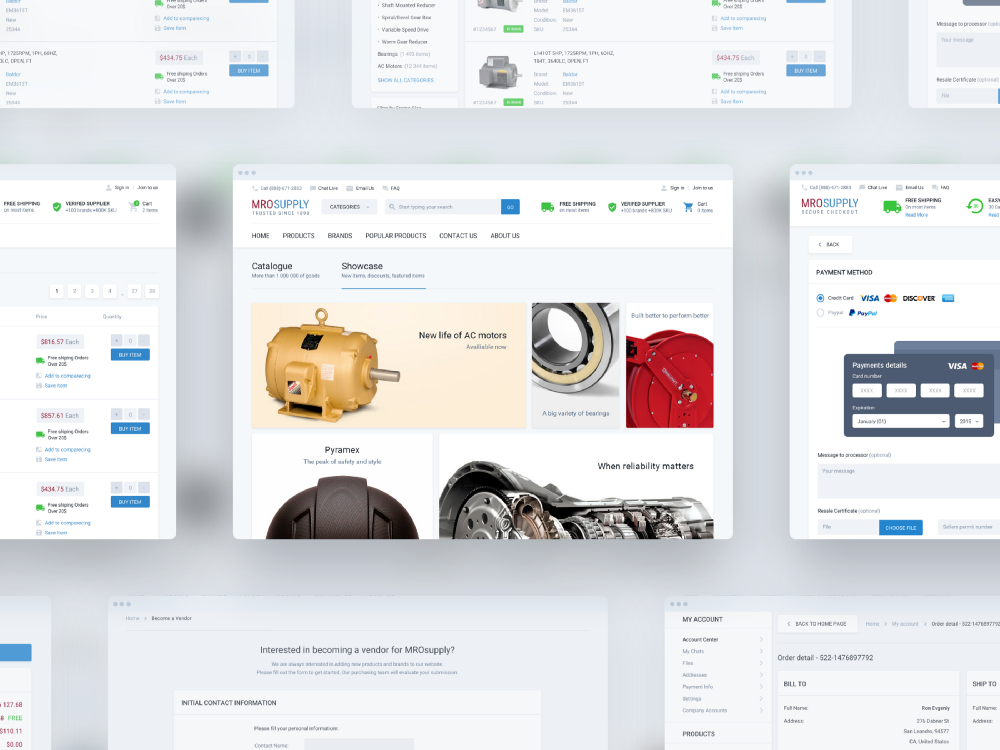
Главная страница сайта
Case Study: MroSupply E-commerce Site
MroSupply — компания которая занимается продажей промышленных товаров с 1898 года. Сайту mrosupply.com сейчас уже более 6 лет, на данный момент на нем насчитывается более 200 брендов и 700 000 доступных товаров для покупки. Среди их постоянных клиентов такие бренды как Coca Cola, 7up, United, Whole Foods, Hormel Foods и многие другие.
Что мы делали в этом проекте
В рамках этого проекта мы делали всю визуальную часть для пользователя. В список работ входили такие услуги как:
— Research
— Strategy
— User Experience (UX)
— Wireframing
— User Interface (UI)
— Visual Design
— Prototyping
— Guides
— Front End Development
То есть фактически мы делали всю работу кроме Back End разработки, поскольку у заказчика была своя команда которая уже продолжительное время работает над этим проектом.
Исходные данные или Кратко о главном

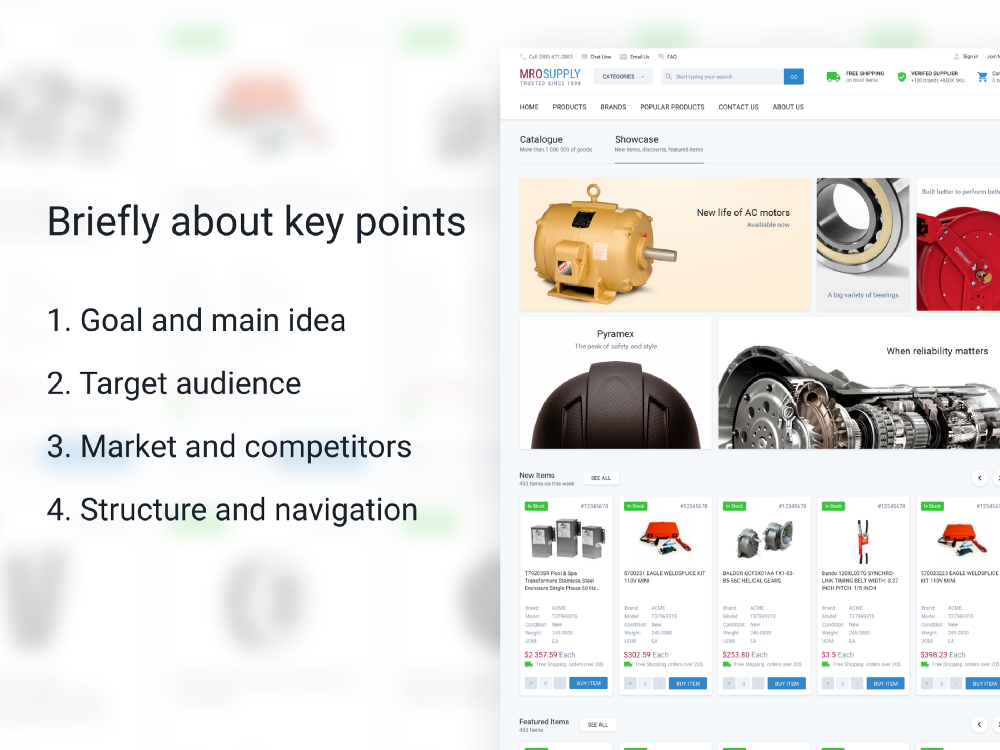
Основные тезисы кейса
В этом проекте нам очень повезло с заказчиком, он был в курсе всего что происходит на сайте и четко знал что нужно поменять, а что улучшить. Самое немаловажное это то, что заказчик мог ответить на вопрос — зачем это нужно?
1. Цель и основная идея
Поскольку цели клиента довольно часто расходятся с целями проекта, мы их разделяем. Это работает в случае когда нужно переделать готовый проект.
