Если вы являетесь активным разработчиком на Unity, вы наверняка слышали о том, что Microsoft и Unity Technologies активно сотрудничают с тем, чтобы помочь разработчикам игр портировать свои творения под Windows и Windows Phone, а еще лучше — создавать что-то новое сразу с прицелом под современные платформы Microsoft. В частности, одним из результатов такого сотрудничества стало то, что расширение Unity для публикации в Windows Store доступно бесплатно.
Читать полностью »
Архив за 04 июня 2014 - 9
Девайсы и плюшки для Unity-разработчиков под Windows и Windows Phone
2014-06-04 в 7:29, admin, рубрики: game development, unity3d, windows, windows phone, Блог компании Microsoft, разработка под windows phone, метки: game development, unity3d, windows, windows phoneОчень много статей о Gradle написано. И со своей стороны хотелось бы добавить в копилку такую пошаговую инструкцию, прочтение которой, я надеюсь, позволит тем, кто плохо знаком с Gradle, “распробовать” и продолжить самостоятельно изучать этот инструмент.
Данная статья не будет подробно описывать такие темы, как плагины gradle (plugin), задачи (task), зависимости (dependencies), автоматическое тестирование и прочие прелести этого сборщика проектов. Во-первых, каждая тема заслуживает отдельной статьи или даже серии статей, а во-вторых, на эти темы уже есть статьи на хабре, например: Gradle: Tasks Are Code, Gradle: Better Way To Build. А еще на официальном сайте Gradle есть прекрасно написанный Gradle User Guide. Я же cфокусирую внимание на непосредственном решении поставленной задачи, и все сопутствующие темы будут описаны в рамках этой самой задачи.
Сначала определимся с целью, что же мы хотим получить на выходе? А цель указана в заголовке статьи. Мы хотим получить проект с несколькими модулями, который собирается с помощью Gradle. И так, приступим.
Читать полностью »
Коллеги, возникло желание поделиться практическим опытом эксплуатации сред виртуализации и связанных с ними систем.
В данной статье речь пойдет об особенностях работы систем хранения данных. В принципе, данная информация относится и к физическим серверам, использующим системы хранения, но в основном речь пойдет все же про виртуализацию, и про VMWare в частности.
Почему VMWare? Все просто, я являюсь специалистом по данной среде виртуализации, имею статус VCP5. Продолжительное время работал с крупными заказчиками и имел доступ к их системам.
Итак, начнем с истоков. Я постараюсь не напрягать читателей заумными словами и сложными выкладками. Не все являются специалистами в области, а материал может пригодиться многим.
Читать полностью »
Потенциальные госвладельцы "Яндекса" были против опционов сотрудникам
2014-06-04 в 7:01, admin, рубрики: НовостиВ Форбсе дали выдержку из новой книги про "Яндекс", где объясняется, с точки зрения Воложа и Ивашенцевой, что происходило в 2008-м году:

От имени компании Sencha и всей команды Ext JS я горд объявить, что сегодня мы выпускаем Ext JS 5. Ext JS 5 — это гигантский шаг вперёд и мы хотим воспользоваться случаем и поблагодарить наше сообщество за отзывы и постоянную поддержку. Это было самое крупное бета-тестирование в нашей истории с более чем 100K загрузок. Вместе мы создали самый продвинутый в мире multi-device JavaScript-фреймворк. Вы все сделали неоценимый вклад в создание самого лучшего фреймворка Ext JS.
Читать полностью »
Проектирование физической инфраструктуры дата-центра — от науки к искусству
2014-06-04 в 6:10, admin, рубрики: Блог компании ДАТАПРО, дата-центры, ит-инфраструктура, проектирование, стандарты, ЦОДы, метки: дата-центры, проектирование, стандарты, ЦОДыСреди этапов жизненного цикла ЦОДа стадия эксплуатации занимает особое место. Потому что те ошибки, которые были допущены на этапе проектирования и строительства объекта, эксплуатационной команде предстоит «расхлебывать» на протяжении многих лет. Если все прочие этапы создания ЦОДа занимают несколько месяцев, то эксплуатация дата-центров длится годами, причем этот срок удлиняется: поколение дата-центров, построенных в середине 2000-х годов, морально устарело уже лет через пять, а сегодняшнее поколение дата-центров строится в расчете на 10–15 лет.
