В этой статье подробно и с фотографиями описан обычно скрытый от нас процесс: исследование действий пользователей при работе с браузером. Оно проводилось для разработки новой функции Firefox — «Save for Later», которая позволяет сохранять контент для чтения или просмотра позже. Также показано немного рабочего процесса и мозгового штурма в Mozilla.

Firefox и “save for later”
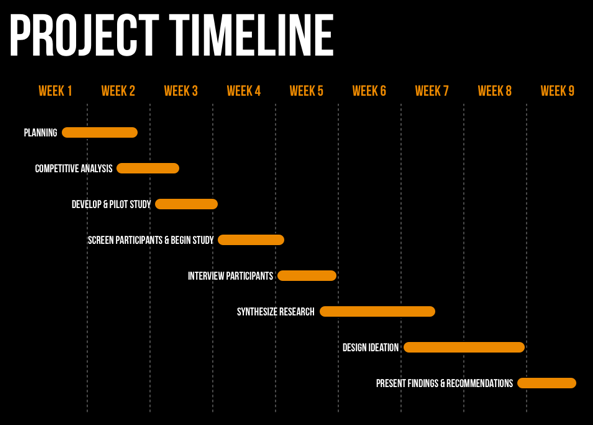
У браузера по сути две основные функции поиск (серфинг) и повторное посещение. Моей задачей была организация закладок таким образом, чтобы повторное посещение было наиболее простым и удобным. При разработке функции «Save for Later» я тесно сотрудничал с командой Mozilla, в том числе front-end-разработчиками и product-менеджерами. 9-недельный график разработки:

Изначально запрос об исследовании от Firefox пришел команде Android: почему на мобильных устройствах достаточно редко пользуются закладками, и насколько выросла популярность этой функции, если бы она была реализована по-другому.

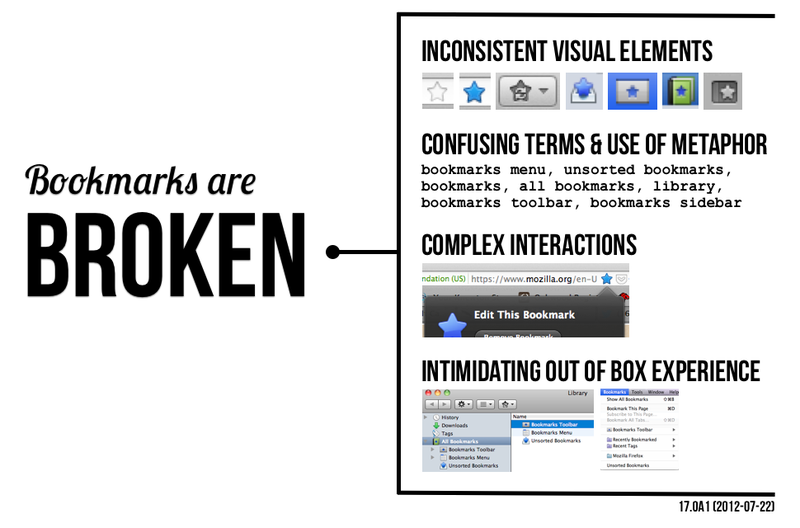
После пристального изучения закладок в Firefox было понятно, что функция реализована слишком сложно, и ее следует упростить. Также было важно понять, что сегодня означает «внести в закладки» для пользователя, и какие опции он хотел бы видеть.