Цели клиента
Изначально у заказчика не было четкого брифа, было понимание и список обязательных требований по улучшению. В список входили такие пункты как:
— Обновление навигации по категориям;
— Улучшение UX на трех основных страницах сайта (product details, product listing, home page);
— Front End от исполнителя который делает дизайн;
Цели проекта
Поскольку компания и клиент активно занимаются аналитикой и маркетингом, им было интересно увидеть взгляд со стороны. То есть увидеть наш Research и предложенные решения. Основные из них были:
— Сделать responsive версию сайта
— Облегчить Регистрацию и Checkout
— Сделать дизайн более унифицированным, доступным, понятным
2. Целевая аудитория
Рынок у сайта довольно большой. Основная целевая аудитория, это сотрудники фирм которые закупают оборудование на стационарных компьютерах которые установлены на работе.
3. Рынок и Конкуренты
Рынок довольно большой. Конкурентов у него не много, но позиции у них довольно крепкие. Проблемы у всех конкурентов отличаются (доставка, описание товаров, возможность быстрого оформления товара).
4. Структура сайта и Навигация
Заказчик не захотел сильно менять навигацию на сайте, поскольку бы это сильно ударило по продажам, это связано с тем, что текущая аудитория сайта — это не активные пользователи интернета и любые изменения могут ввести их в замешательство.
Также было несколько узких мест таких как, проблемы с сложной регистрацией и оформлением заказа на сайте. Эти проблемы необходимо было исправить.
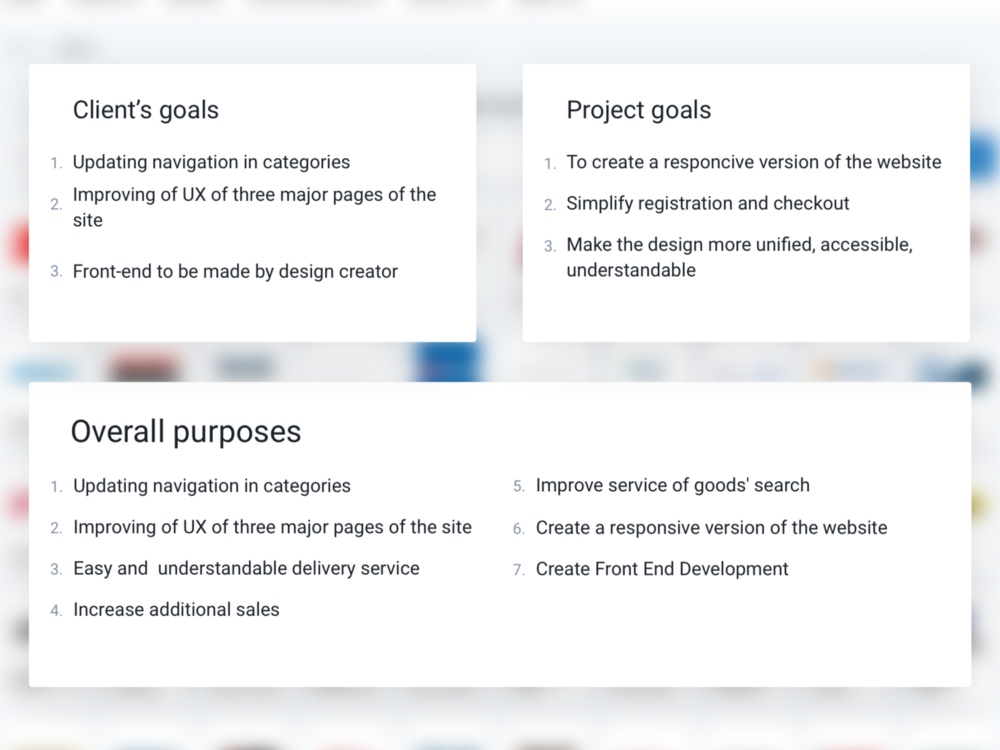
Цели проекта

Таблица с целями заказчика, целями проекта и общими целями
Цели клиента
У заказчика за время существования проекта накопилось критическая масса проблем, с точки зрения SEO, функционала, которые уже не удовлетворяют текущие требования. Было принято решение переделать сайт в соответствии с новыми целями.
1. Обновление навигации по категориям.
С ростом сайта количество категорий сильно увеличилось, а предыдущий дизайн не мог их отобразить в удобном для пользователя виде.
2. Улучшение UX трех основных страниц сайта (product details, product listing, home page).
Как известно в e-commerce сайтах есть 4 ключевые страницы (home page, product listing, product page, checkout) на которых пользователи проводят больше всего времени и которые сильно влияют на продажи. Заказчик довольно много экспериментировал с первыми тремя и у него сложилось видение как они должны выглядеть.
3. Front End Development
Одно из требований заказчика было то, что front-end должен быть выполнен именно тем исполнителем который делал дизайн. Свое решение заказчик аргументировал тем, что исполнитель более ясно себе представляет как должен будет выглядеть проект с технической точки зрения.
Цели проекта
В ходе research мы узнали что у проекта довольно много других целей, которые пользователям будут полезны.
1. Responsive версия сайта.
Выяснилось что большое количество пользователей сидит на сайте с низким разрешением. Текущий сайт рассчитан под минимальное разрешение только в 1000px, а это значит что пользователи с меньшим разрешением экрана уже испытывают трудности в использовании сайта. Также responsive версия очень хорошо влияет на SEO продвижение. Google с недавнего времени понижает позиции сайта у которых нет мобильной версии.
2. Увеличить дополнительные продажи.
В ходе изучения сайта, мы поняли что по сравнению с конкурентами у него слабо реализованы дополнительные продажи.
3. Закрывать пользователя телефонным звонком.
Мы узнали что пользователи в этой отрасли больше предпочитают уточнять все интересующие их детали по телефону, чем искать информацию по сайту. Мы предположили что эта информация будет полезна для заказчика, поэтому включили ее в список.
4. Увеличить осведомленность пользователя.
Проанализировав сайт, мы пришли к выводу что пользователь мало вовлечен в процесс покупки и взаимодействия с сайтом.
