
Доброго времени суток, уважаемые читатели!
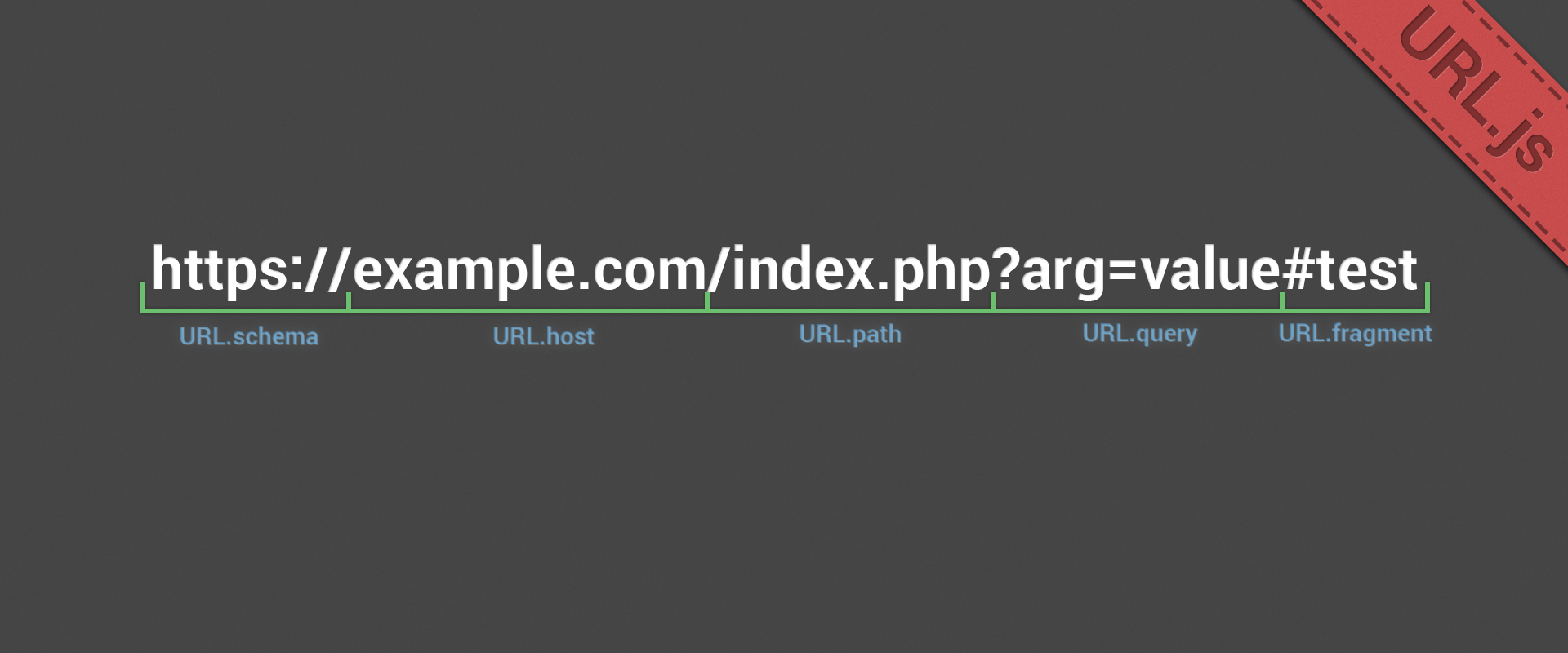
Возникла передо мной сегодня задача генерации GET-параметров и всего URL в целом, на стороне клиента, прям вот щас, без возможности «поговорить» с сервером. Сразу оговорюсь, про этот пост я узнал вот прям перед написанием данной статьи ибо сначала закончил писать, а потом уже прибег к поиску, да и пост тот — не со всем про то же самое, что у меня.
Итак, к делу.
Задача и проблемы
Проблемы — те же что и в посте, который я привел выше:
- Невозможность использовать
window.locationдля «приготовления» URL; - Нельзя работать сразу с несколькими
window.locationв силу политики безопасности браузеров; - Отсутствие известных готовых решений ( да и сейчас, уже апосля, я не нашел подобного кода )
Задачи которые я поставил перед собой:
- Удобный синтаксис
- Возможность как читать части URL так и изменять их
- Работа с GET-параметрами
- Кроссбраузерность и универсальность
Писал я на чистейшем JavaScript, причем без использования prototype.__defineGetter__ или prototype.__defineSetter__ в угоду кроссбраузерности ибо IE < 9 такого не умеет. Более подробно про getters/setters написано в этом посте.
Для тех кому интересно — сядем разберем, а кому надо готовое решение — милости прошу в конец поста, ссылки на скачивание — там.
Приступим! Раньше сядем — раньше выйдем.
Читать полностью »