В итоге, был сделан вывод, что основное назначение закладок — это функция «Прочитать потом».
Фаза исследования
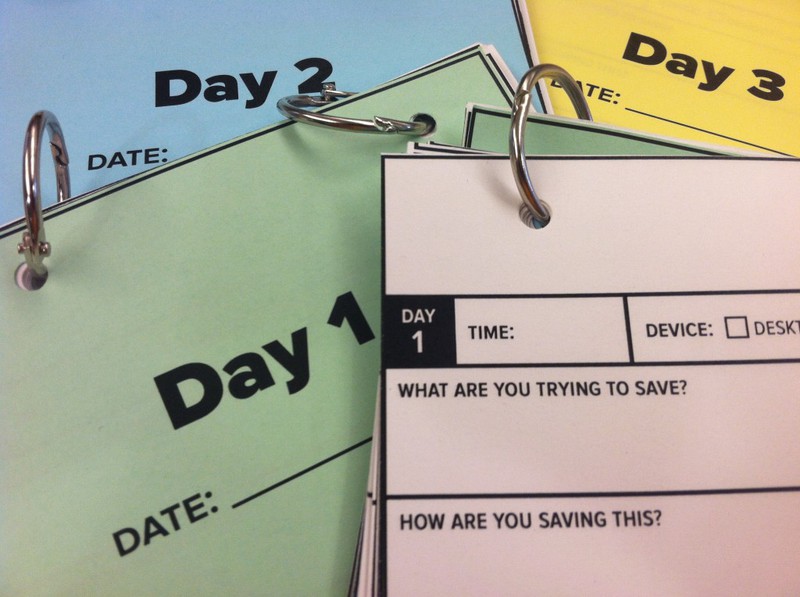
Из 60 человек было отобрано 10 для участия в исследовании. Всем были предложены анкеты:

Каждый день участники должны были записывать данные, отвечая на вопросы:
День 1. Сохранение: что и почему вы хотите сохранить? Как вы сохраняете обычно?
День 2. Повторное посещение: какие сайты и почему вы посещаете снова? Что вас на это сподвигло?
День 3. Лишение закладок: опишите свои действия при отсутствии функции закладок.
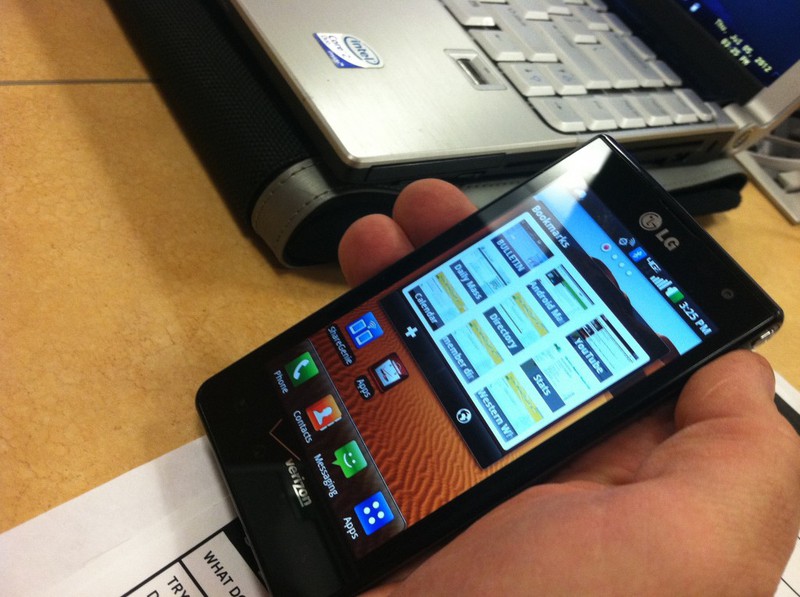
Один из исследуемых показал мне приложение, которое он использует для сохранения закладок:

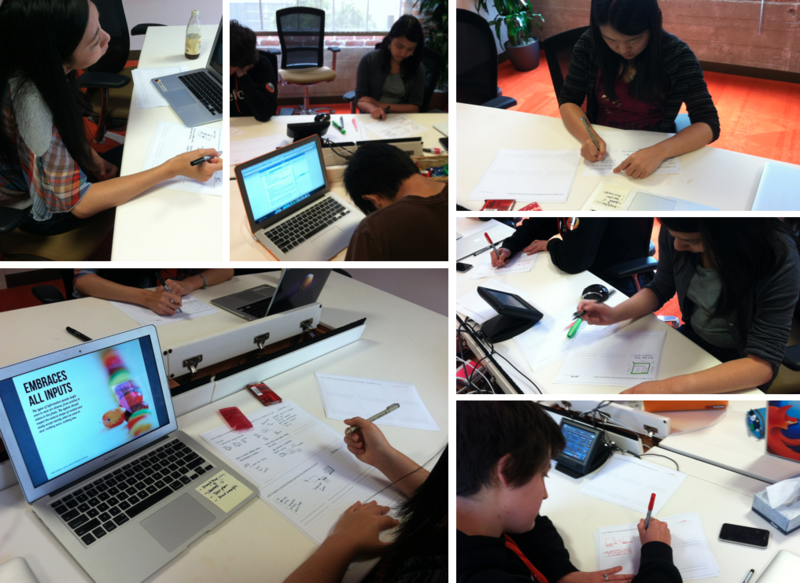
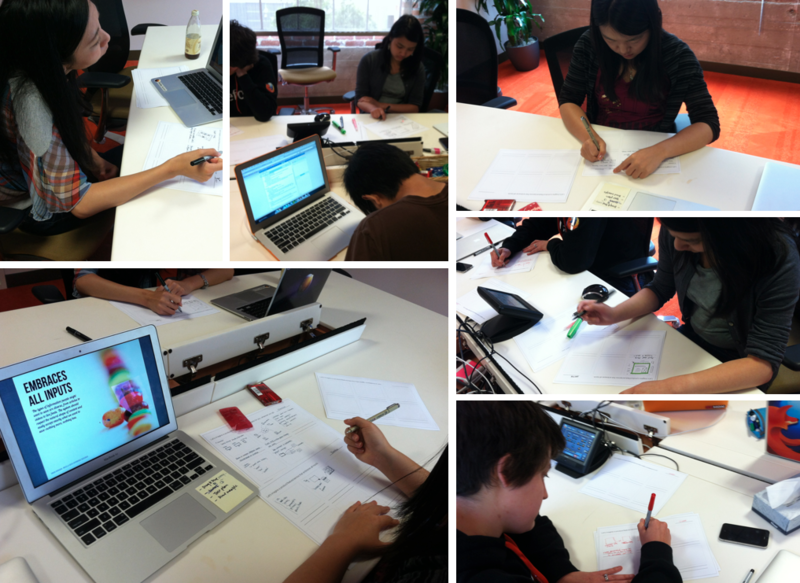
Спустя три дня участники исследования пришли на собеседование, на котором я просил озвучивать все свои действия при работе с браузером, чтобы лучше понять, как человек взаимодействует с устройствами.
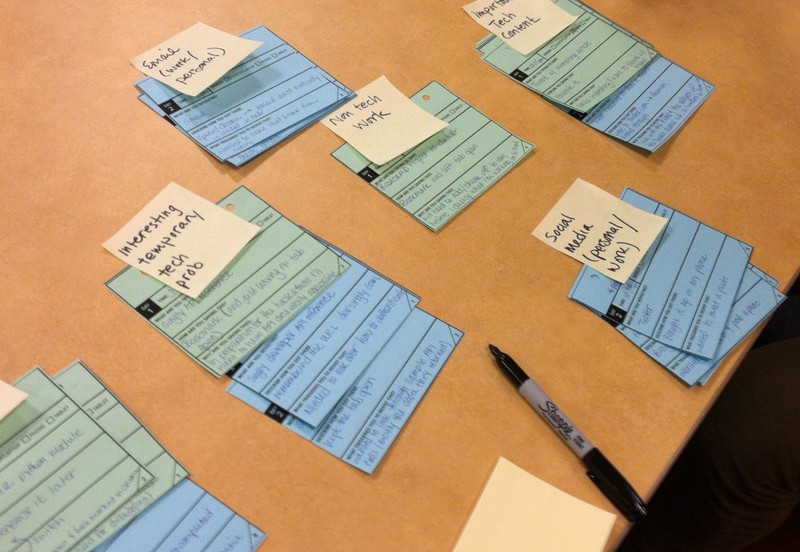
Закладки на листочках, разбитые на категории самими участниками:

Обобщение
Я собрал все анкеты и обобщил их, взяв основную информацию:

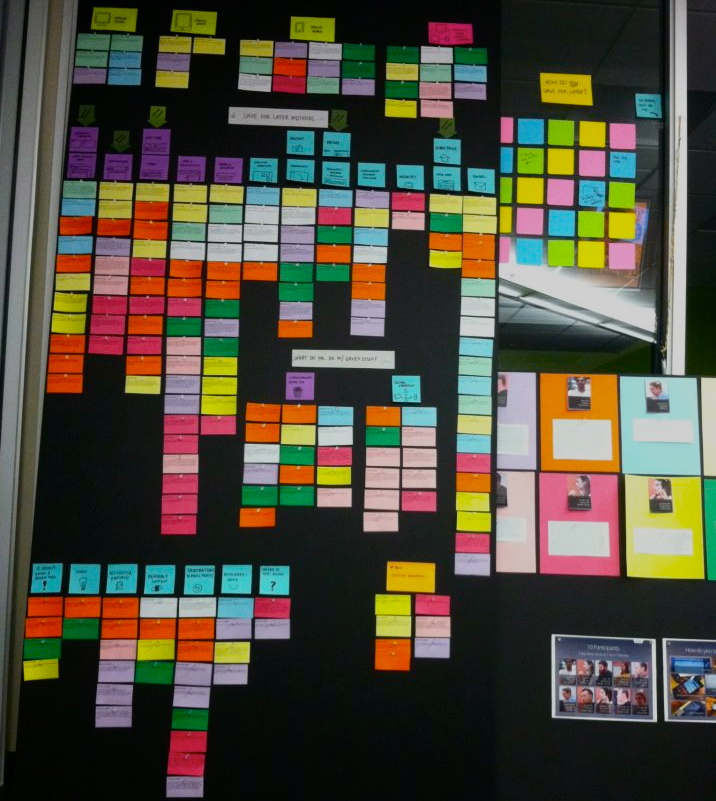
В итоге получилась схема, где каждому участнику назначен свой цвет, а также указаны основные данные исследования:

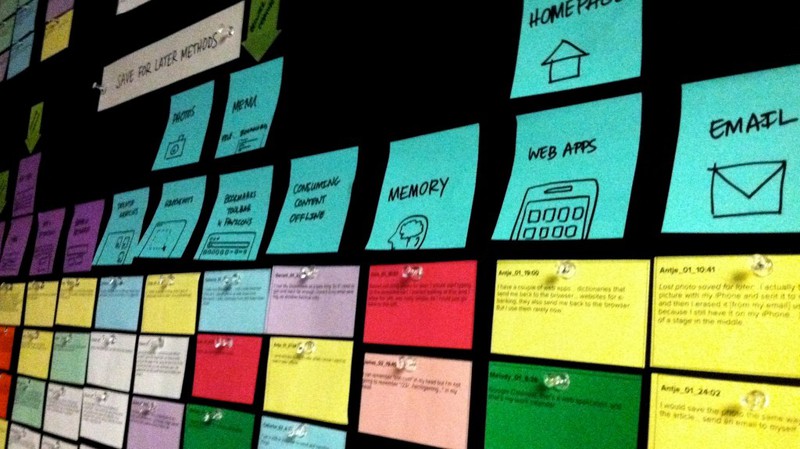
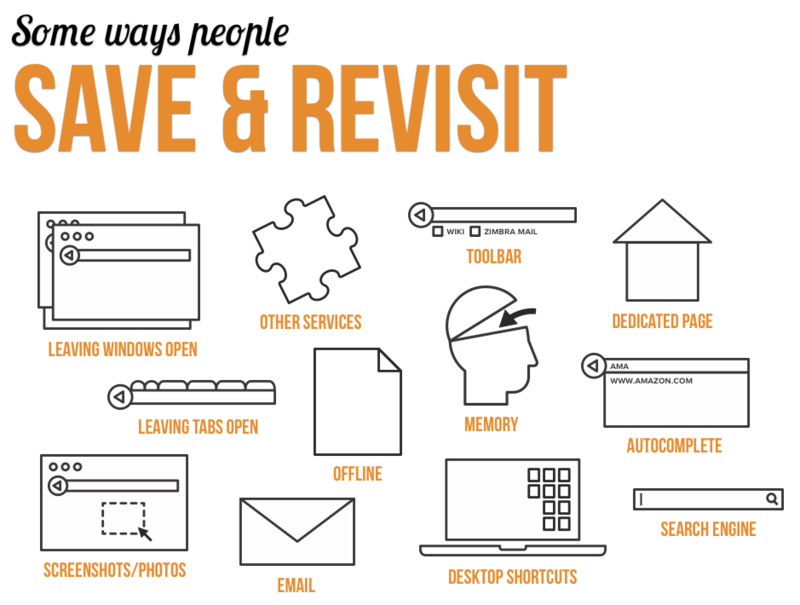
В итоге удалось понять основные способы сохранения контента сайтов для «чтения позже»:

Многие пользователи просто оставляли нужную вкладку или окно открытым, чтобы почитать контент позже. Больше всего меня удивило использование электронной почты. почти все пользователи отправляли ссылку сами себе, чтобы посетить ее позже. Сервисы, которые использовали некоторые участники:

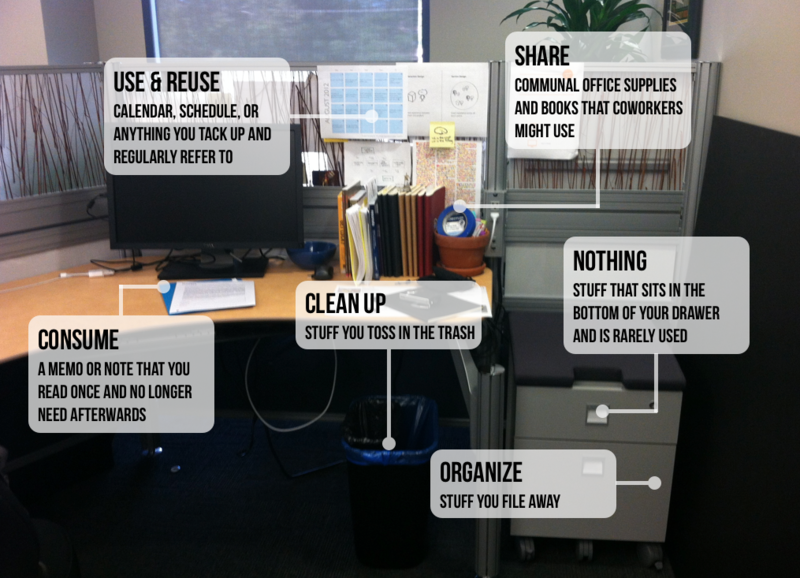
Что же происходит после сохранения ссылки «на потом»? Все действия можно разделить на несколько категорий:
1. «Потребление»: после использования контента (прочтения или просмотра), он становится ненужным, поэтому просто удаляется.
2. Повторное использование: динамический контент (например, обновляемые сайты) используется многократно.
3. Шаринг: пользователь делиться контентом, при этом сохраняя его.
4. Неясное использование: сохранение контента, который возможно когда-то пригодится.
5. Организация: сохранение контента для упорядочения существующего, а также связи с ним.
6. Очистка: сохранение и удаление контента.
Интересная аналогия сохранения контента с рабочим местом:

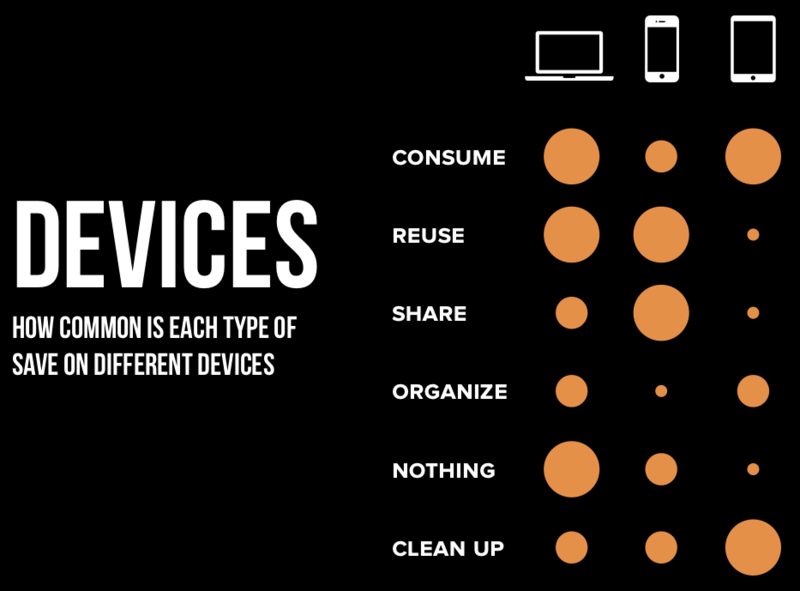
Разделение и популярность категорий на разных девайсах:

Количественный анализ
Благодаря Test Pilot мы узнали, что пользователи достаточно часто назначают в браузере домашнюю страницу:

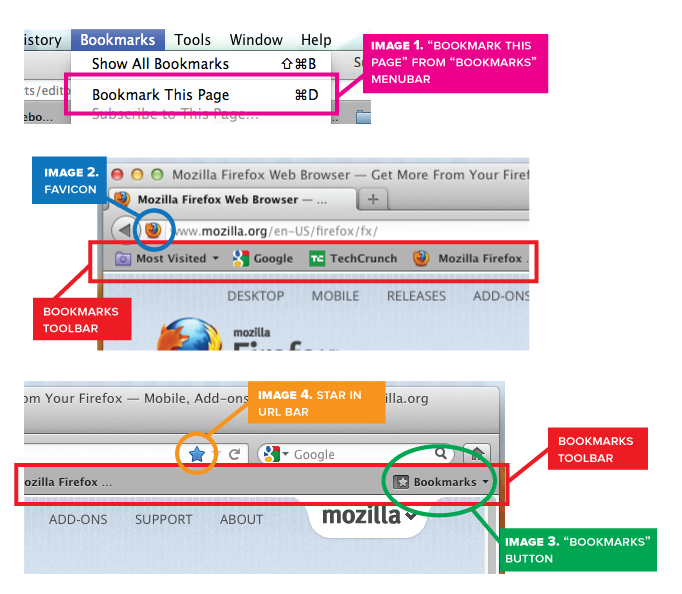
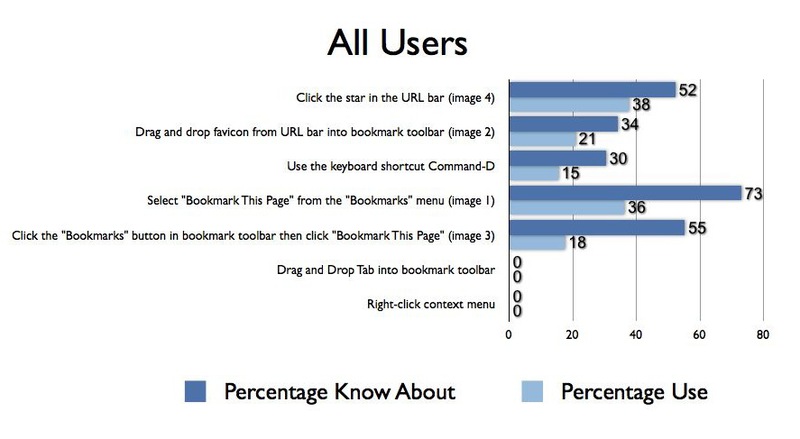
Способы добавления в закладки в Firefox:

Статистика более 5000 пользователей, самый популярный способ — нажатие на звездочку.