Например, при регистрации не приходит уведомление о том что пользователь зарегистрировался на сайте. Если в корзине остались не оформленные товары, то сайт не напоминает об этом на почту, для того чтобы пользователь закончил оформление товара. Не приходят уведомления на почту после изменения статуса заказа.
5. Сделать доставку более понятной.
На сайте много упоминаний о том, что если сделать заказ на определенную сумму, то доставка будет бесплатной. Пользователи жаловались на то что для них неочевидно как считается бесплатная доставка. Мы предложили клиенту доделать эту функцию, также возможно сделать мобильное приложение в котором можно будет увидеть статус доставки.
Общие цели проекта
Обычно в ходе переговоров и после предоставления нами результатов research цели заказчика меняются в соответствии с новой информацией. В итоге список целей у нас выглядел так:
1. Обновление навигации по категориям.
2. Улучшение UX всех основных страниц сайта.
3. Сделать доставку более понятной.
4. Увеличить дополнительные продажи.
5. Улучшить работу поиска товаров.
6. Responsive версия сайта.
7. Front End Development.
В ходе диалога мы узнали некоторые важные детали:
— заказчик решил переделать сайт чтобы разгрузить call center.
— была изначальная цель в увеличении дополнительных продаж онлайн.
— клиенты MROsupply обычно делают покупки по двум сценариям. В первом случае они просто звонят в службу поддержки, во втором покупают на сайте пользуясь исключительно поиском когда знают точную марку и модель того, что им нужно.
Целевая аудитория
Поскольку разброс по пользователям в проекте очень большой мы решили что есть смысл выделить основные черты целевой аудитории.
1. Большинство пользователей сидит на сайте с устройств с малым разрешением.
От заказчика мы узнали что 11% пользователей сидят на IE8, а также еще используют Windows XP. Опираясь на эту информацию можно предположить что пользователи покупают товары на сайте с рабочих устройств.
2. Любят звонить непосредственно на службу поддержки для того чтобы сделать заказ.
Аудитория сайта довольно взрослая 25+.
3. Знают о сайте в офлайне.
От заказчика мы узнали что в основном на сайт заходят пользователи по прямой ссылке и пользуются только поиском.
То есть можно сделать вывод, что аудитория сайта не активные пользователи интернета. Пользуются им по большой необходимости. Не очень любят разбираться в новых технологиях. Любят постоянство, не любят перемен. Заказчик со своей стороны делал несколько раз акцент на том что нам не желательно менять структуру сайта, поскольку пользователя это может сбить с толку.
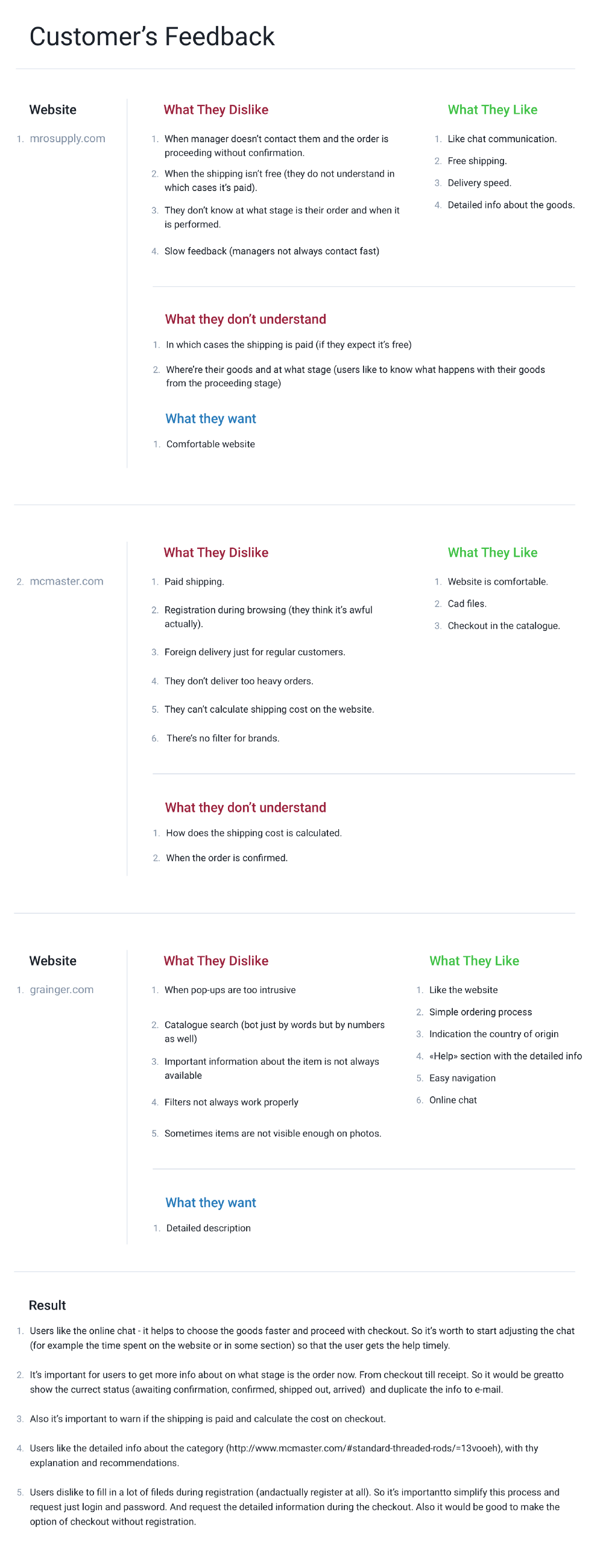
Рынок и Конкуренты

Небольшая вырезка из Research
В ходе исследования мы выяснили что рынок у отрасли большой (в среднем 7 миллионов пользователей в месяц), это в основном бизнес связанный с легкой промышленностью США такие как:
— бизнесы которые связаны с производством продуктов питания;
— бизнесы которые связаны с созданием продуктовых линий;
— магазины розничной торговли;
— проектировочные компании;
— строительные компании и заводы;
Поскольку изначально времени на исследование было выделено не много, мы успели проанализировать всего 2 сайта которые входят в top-3 отрасли:
https://www.grainger.com
https://www.mcmaster.com
Эти сайты сильно отличаются друг от друга по наполнению, но у них есть свои проблемы, преимущества и недостатки друг перед другом.
