
Одной из целью популяризации DIY-робототехники, для меня, является привлечение внимания к IT, к программированию. И в этом плане мне интересны визуальные среды программирования, где простым Drag&Drop можно создавать программы. Для тех кто только начинает изучать компьютер — такой способ программирования может на начальном этапе вызвать интерес (благодаря своей простоте), и дальше уже способствовать к самостоятельному изучению (чего-то более сложного).
Думаю многие слышали про Scratch — это «классика жанра» (созданная в MIT, идея 2003 и выход в релиз 1.0 в январе 2006 году), но для его работы необходимо установка ПО на компьютер (или Flash). Некоторое время назад в University of California at Berkeley была разработана система Snap!, интерфейсе которой близок к Scratch, но работает в браузере, на базе классических html/js/css. То есть для работы с ней — вам достаточно только браузера (и к тому же она open-source).
Вот о веб-системе визуального программирования Snap! я и хочу рассказать.
Изучать что-то новое всегда интересно на каком либо примере из жизни, вот я и решил попробовать задачу рисования и озвучивания азбуки Морзе — этапы решения этой задачи и будет содержимым данной публикации.
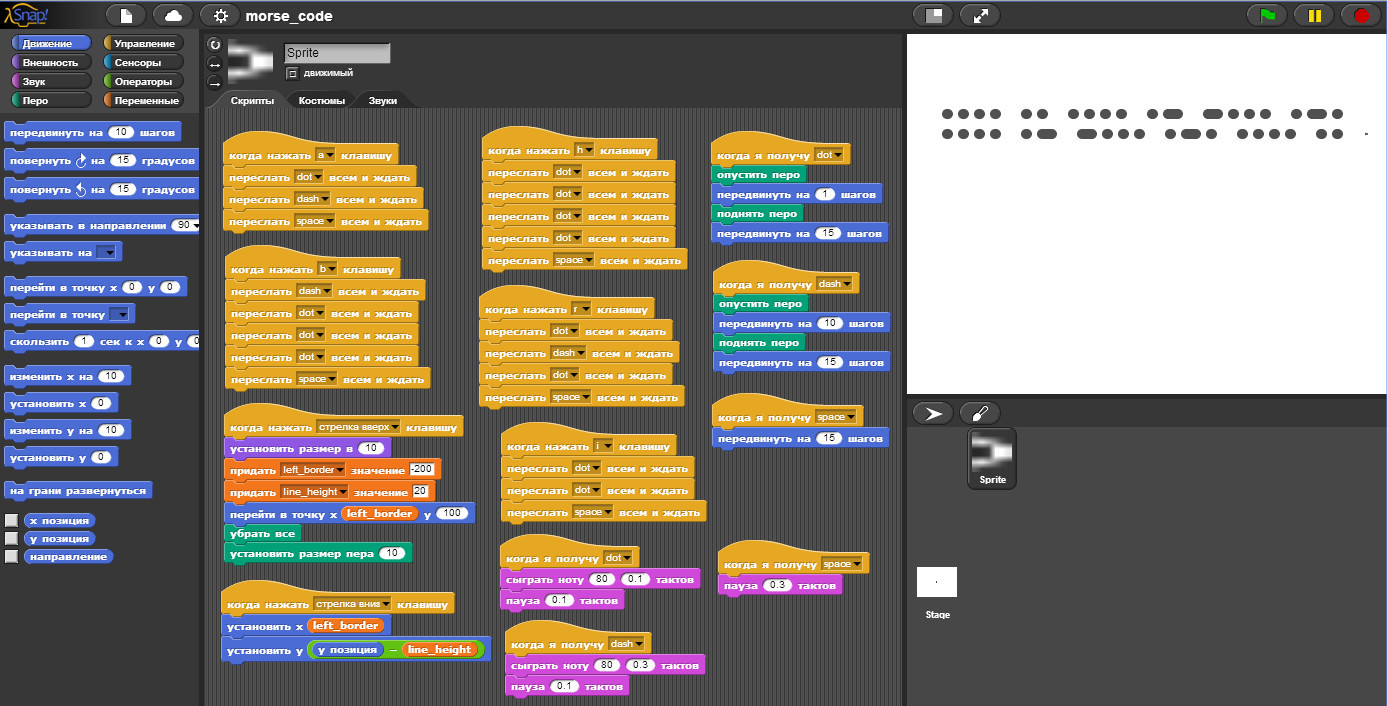
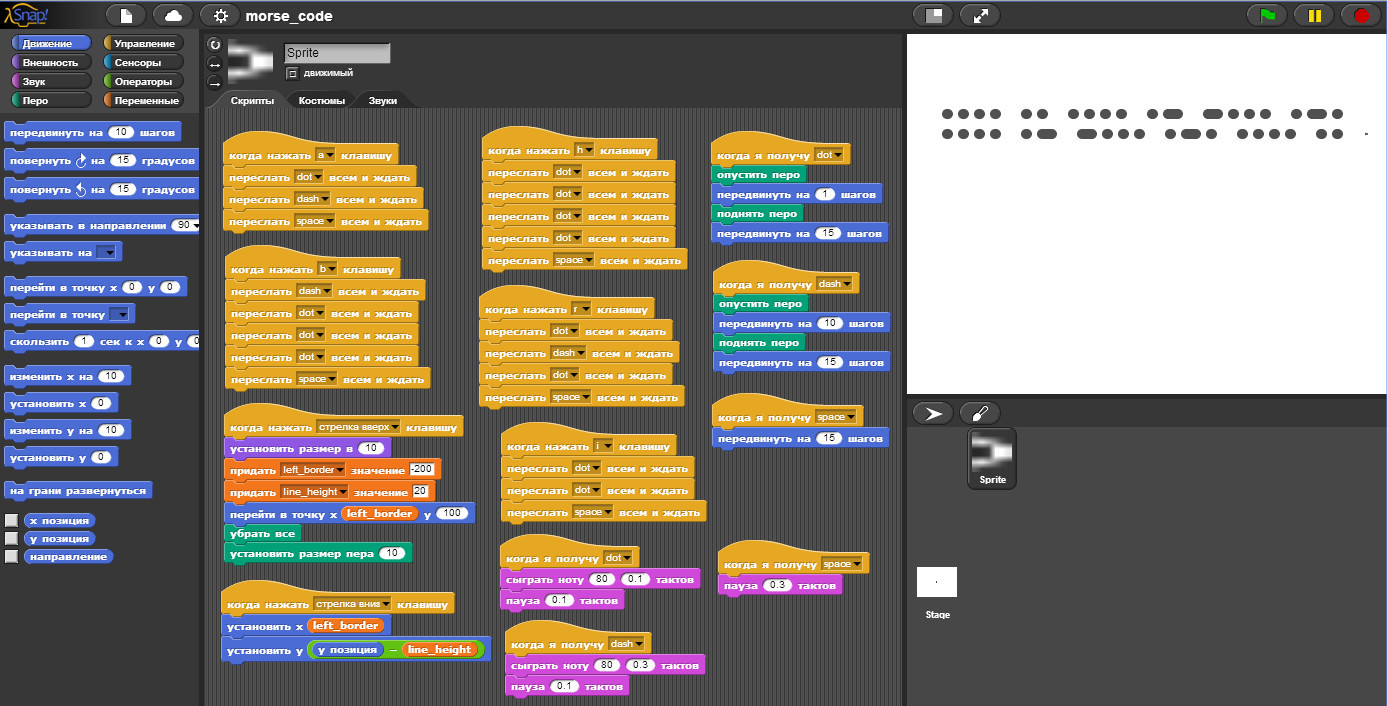
Программа будет при нажатии на клавиши — рисовать соответствующие символы, и так же «озвучивать». На КДПВ приведена итоговая программа, и справа написано «HI HABR, HABR HI».
Живое демо
Если кому-то хочется сразу увидеть результат, то
демо здесь.
Управление:
"клавиша вверх" — инициализация параметров и очистка (лучше нажать после загрузки — выставится ширина точек)
"клавиша вниз" — перевод строки
клавиши "h", "i", "a", "b", "r" — рисование и озвучивание соотв. буквы с помощью азбуки Морзе.
Читать полностью »