Исследователи компании NewsGuard, которая занимается борьбой с дезинформацией и оценивает надёжность новостных платформ, обнаружилиЧитать полностью »
Архив августа 2023 - 15
NewsGuard: новостные агрегаторы используют ИИ чтобы воровать контент
2023-08-24 в 6:54, admin, рубрики: Медиа, метки: медиаFactorio на движке Unreal Engine 5
2023-08-24 в 5:27, admin, рубрики: factorio, unreal engine 5, блюпринты, факторио
Сегодня мы поговорим об интересном проекте FUE5. Это Factorio, но в 3D! Иногда мечты становятся явью. Это не совсем игра, а, скорее, потрясающее переосмысление её визуальной составляющей. В этой написанной Hurricane статье будет много технических подробностей, так что давайте приступим.
Что такое FUE5?
FUE5 (сокращение от Factorio in Unreal Engine 5Читать полностью »
Последствия кризиса депопуляции в России и мире
2023-08-23 в 15:19, admin, рубрики: будущее, демография, рождаемость, человечествоПризнается не ожидал такой реакции сообщества на мою первую статью о кризисе депопуляцииЧитать полностью »
Мне 15 лет и я написал QR код генератор на Rust
2023-08-23 в 13:13, admin, рубрики: QR-коды, Rust, обучение программированиюПривет, я бы хотел вам рассказать о том, как я учился программировать на языке Rust с нуля, для этого я выбрал цель — сделать QR-код-энкодер с помощью ментора из свободной школы «Пионир».
Пионир — это свободная, самоуправляемая и бесплатная школа в которой мы, ученики, изучаем и создаём проекты, которые решают какие-то социальные проблемы.
Для начала, почему я выбрал Rust? Во-первых, я хотел попробовать что-то новое, раньше я писал на простом Python, не имея опыта с чем-то более низкоуровневым и сложным, и во-вторых, этот язык выглядит перспективным и интересным.
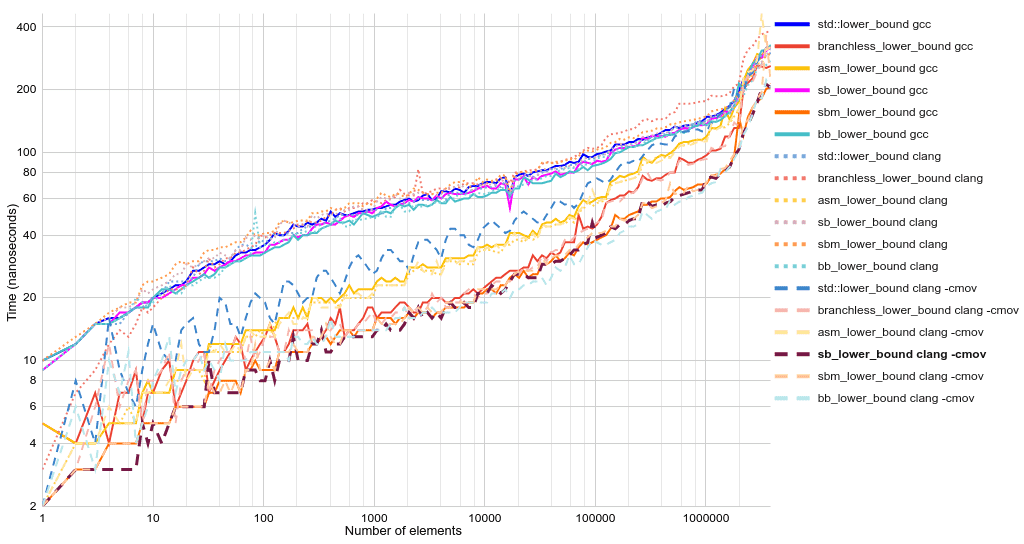
Быстрый двоичный поиск без ветвления
2023-08-23 в 13:00, admin, рубрики: binary search, ruvds_статьи, ветвление, двоичный поиск, кэш процессора, оптимизация кода
Мои читатели — занятые люди, поэтому сразу перейду к делу. Вот она, самая быстрая обобщённая (и простая) реализация двоичного поиска на C++:
template <class ForwardIt, class T, class Compare>
constexpr ForwardIt sb_lower_bound(
ForwardIt first, ForwardIt last, const T& value, Compare comp) {
auto length = last - first;
while (length > 0) {
auto rem = length % 2;
length /= 2;