1. Общее между двумя этими сайтами было то, что пользователям важно видеть на сайте детальное описание продуктов.
2. Для пользователей важно чтобы доставка была прозрачной и рассчитывалась на этапе оформления товара.
3. Много фидбека по поводу регистрации в неподходящий момент, например на mcmaster чтобы зайти на сайт нужно зарегистрироваться.
Структура сайта и Навигация

Основные экраны сайта
По просьбе заказчика текущая структура не претерпела никаких изменений. Заказчик аргументировал свое видение несколькими факторами.
1. Текущие пользователи не сильно любят изменения и если они будут глобальными, то аудитория может быть сбита с толку.
2. Это не очень хорошо для SEO. Повторная индексация может может сильно понизить позиции сайта в выдаче (сейчас это больше 50 000 пользователей в месяц).
В целом на сайте довольно понятная структура, но контент был расставлен немного хаотично, поэтому мы в основном занимались доработкой того, что уже есть, и расширяли функционал в связи с новыми требованиями.
Также на сайте было несколько моментов которые нужно было исправить.
Первый момент был связан с регистрацией. Для того чтобы зарегистрироваться на сайте, нужно было заполнить огромную форму, у которой работает автопроверка по всем полям.
Пользователи прямо говорили о том что это неудобно. Поэтому на первом этапе мы решили что пользователь будет заполнять простую форму из нескольких полей. А после того как он перейдет к оформлению товара, предлагать заполнять большую форму со всеми необходимыми полями. Это решает сразу две проблемы, первая — пользователю не нужно заморачиваться по поводу заполнения длинных форм в начале, вторая это то что сайт сможет отправить напоминание пользователю на почту о товаре оставшемся в корзине.
Второй момент был связан с корзиной. Поскольку она была не на виду, а товаров в ней было много, нужно было сделать так, чтобы пользователь всегда мог держать ее на виду, поэтому, по просьбе заказчика сделали ее похожей на корзину у jet, чтобы пользователь всегда видел список своих товаров.
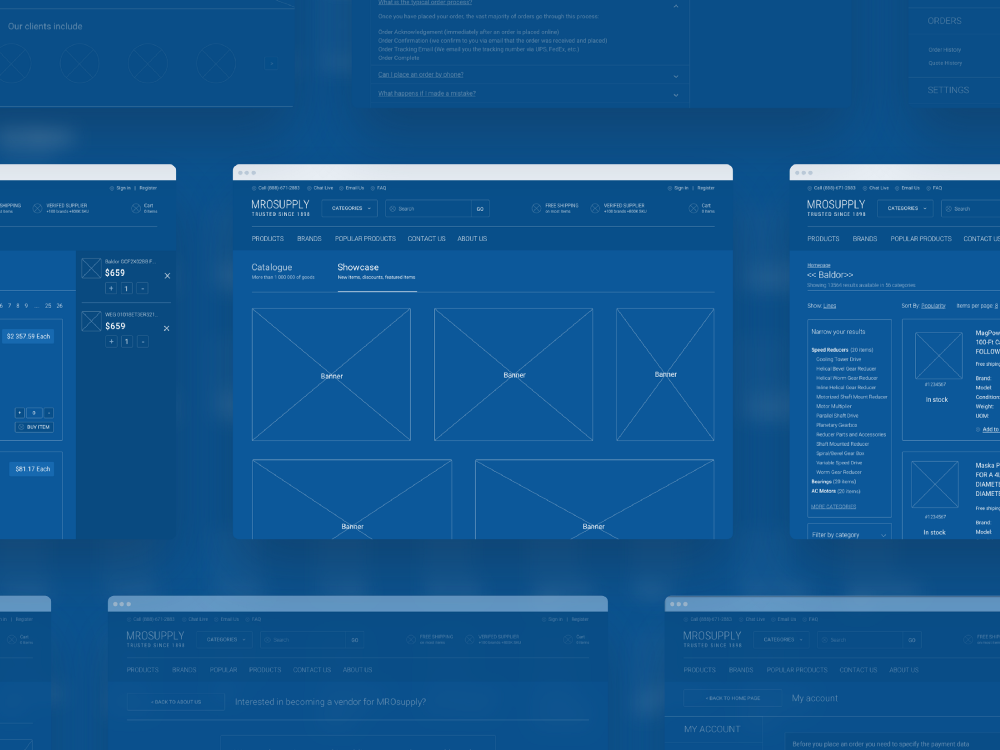
Wireframing и Прототипирование

Wireframes для заказчика
Wireframing — это один из ключевых этапов в создании проекта. На этом этапе мы по данным собранным из исследования, а также от заказчика готовим каркас будущей страницы, со всеми доработками и новым функционалом. На этом шаге мы согласовываем все важные детали будущего сайта.
Большая часть нашей работы на этом этапе связана с таким инструментом как Invisionapp. В Invisionapp можно обсуждать и вести дискуссию с заказчиком по поводу всех визуальных деталей будущего продукта. Сервис обладает довольно простым и мощным инструментом прототипирования, который помогает создать залинкованный прототип еще на этапе wireframes.
Дизайн
Стиль

Ui Elements
В ходе непродолжительных переговоров с заказчиком было принято решение сделать сайт в material стиле. Это решение было определено несколькими факторами.
1. В material стиле есть свои гайды которые Google создал специально для разработчиков. Если в дизайне будут какие-то пробелы в виде loaders, errors, их можно будет легко заполнить взглянув на нативные гайды.
2. Material стиль довольно универсален и понятен, у него стандартные паттерны взаимодействия с интерфейсом.
3. Material стиль динамичен. Поскольку наш будущий сайт будет простым, анимация должна дать дополнительное понимание пользователю о том, как будут работать те или иные функции.
4. С material знакомы миллионы человек. Возвращаясь к вопросу о том что пользователи сайта особо не любят изменения, велика вероятность что они уже сталкивались с этой системой и для них опыт взаимодействия с обновленным сайтом будет намного проще.
