В продолжение статьи Инструкция по получению радиолюбительского позывного и свидетельсва о регистрации РЭС хочу рассказать как зарегистрировать трансивер через портал Госуслуг. Для регистрации требуется электронная подпись, если вы её уже получили или готовы получить, добро пожаловать под кат.
Читать полностью »
Архив за 09 ноября 2014 - 2
Регистрация РЭС через портал Госуслуг
2014-11-09 в 20:02, admin, рубрики: госуслуги, радиосвязь, рация, электронная подпись«Eppur si muove!»* или Работаем с таймзонами в Python
2014-11-09 в 19:22, admin, рубрики: datetime, made of steel, python, pytz, timezone, Блог компании Mail.Ru Group, ПрограммированиеНа нашей планете Земля, в одно и то же время, в разных географических точках планеты может быть разное время суток. Это следствие того, что наш мир — вращающийся геоид, а не плоский диск, а что наша Солнечная система имеет только одну звезду — Солнце. Ещё со школы всем известно о часовых поясах, и все мы встречались с их проявлениями в реальной жизни («Московское время – 15 часов, в Петропавловске-Камчатском – полночь», джетлаг при дальних перелётах, и т.д.). К несчастью, часовые пояса всего лишь частично основаны на физических особенностях нашего мира, и при компьютерных вычислениях приходится учитывать другие, порой неожиданные, нюансы.
* «И всё-таки она вертится!» — крылатая фраза, которую якобы произнёс Галилео Галилей, покидая процесс инквизиции после отречения от своего убеждения в том, что Земля вращается вокруг Солнца. В нашем случае, увы, это вращение приводит ко всем этим «замечательным» проблемам с часовыми поясами.
Что общего у этой статьи и Галилео? Да, в общем-то, ничего. Боюсь, что если бы наш мир был центром вселенной, нам всё равно пришлось бы иметь дело с таймзонами. Будем считать заголовок моей оплошностью, которую я уже не могу исправить (хотя я могу).
Читать полностью »
Особенности загрузки объектов из карты формата KML на карту Яндекса
2014-11-09 в 18:21, admin, рубрики: javascript, Геоинформационные сервисы, Яндекс APIВ API Яндекс.Карт есть средства для загрузки географических данных в формате XML. API поддерживает карты в двух форматах: YMapsML и KML. В документации по технологиям Яндекса есть пример, илюстрирующий работу с этим форматами.
Глядя на этот пример, можно предположить, что с точки зрения API оба формата эквивалентны, и работа с ними ничем не отличается. Тем более Яндекс предоставляет конструктор карт, в котором каждой карте автоматически назначаются ссылки на оба формата. Эти ссылки отличаются только суффиксом. Карта в формате YMapsML оканчивается на символ /, а адрес той же карты в формате KML на конце содержит символы ".kml".
Независимо от формата XML загрузка геообъектов будет выглядеть так:
var map = new ymaps.Map("map", {
center: [-25.89, 135.32],
zoom: 4,
controls: ["zoomControl"]
});
var url = "http://maps.yandex.ru/export/usermaps/4c4r9MAwI8DLmJKv1H--R0_bvQmHNLDz/";
ymaps.geoXml.load(url).then(function (res) {
map.geoObjects.add(res.geoObjects);
});
Но если нам понадобится что-то сделать с объектами при загрузке, то мы обнаружим, что формат имеет значение. Предположим, что мы хотим поменять цвет контура у объекта с определенным именем.
var url = "http://maps.yandex.ru/export/usermaps/4c4r9MAwI8DLmJKv1H--R0_bvQmHNLDz/";
ymaps.geoXml.load(url).then(function (res) {
res.geoObjects.each(function (obj) {
if (obj.properties.get("name") == "Бассов пролив") {
obj.options.set("strokeColor", "0066ffff");
}
});
map.geoObjects.add(res.geoObjects);
});
Оказывается, что если мы заменим адрес на формат KML, то данный код работать не будет, потому что коллекция объектов, загруженная из формата KML отличается от той, что получается при загрузке YMapsML. При загрузке KML получается коллекция объектов, состоящая из одного геобъекта, который сам является коллекцией. И вот этот вложенный объект уже содержит геообъекты, нарисованные на карте.