По статистике, 60 процентов ошибок, которые происходят на стадии эксплуатации, закладываются именно на этапе проектирования и строительства. Поэтому о снижении числа ошибок проектирования и строительства, с которыми приходится иметь дело службе эксплуатации, надо задуматься на начальном этапе создания ЦОДа.
Читать полностью »
Back/Forward Cache — механизм кеширования страниц в браузере
2014-06-04 в 5:55, admin, рубрики: javascript, браузеры, метки: javascriptНачиная с версии 1.5, в Firefox появился механизм кеширования, сохраняющий состояние страницы в памяти. Кеширование действует на одну сессию браузера. Перемещаясь по посещенным страницам с использованием кнопок «Назад/Вперёд», нет необходимости загружать страницу с сервера целиком. При этом вся страница, включая js-скрипты, как бы «консервируются» в том состоянии, в котором они были, когда пользователь их покидал. Данный механизм позволяет производить навигацию по посещенным страницам крайне быстро. Состояние кеша остается неизменным, пока действует сессия браузера (пока пользователь не закроет закладку, или браузер).
Не «баг», а «фича»
Помимо прочего, непонимание данного механизма браузеров вызывает настоящую головную боль у разработчиков. Рассмотрим пример.
Есть форма, данные которой мы хотим отправить на сервер. Мы хотим как-то визуализировать этот процесс и запускаем спиннер при отправке формы. Браузер переходит на следующую страницу. Если мы вернемся назад, используя кнопку браузера «Назад» (или через window.history.back()), то скорее всего увидим, что спиннер так и вращается, хотя на самом деле уже ничего не происходит.
Разработчик может посчитать, что данное поведение ни что иное как баг браузера или какая-то его особенность, и в поисках быстрого решения бездумно вставить лишний обработчик на событие unload (первый пункт в списке, приведенном дальше). Тем самым разработчик отказывается от BFCache вообще, тем самым лишая своих пользователей возможности практически мгновенного перемещения по посещенным страницам.
Читать полностью »
Приветствую всех.
В первой части была рассмотрена концепция самой инфо-панели, которую я собираю для офиса (где, напомню, затруднён нормальный мониторинг за некоторыми серверами, в том числе, из-за топологии сети — серая подсеть с частью важного оборудования, которому не требуется выход в интернет, но от его работы зависит работоспособность услуг телефонии, в частности, TDM и E1).
Теперь накопилось достаточно материала для продолжения темы.
Вот так выглядят индикаторы:
.jpg)
В окончании проекта будет приведён весь код с пояснениями.
Код распространяется по лицензии WTFPL.
За информацию по лицензии, а так же за код для Ethernet модуля ENC28J60 ещё одно спасибо Lifelover.
Проект ещё не закончен, далее будет продолжение.
К сожалению, на текущий момент устройство ещё не собрано, и пришлось довольно много ждать (при разработке столкнулся с неприятными трудностями как при изготовлении плат, так и при закупке некоторых расходников).
Готовы модули индикации (2 из 3), хотя работать можно и только с ними. Частично собрана «библиотека» работы с LED-дисплеем.
Пока нет интерфейса взаимодействия между двумя контроллерами (здесь вопрос кам, как сделать лучше — сам склоняюсь к реализации через UART).
Кого заинтересовал — добро пожаловать под кат.
Предупреждение: Много фото.