5. В material стиле есть очень много исходных файлов в виде иконок, шрифтов, анимаций. Эти файлы высокого качества и могут значительно сэкономить время при создании нового дизайна и front end части, а также оптимизировать скорость загрузки сайта.
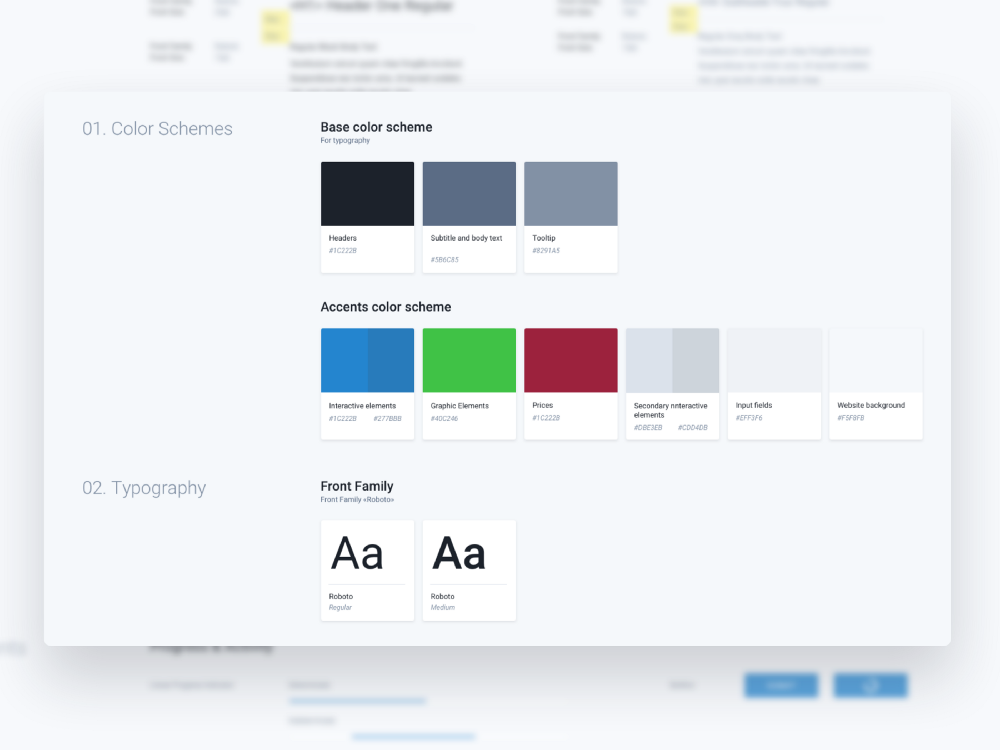
Палитра и шрифты

Colors & Fonts
С палитрой как и шрифтом решили не мудрить, мы взяли основные цвета с предыдущего сайта, и добавили оттенки серого чтобы выделить акценты. Новым шрифтом на сайте решили выбрать roboto. Шрифт оптимизирован под большие и малые разрешения и в целом довольно хорошо читаем.
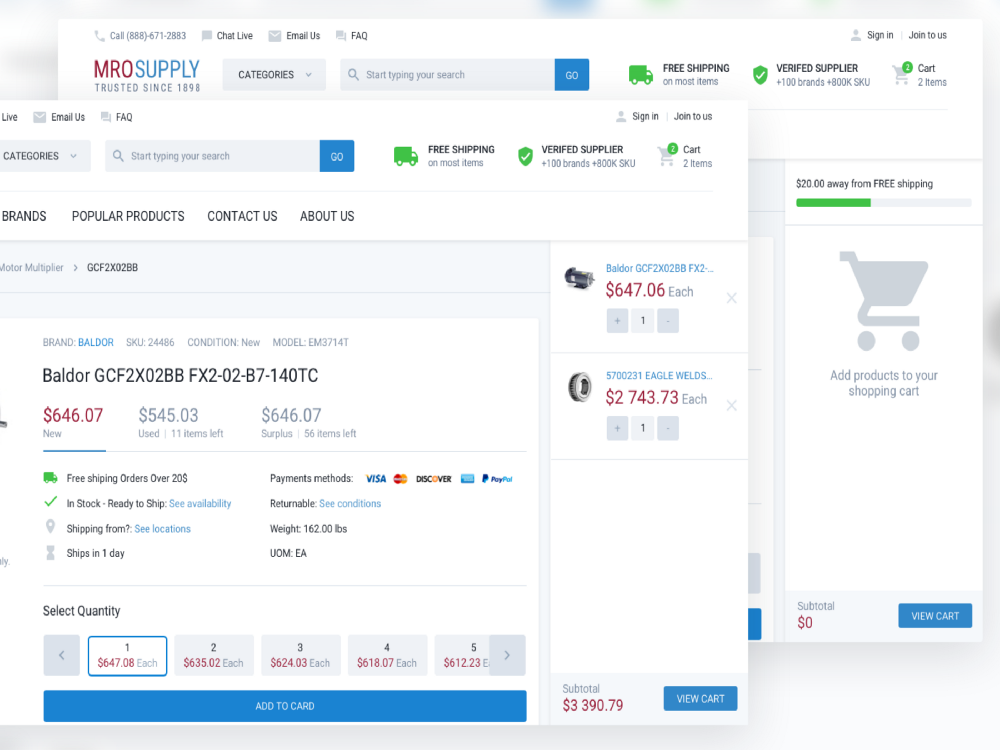
Дизайн решения

Отображение пустой и заполненной корзины
В начале проекта заказчик сказал что ему нужна корзина как на сайте jet.com. В этом проекте пользователи заказывая товар, имеют большое количество наименований в корзине. На старом сайте нельзя было просматривать и править корзину в процессе покупки. Нужно было постоянно прыгать между корзиной и сайтом. Мы реализовали возможность просмотра корзины с каждой страницы. Также для пользователей было неясно как работает доставка на сайте, мы добавили в корзину блок с доставкой чтобы было наглядно видно сколько еще нужно заказать товаров чтобы получить бесплатную доставку.