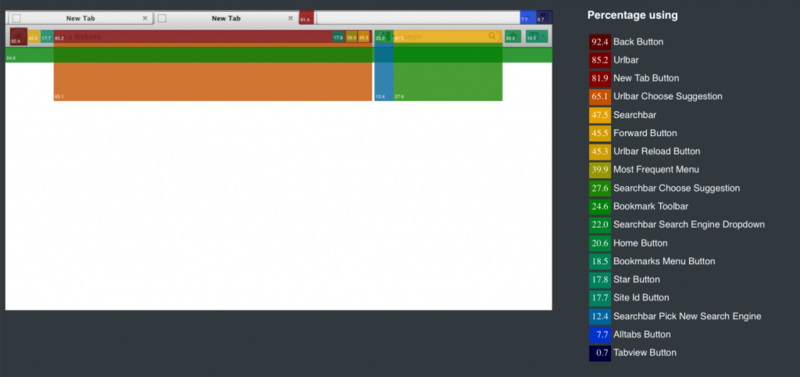
Карта кликов:

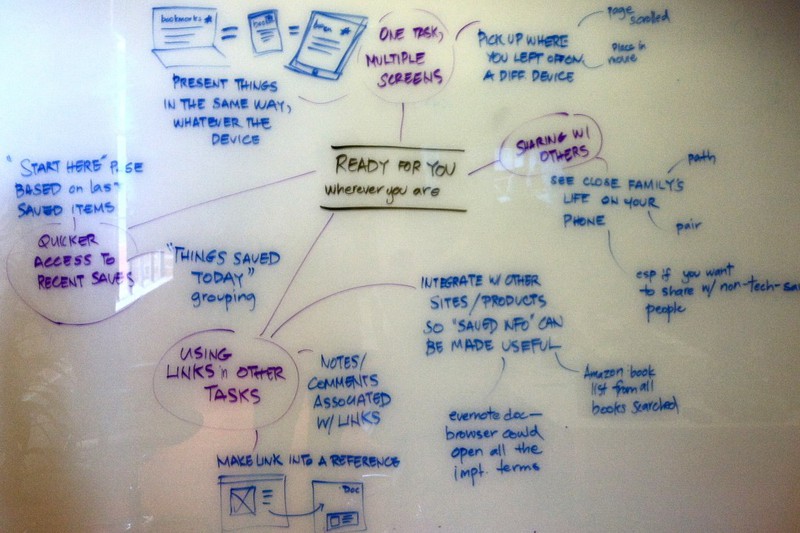
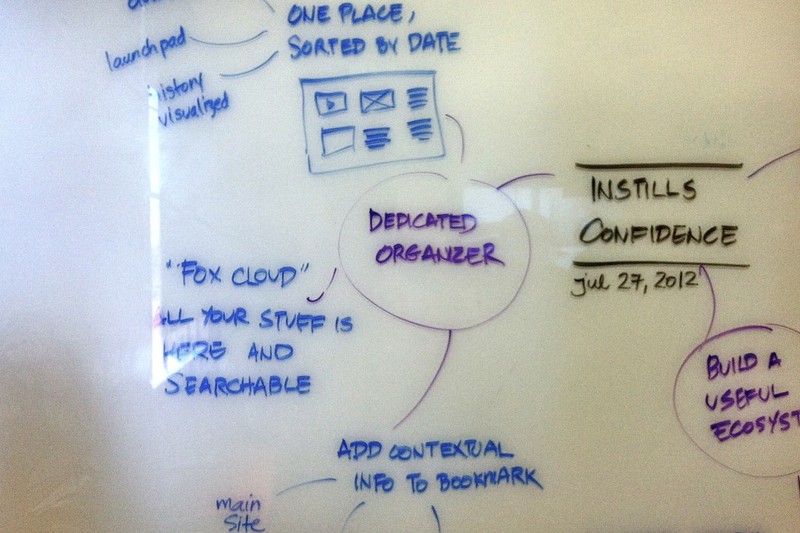
Мозговой штурм в Mozilla:

Основываясь на результатах исследования, я выбрал основные направления разработки функции «Save for Later»:
1. Доступ отовсюду: пользователи хотят иметь доступ к сохраненному контенту в любое время и с любого устройства.
2. Любой контент: пользователи хотят добавлять любую информация (текст, фото, видео) без лишнего мусора в виде интерфейсов сайтов.
3. Надежность. пользователя хотят иметь надежное хранилище интересующего их контента.
4. Универсальность: пользователи сохранять контент, который можно использовать в последствии как угодно.
UX-дизайнеры Mozilla за работой:

Все «намозгоштурмленное» было записано на доску:



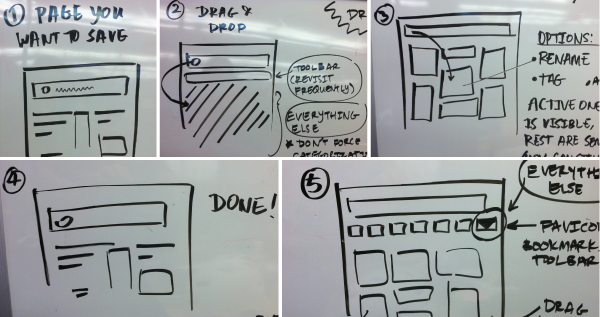
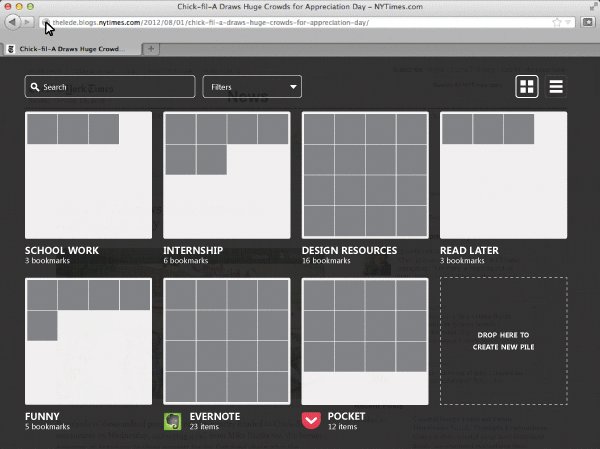
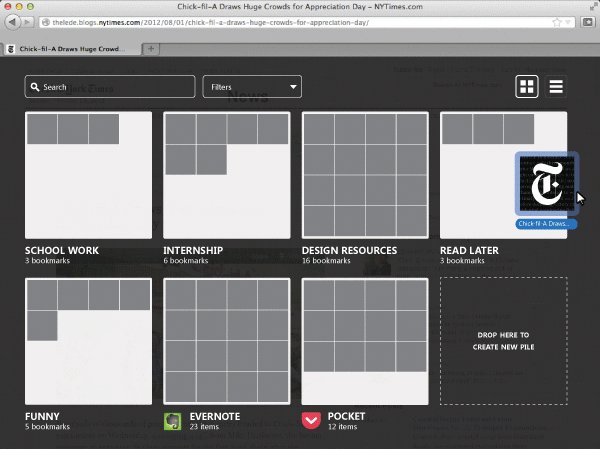
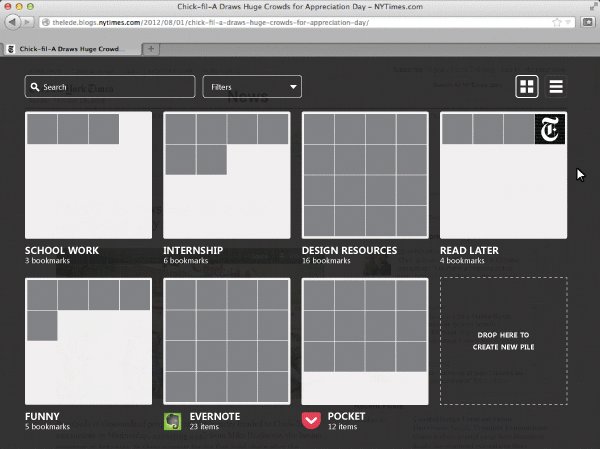
Одной из идей был Dropzilla — возможность добавлять сайты в закладки путем перетаскивания на специальную «Save for Later» панель, а также синхронизировать данные с закладочными сервисами:

Dropzilla — это лишь один из концептов реализации «Save for Later»-функционала, который родился в ходе мозгового штурма разработчиков Mozilla. В ходе этой работы я понял главное: несмотря на достаточную стандартизацию браузеров сегодня, все еще есть место для воображения и реализации новых идей.
Автор: grokru