if (comp(first[length], value)) {
first += length + rem;
}
}
return first;
}
Тот же интерфейс функции, что и у std::lower_bound, но вдвое быстрее и короче. «Без ветвления», потому что if компилируется в команду условной передачи, а не в ветвление/условный переход. Ближе к концу статьи мы изучим опции компилятора и даже более быстрые версии полностью без ветвления. Для понимания этой статьи не нужны особые знания в C++. Достаточно понимать, что итераторы (first и last) по сути являются указателями на элементы массива, хотя могут указывать на один элемент дальше, чем последний элемент массива. Можете не обращать внимания на template, class, constexpr и &. Вот если бы существовал быстрый и чистый язык, работающий на уровне железа...1 2Читать полностью »
Наполняем до краев: влияние порядка столбцов в таблицах на размеры баз данных PostgresQL
2023-08-23 в 12:00, admin, рубрики: 8 байтов, alignment, выравнивание, порядок столбцов, сжатие таблиц8 + 2 = 16 или откуда берутся лишние байты
В языках низкого уровня, таких как C, на котором написан Postgres, для обращения к данным в памяти всегда используются стандартные размеры, независимо от того, сколько места на самом деле занимают элементы данных. Например, стандартное 32-битное целое число, которое может хранить значение немного более четырёх миллиардов, всегда считывается как четыре байта. То есть, даже если значение числа равно нулю, под него выделяется четыре байта памяти. Это называется выравнивание (alignment).
Отечественная альтернатива Google Play: в RuStore не проходят модерацию менее 10% приложений
2023-08-23 в 11:03, admin, рубрики: НовостиКоманда отечественного аналога Google Play — онлайн-магазина приложений RuStore для операционной системы Android — поделилась свежими новостями о проекте. Как оказалось, подавляющее большинство приложений (93%), которые разработчики загружают в RuStore, проходят проверку и становятся доступными для пользователей.
Microsoft научит знаменитый Paint в Windows 11 создавать картинки по текстовому описанию
2023-08-23 в 10:45, admin, рубрики: НовостиКомпания Microsoft готовит большое обновление для своего знаменитого графического редактора Paint в операционной системе Windows 11. О грядущих новшествах рассказал тематический ресурс Windows Central, хорошо себя зарекомендовавший в прошлые годы.