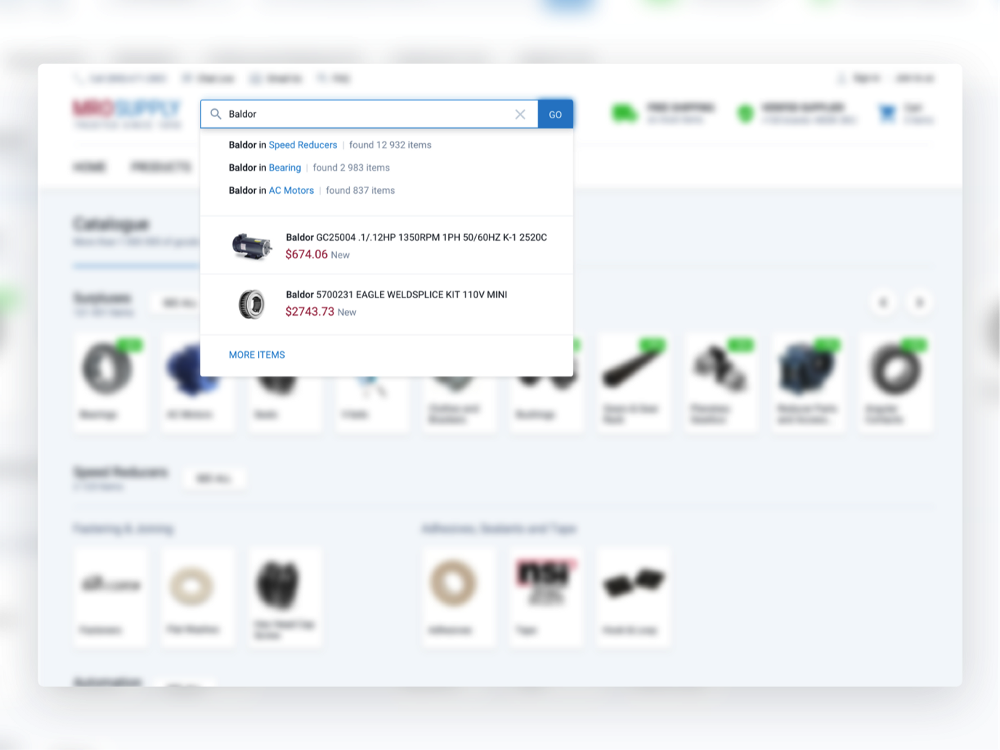
Отображение работы поиска
От заказчика мы узнали, что пользователи пользуются на сайте в основном только поиском и страницей товара. Мы сосредоточили на этих пунктах особое внимание. При вводе текста в строку поиска, сайт ищет совпадения по всем словам в названии и описании товара, а также в категориях.

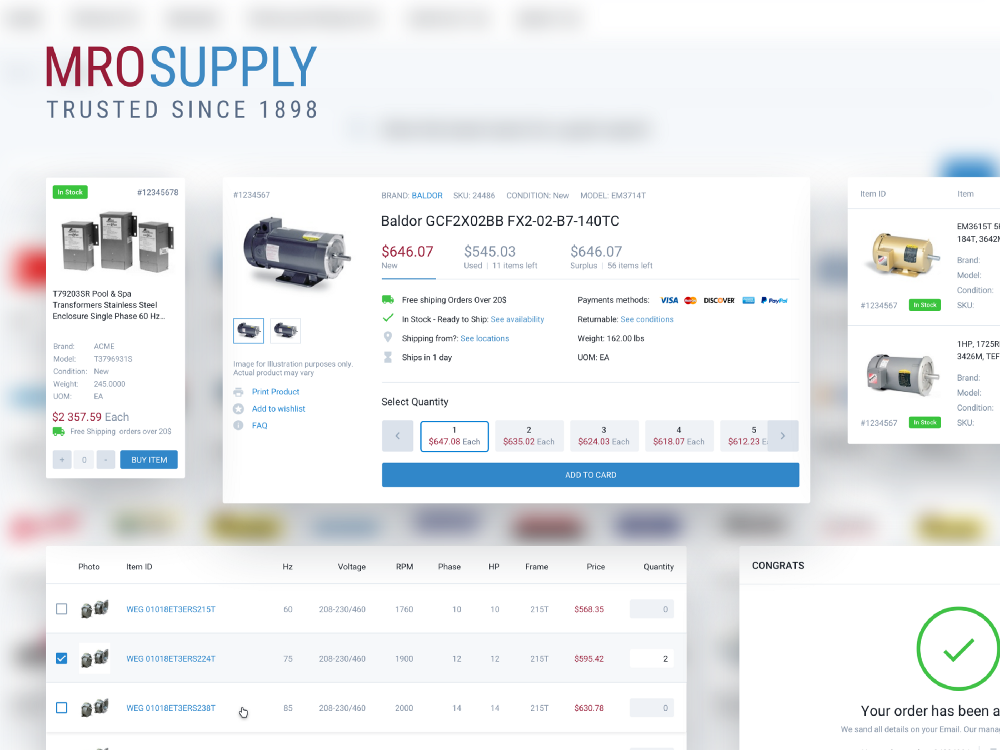
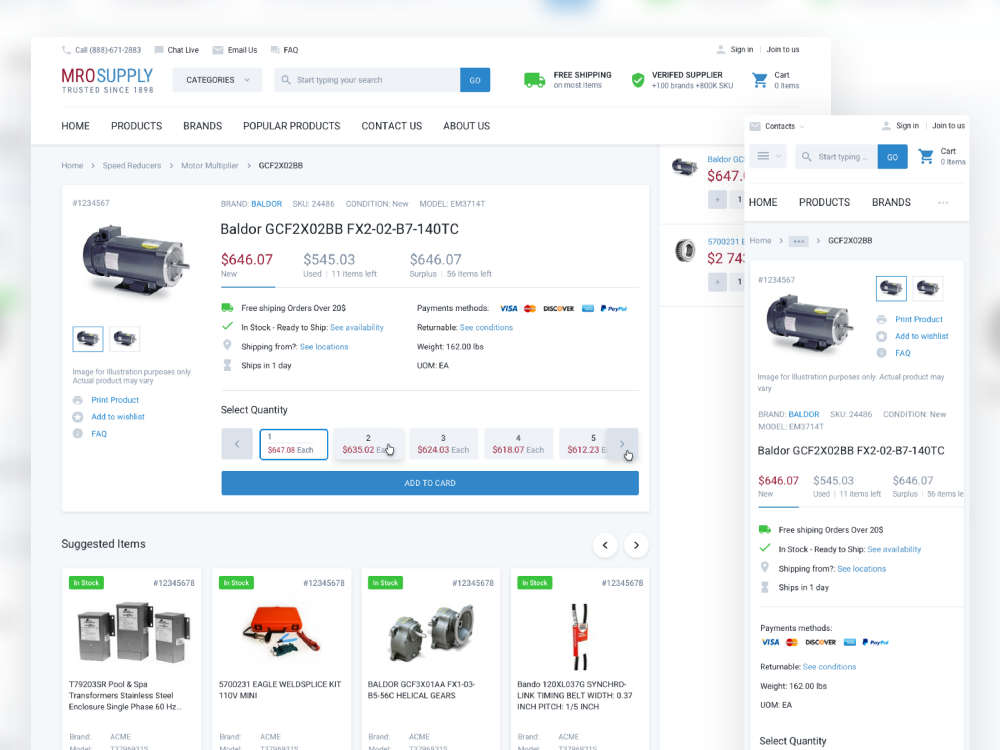
Страница товара
На MroSupply страница товара — это вторая по посещаемости страница на сайте. Она претерпела наибольших изменений, поскольку на странице было добавлено много нового функционала.