Поэтому для обработки коллекции, загруженной из KML надо написать вот такой код:
var url = "http://maps.yandex.ru/export/usermaps/4c4r9MAwI8DLmJKv1H--R0_bvQmHNLDz.kml";
ymaps.geoXml.load(url).then(function (res) {
res.geoObjects.each(function (obj) {
obj.each(function (nested) {
if (nested.properties.get("name") == "Бассов пролив") {
nested.options.set("strokeColor", "0066ffff");
}
});
});
map.geoObjects.add(res.geoObjects);
});
Jump Start в PowerShell (часть II)
2014-11-09 в 18:19, admin, рубрики: microsoft, powershell, Программирование, системное администрированиеКто, если не ты? Когда, если не сейчас?

В предыдущей части мы научились запускать PowerShell, разобрались с политикой выполнения сценариев. Поняли, что такое командлеты, знаем, как передавать их по конвейеру и как получить их свойства. Узнали, что PowerShell имеет огромный Help.
В этой части мы разберёмся с переменными, узнаем, что они за типы и как к ним обращаться, как их сравнивать и выводить всевозможными способами. Обязательно разберёмся с циклами и напишем несколько функций.
Читать полностью »
Основатель SpaceX и Tesla Motors планирует с помощью сотен недорогих спутников обеспечить доступом в интернет весь мир
2014-11-09 в 17:46, admin, рубрики: Новости, метки: новостиУспешный инженер-предприниматель Илон Маск (Elon Musk), основавший компании PayPal, SpaceX и Tesla Motors, рассматривает возможность участия в новом предприятии. Задачей предприятия будет обеспечение доступа в интернет из любой точки мира, а техническим средством решения этой задачи — запуск примерно 700 спутников.
Это на порядок больше численности самой крупной из эксплуатируемых сейчас группировок спутников, которая принадлежит компании Iridium Communications.
Ecmascript 6 — что можно использовать уже сейчас
2014-11-09 в 17:28, admin, рубрики: ecmascript 6, ecmascript harmony, ES6, es6 без регистрации и смс, javascript 
Примечание: статья расчитана в основном на не-Javascript программистов — иногда я буду вдаваться в объяснения достаточно основных вещей, но надеюсь будет полезна и тем, кто просто не успел ознакомиться с большинством нововведений ES6.
Как известно, стандарт Ecmascript 6 собираются опубликовать в июне 2015. Но так как многое уже имплементировано в современный браузерах, почему-бы не начать использовать это прямо сейчас?
Поскольку jsFiddle и аналоги ES6 не поддерживают, буду использовать es6fiddle для примеров. К сожалению, не все в нем можно показать из-за багов. При отсутствии ссылок на es6fiddle рекомендую копировать сниппеты кода в консоль современного браузера и выполнять их — для наглядности. Рекомендую крайний стабильный Firefox (версия 33 на момент написания статьи) — там все работает «из коробки».
Лекция «Космические катастрофы и происшествия»
2014-11-09 в 17:04, admin, рубрики: космонавтика, Научно-популярное, Презентации Продолжает работу научно-популярный лекторий о космонавтике в уфимском антикафе «GoodZone». 8 ноября состоялась третья лекция, посвященная космическим катастрофам и происшествиям. Предлагаю вашему вниманию видеозапись лекции:
Часть 1, катастрофы:
Часть 2, почти случившиеся катастрофы:
Под катом план лекции и презентация.
Читать полностью »
Жестокость формулы Циолковского
2014-11-09 в 16:49, admin, рубрики: космический полёт, космонавтика, Научно-популярное, теория, физика, формула ЦиолковскогоЖестокими законы окружающей нас природы можно назвать только в переносном смысле. Мы создали машины, способные освободить нас от уз, удерживающих в гравитационном колодце всё человечество, но управление некоторыми из их аспектов остаётся вне наших сил. Если мы хотим начать наше путешествие по Солнечной системе, то эти ограничения придётся как-то обходить.
