Компания Renault создала совместное предприятие с китайской компанией Jiangling Motors Corporation Group (JMCG) для выхода на китайский рынок электромобилей. Партнеры представлены в СП равными долями.
Архив за 17 июля 2019 - 5
Renault создает совместное предприятие по выпуску электромобилей
2019-07-17 в 12:30, admin, рубрики: НовостиПредставив смартфон Huawei P30 Pro, компания Huawei представила новый режим камеры, который позволяет делать качественные снимки Луны, после чего выпустила соответствующее обновления для других смартфонов.

Роскомнадзор потребовал удалить из Instagram и Facebook изображения свастики на гербе РФ и непристойных действий с государственным флагом России
2019-07-17 в 12:03, admin, рубрики: Новости, метки: новости15 июля в Роскомнадзор поступило требование Генеральной прокуратуры РФ ограничить доступ к иллюстрации в социальной сети Facebook, оскорбляющей государственные символы России.
Картинка содержит нецензурную интерпретацию названия нашей страны и изображение свастики на фоне государственного герба Российской Федерации. В адрес социальной сети направлено уведомление о внесении интернет-страницы в единый реестр запрещенной информации.
Toyota и JAXA объединяют усилия для создания пилотируемого лунохода
2019-07-17 в 12:02, admin, рубрики: Гаджеты и устройства для гиков 
Корпорация Toyota и Японское агентство аэрокосмических исследований (JAXA) объявили о подписании трёхлетнего соглашения о сотрудничестве с целью освоения Луны.
Обновится сразу девять моделей. Honor и Huawei выпустили оболочки Magic UI 2.1 и EMUI 9.1 с технологией GPU Turbo 3.0
2019-07-17 в 11:52, admin, рубрики: НовостиКомпания Huawei объявила о выпуске оболочек Magic UI 2.1 и EMUI 9.1 с технологией GPU Turbo 3.0 для смартфонов Honor и Huawei.
Аккумуляторная настольная лампа Xiaomi Mi Rechargeable LED Lamp не похожа на предшественников
2019-07-17 в 11:50, admin, рубрики: НовостиКомпания Xiaomi через свое подразделение Redmi сегодня представила в Индии смартфоны Redmi K20 и K20, однако на этом анонсы не закончились.
Напомним, компания Vivo выпустила два смартфона в своей экспериментальной линейкой NEX, которые получили названия Vivo NEX и Vivo NEX Dual Screen Edition. Еще в мае появились первые сведения о смартфоне Vivo NEX 2.
Известный инсайдер под ником Ice Universe на тот момент заявлял заявил, что Vivo станет одной из трех компаний, которые выпустят революционные с точки зрения дизайна смартфоны уже во второй половине этого года. Тогда он посоветовал всем дождаться выхода Vivo NEX 2.
Смартфон Xiaomi Mi A3 представлен официально: Android One, Snapdragon 665 и тройная камера за 250 евро
2019-07-17 в 11:37, admin, рубрики: НовостиКак и ожидалось, компания Xiaomi представила смартфон Mi A3. Сегодня продажи новинки стартуют в Испании, а в других странах Европы (в Германии, в частности) она появится в ближайшие несколько недель. Увы, смартфон оказался не дешевым, особенно если учесть, что разрешение экрана — HD+, а не Full HD. Базовая версия с 64 ГБ встроенной флэш-памяти оценена в 250 евро. Вариант подороже за 280 евро наделен флэш-модулем объемом 128 ГБ. Объем оперативной памяти в обоих случаях одинаков — 4 ГБ.
SVG индикатор загрузки на Vue.js
2019-07-17 в 11:34, admin, рубрики: javascript, svg, tutorial, UI, vue.js, vuejs, визуализация данныхПривет! Учусь на front-end, и параллельно, в учебном проекте, разрабатываю SPA на Vue.js для back-end, который собирает данные от поискового бота. Бот нарабатывает от 0 до 500 записей, и я должен их: загрузить, отсортировать по заданным критериям, показать в таблице.
Ни back-end ни бот, сортировать данные не умеют, поэтому мне приходятся загружать все данные и обрабатывать их на стороне браузера. Сортировка происходит очень быстро, а вот скорость загрузки, зависит о коннекта, и указанные 500 записей могут загружаться от 10 до 40 секунд.