1. Теперь на сайте появились возможность покупать б/у товары, а также излишки которые стоят существенно меньше.
2. По одному клику, выбирать необходимое количество товаров.
3. Блок альтернативных товаров претерпел некоторых изменений, теперь альтернативные товары, можно добавлять прям со страницы товара.
Мы убрали доп. информацию (о доставке, доступности, наличии) ниже в другой блок. Заказчик попросил ее вернуть на первый экран, поскольку она покрывает 95% вопросов которые поступают в call center от пользователей и соответственно эта информация его разгружает.
Также интересным фактом было то, что, при добавлении иконок платежных систем которые принимает сайт на странице товара, продажи выросли на 10 000$ в день.

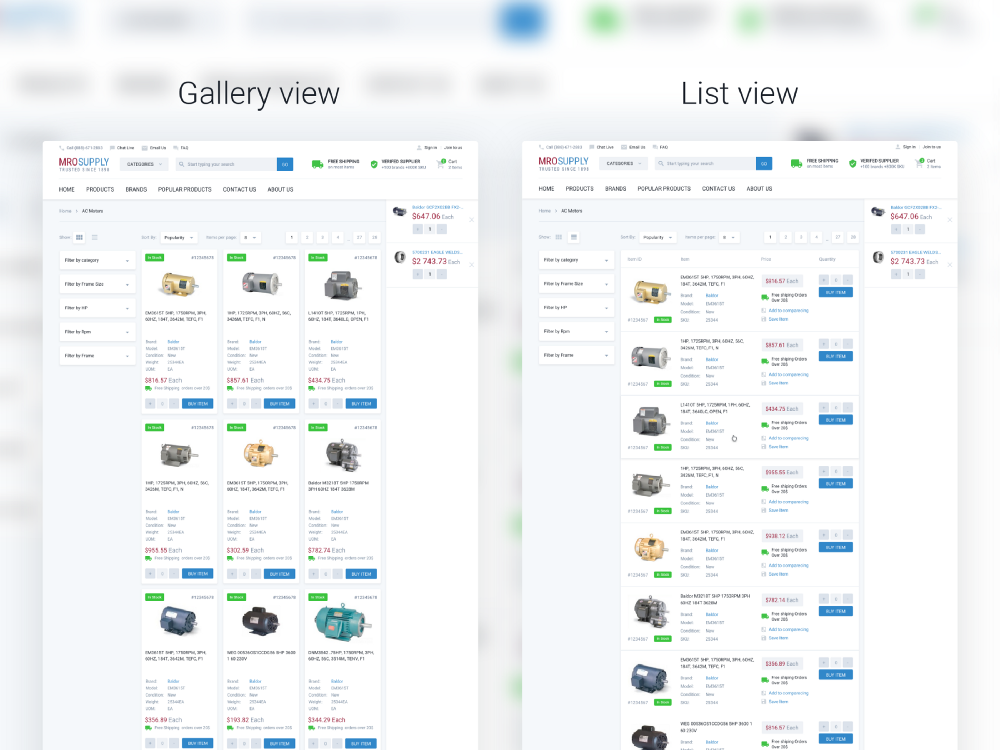
Страница каталога V1 и V2
На странице каталога основной задачей было вместить как можно больше товаров на экран. В ходе разработки, мы пришли к двум отображениям товара, плиткой и списком. При отображении плиткой на странице помещается больше товаров, но списком товары более читаемы. Также сейчас товары на сайте расположены списком и пользователи привыкли к такому виду.