Современные ракеты отбрасывают часть собственной массы в виде газа из сопел двигателей, что даёт им возможность двигаться в противоположном направлении. Это реально благодаря третьему закону Ньютона, который был сформулирован в 1687 году. Всему нашему ракетному движению мы обязаны формуле Циолковского 1903 года.

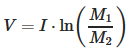
В формуле всего четыре переменных (слева направо): конечная скорость летательного аппарата, удельный импульс ракетного двигателя (отношение тяги двигателя к секундному расходу массы топлива), начальная масса летательного аппарата (полезная нагрузка, конструкция и топливо) и его конечная масса (полезная нагрузка и конструкция).
Как можно изменить одну из переменных, если три другие уже заданы? Это просто невозможно, никакая форма желания, хотения или просьб здесь не поможет.
Именно потери на гравитацию определяют пределы человеческого исследования космоса, и мы вынуждены их учитывать, когда мы выбираем место, куда мы хотим отправиться. Сегодня таких мест не так уж и много. С земной поверхности мы можем оказаться на орбите Земли, с орбиты Земли можно отправиться на поверхность Луны, или на поверхность Марса, или в пространство между Луной и Землёй. Возможны различные комбинации, но с текущим развитием технологий это самые вероятные точки назначения.
Представленные ниже значения не учитывают никакие потери на, к примеру, сопротивление атмосферы, но значения достаточно близки для иллюстрации того, что нужно принять как должное. Это в некотором роде стоимость полёта.Читать полностью »
Как правильно отвечать на отзывы в Google Play: 10 советов
2014-11-09 в 16:46, admin, рубрики: Песочница, метки: android development, game development, Google Play, маркетинг 
Уже достаточно давно Google ввели возможность отвечать пользователям на их отзывы. Однако, на первый взгляд, очень мало разработчиков пользуются такой возможностью. На собственном опыте я убедился, что ответы могут быть неплохим маркетинговым инструментом и способом вербовки новых евангелистов своего продукта.
Можно умело использовать этот инструмент себе во благо. Ведь пользователи, которые читают отзывы, обычно самые лояльные, въедливые и преданные. Как говорит известная пословица – от любви до ненависти один шаг. И в обратную сторону тоже. Кроме того, есть сведения, что отзывы влияют на рейтинг приложения в магазине. Конечно, если у вас более 100 отзывов в день, то отвечать на все довольно проблематично, но при меньших объемах это не сложно и даже весело.
Итак, советы:
Читать полностью »
Выразительный JavaScript: Регулярные выражения
2014-11-09 в 16:09, admin, рубрики: javascript, regexp, Программирование, регулярки, Регулярные выраженияСодержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисуем на Canvas
- HTTP
- Формы и поля ввода
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену умениями
- Песочница для кода
Некоторые люди, столкнувшись с проблемой, думают: «О, а использую-ка я регулярные выражения». Теперь у них есть две проблемы.
Джейми Завински
Юан-Ма сказал: «Требуется большая сила, чтобы резать дерево поперёк структуры древесины. Требуется много кода, чтобы программировать поперёк структуры проблемы.
Мастер Юан-Ма, «Книга программирования»
Инструменты и техники программирования выживают и распространяются хаотично-эволюционным способом. Иногда выживают не красивые и гениальные, а просто такие, которые достаточно хорошо работают в своей области – к примеру, если их интегрируют в другую успешную технологию.
В этой главе мы обсудим такой инструмент – регулярные выражения. Это способ описывать шаблоны в строковых данных. Они создают небольшой отдельный язык, который входит в JavaScript и во множество других языков и инструментов.
Регулярки одновременно очень странные и крайне полезные. Их синтаксис загадочен, а программный интерфейс в JavaScript для них неуклюж. Но это мощный инструмент для исследования и обработки строк. Разобравшись с ними, вы станете более эффективным программистом.
Читать полностью »