Поначалу, при загрузке, я показывал спинер, недостаток которого — пользователь не знает когда закончится загрузка. В моём случае заранее известно количество записей которые отыскал бот, поэтому можно показать сколько % записей загружено.
Чтобы скрасить пользователю ожидание, я решил показать ему процесс загрузки:
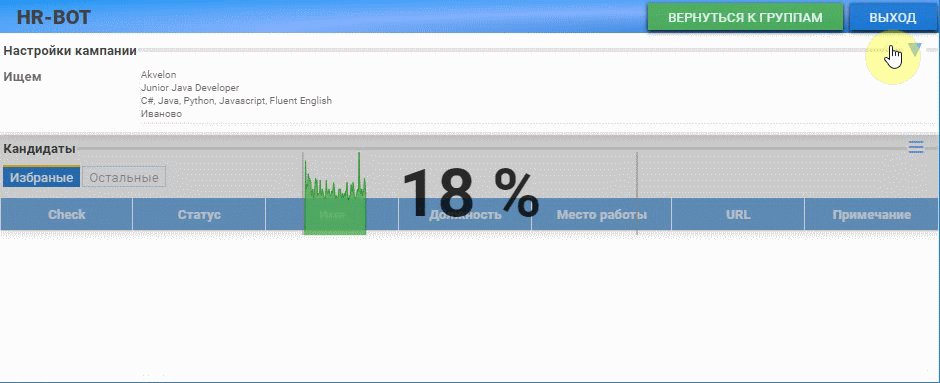
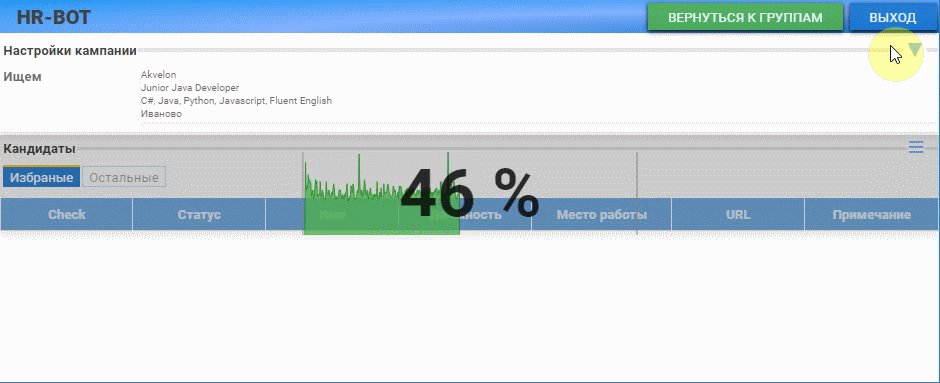
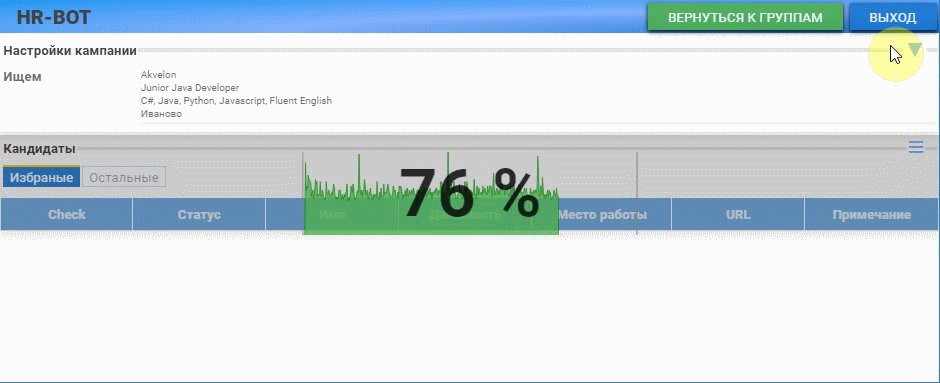
- цифрами — сколько % записей уже загружено
- графиком — время загрузки каждой записи
- заполнением — % загрузки. Так как график по мере загрузки заполняет прямоугольный блок, видно, какую часть блока осталось заполнить
Вот анимация результата, к которому я стремился и получил:

… по-моему, получилось забавно.
В статье я покажу как продвигался к результату шаг за шагом. Графики функций в браузере я до селе не рисовал, поэтому разработка индикатора принесла мне простые, но новые знания о применении SVG и Vue.