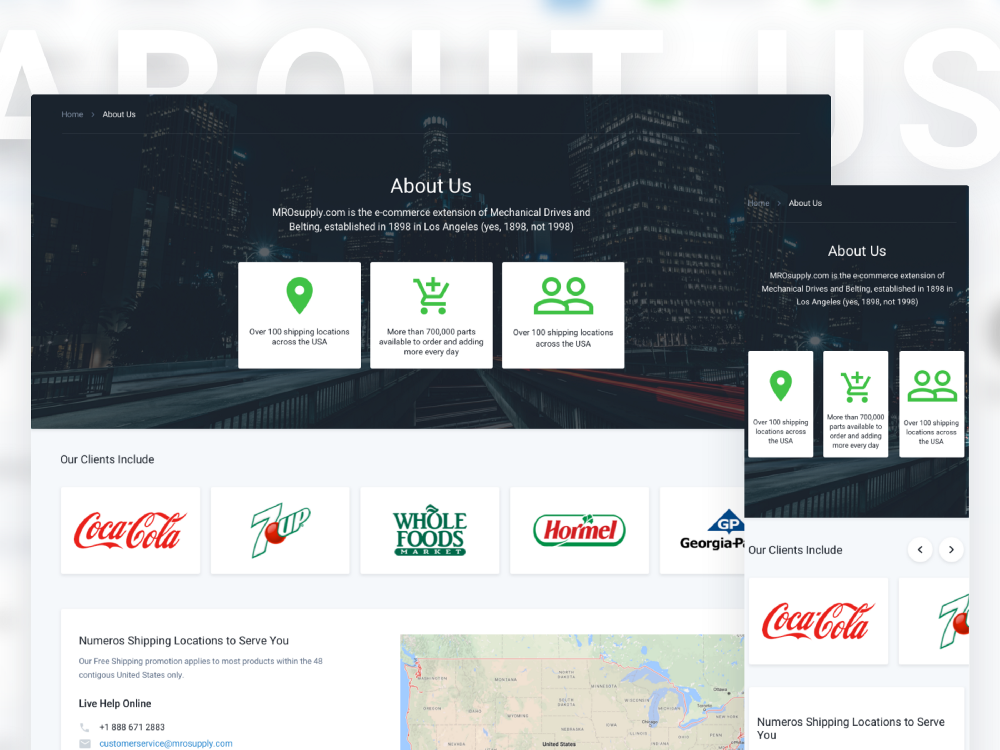
Страница About Us
На сайте MROsupply до этого информация о фирме была раскидана по нескольким страницам и была не такой наглядной как стало сейчас. Сейчас на этой странице более наглядно указана вся нужная информация для пользователей.
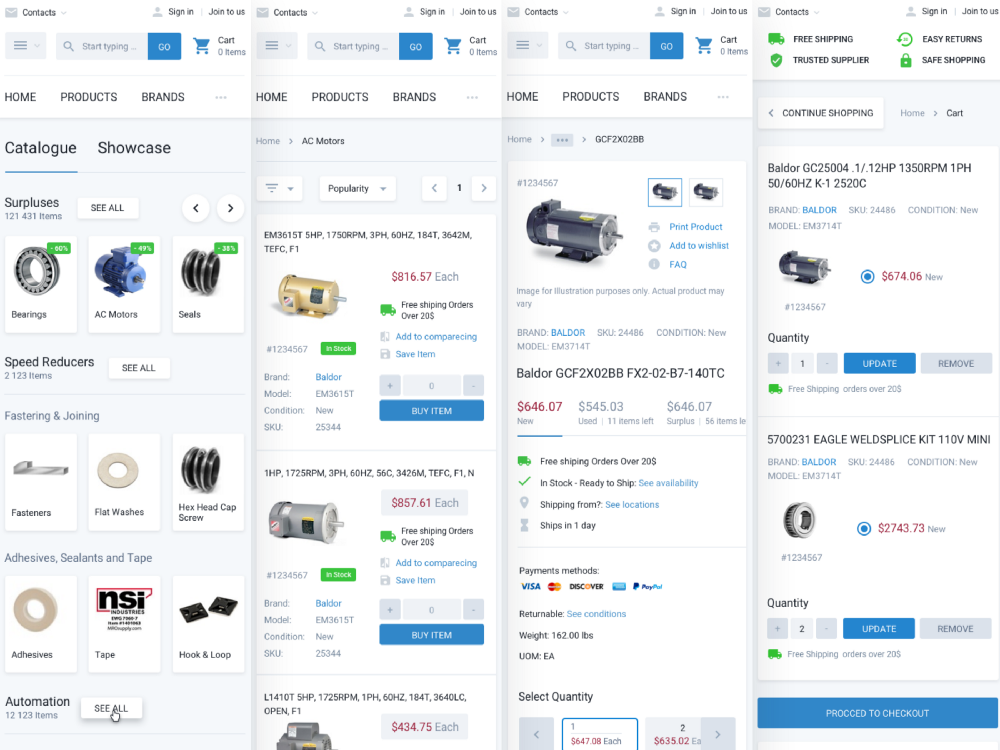
Mobile

Страницы мобильной версии сайта
Интересно, но ни у одного конкурента нет мобильной версии сайта, зато есть по несколько приложений на сторах.
В нашем проекте одной из основных задач было сделать сайт адаптивным, поскольку это полезно для SEO, а также потому что много пользователей заходят на сайт с мобильных устройств. Минимальной шириной для мобайла было принято сделать в 320px. Мобильная версия сайта по функционалу на 100% соответствует десктопу.
Техническое задание

Guidelines для MroSupply
Традиционно в конце каждого проекта мы составляем техническое задание для разработчиков. В этот список входит
1. Guideline со всеми деталями будущего дизайна.
2. Взаимодействие с интерфейсом в сложных местах.
3. Анимации интерфейса для более понятной механики будущего сайта.
4. Формулы, расчеты, которые будут использоваться в работе.
По сути этот документ должен закрывать 90% вопросов у команды которая дальше будет заниматься этим проектом.
В этом проекте мы делали Front End разработку. Большинство из списка выше не понадобилось. Мы сделали только подробный Guideline по сайту, чтобы у девелоперов был наглядный файл стилей сайта.
Вместо заключения
Само собой на этом работа не заканчивается. После того как обновляют дизайн всегда вылазит много багов, которые нужно исправить. Когда работа по первоначальным исправлениям будет завершена, процесс будет более плавный и планомерный.
Описанный выше кейс это пример того как мы работаем в нашей студии. Мы постоянно работаем над этим процессом и стараемся сделать его лучше, эффективней и удобней для заказчика.
Также хотим упомянуть что в этом проекте мы делали front end и очень довольны его качеством. Часто на этапе передачи дизайна в front end команде заказчика сильно, ухудшается качество. Это, как правило, связано не со скилами команды, а непониманием механик работы будущего сайта. Поэтому мы рекомендуем, если не заказывать front end у того же разработчика который делал дизайн, то как минимум настроить коммуникацию между дизайнерами и front end разработчиками.
P.S. Если вам понравился кейс или есть какие-то замечания, будем рады услышать их в комментариях либо пишите нам прямо на сайте.
Автор: Ронь Евгений