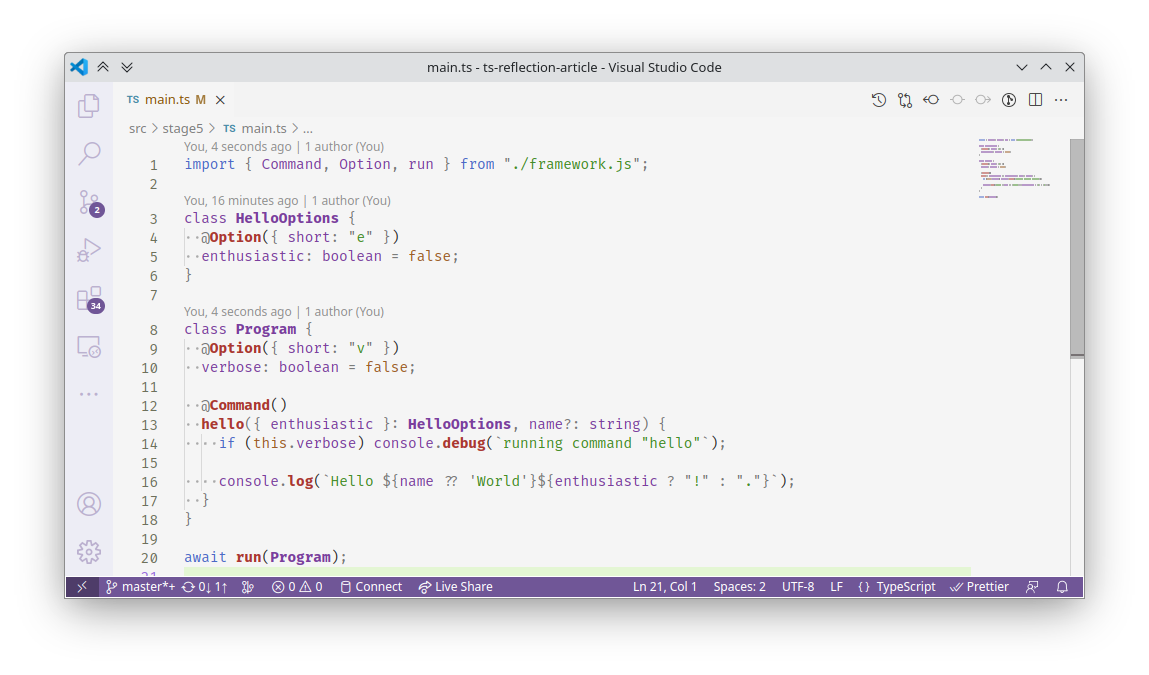
Рефлексия в JavaScript и TypeScript: обзор основных техник. Как сгенерировать CLI-интерфейс для класса
2023-08-23 в 9:00, admin, рубрики: javascript, reflection, ruvds_статьи, TypeScript, рефлексияВ этой статье я хочу рассмотреть основные такие возможности, плюс показать, как можно получить ещё больше информации о типах при использовании TypeScript, и как добавить классам и их полям собственные метаданные при помощи декораторов. Каждую из техник я покажу на примере небольшого CLI-фреймворка, работа с которым к концу статьи будет выглядеть как на картинке:

OPQAM, IJKL, 67890. О том, как нам реально повезло с курсорными клавишами
2023-08-23 в 8:01, admin, рубрики: apple lisa, macintosh, PC, timeweb_статьи, zx spectrum, БК-0010, клавиатура, Корвет, спектрум, сура пк8000Последний был моим любимцем на протяжении нескольких лет. Он достался мне в корпусе от “Суры”, которую собирали на заводе в Пензе, с черно-белым монитором “Корвет” и двумя дисководами. Естественно, что в начале 90-х я понятия не имел, как выглядит настоящий “Спектрум”. Важнее было, что софта для него, в отличие от “Суры” и БК, было навалом, а клоны были во многих семьях и проблем с обменом коллекциями не существовало.

Клавиатура Суры ПК8000
Что бесило, так это кривые сочетания клавиш управления во многих играх. Какой синклер-джойстик? Почему OPQAM? Есть же нормальные курсорные стрелки на клавиатуре?

Скриншот выбора управления в игре Rolling Thunder (Keyboard ― те самые OPQAM)
Что еще хуже, при написании программ приходилось либо долго втыкать в мелкие наклейки на клавишах, либо заучивать сочетания. Отдельных кнопок для управления курсором или того же backspace не было.
Почитав историю Синклера, я решил, что это было сделано в угоду дешевизне, минитюаризации, а еще потому, что многие использовали в играх джойстик.
Но после того, как я посмотрел на клавиатуры популярных компьютеров конца 70-х и начала 80-х, я решил, что создатели ПК не особенно заморачивались, и взяли за базу печатные машинки. Действительно, кому могут понадобиться курсорные клавиши, расположение которых будет одинаковым на всех клавиатурах, которые можно нажимать одной рукой, да еще вслепую?
Читать полностью »