Читать полностью »
Функциональность In-Memory OLTP (проект Hekaton) призвана ускорить обработку типовых OLTP-операций в SQL Server. Как известно, нагрузку, приходящуюся на сервер баз данных, будь то Microsoft SQL Server или Oracle/MySQL или SAP/Sybase или IBM DB2 и т.д., можно условно разбить на два класса: сбор данных и анализ того, что собрали, потому что зачем в противном случае было собирать? Первый класс задач называется OLTP (On-Line Transactional Processing). Для него характерны короткие обновляющие транзакции, затрагивающие относительно небольшое число таблиц в базе. Примеры таких приложений — операционный день в банке, биллинг в телекоме и т.д. Второй класс задач называется OLAP (On-Line Analytical Processing) и характеризуется массивным длительным чтением, охватывающим значительное количество таблиц и собирающим из них, как правило, по максимуму записей, изобилующим предикатами связывания, сортировки, группирования, агрегатными функциями и т.д. Как правило, структуры данных для разных классов задач разделяют, чтобы не мешали друг другу, и если первая структура базы строится с учетом многочисленных правил Кодда, то вторая, напротив, денормализована и выполняется по схеме «звезда (снежинка)».
Устремление СУБД в память проявилось в начале нового тысячелетия, когда выяснилось, что несмотря на закон Мура тактовая частота и быстродействие процессоров растут отнюдь не по экспоненте, а наоборот, выходят на плоскую прямую насыщения невзирая на ILP и прочие ухищрения. В то же время цены на оперативную память, когда-то неприлично дорогую, катастрофически снижаются и по сравнению с 90-ми упали в тысячи раз. Ага, сказали себе производители серверов баз данных. В 2005-м Oracle прикупил in-memory СУБД TimesTen, IBM в 2007-м — компанию Solid, а в Microsoft в данном случае ничего со стороны брать не стали, потому что решили воспитать в своем коллективе.
Читать полностью »
Анонсирована разработка шрифтов STIX версии 2.0.0, направленная на улучшение их текстовой составляющей
2014-06-04 в 4:10, admin, рубрики: Без рубрики 
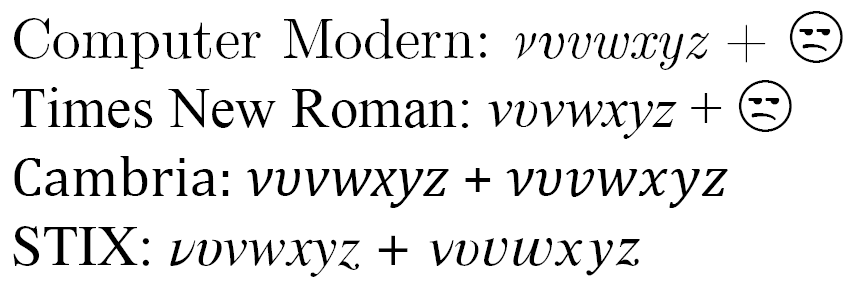
Создание так называемых «текстовых» шрифтов является одним из сложнейших, тончайших и благороднейших искусств. Действительно, во всех ситуациях они призваны не только простимулировать чувство уважения к набранному тексту, но и учесть множество мелких и не очень технических и тактических нюансов, связанных с традициями того или иного языка. Кроме этого, в зависимости от конкретной сферы использования задачи перед таким шрифтом ставятся поистине грандиозные: если это вузовский или даже школьный учебник, то – всячески поддерживать в пытливом уме читателя огонёк интереса к науке, не стесняясь овевать его элементами «академического духа», но не подавая признаков сухости и не допуская ни малейшей «эстетической перегрузки»; если документ, имеющий юридическую силу, – чётко выдерживать атмосферу строгости и нейтральности, не допуская жёсткости и колючести; в художественном или публицистическом произведении – способствовать максимально быстрому и скользяще лёгкому чтению с минимальным застреванием взгляда на непривычных деталях шрифтового рисунка; наконец, в научной работе, словаре или энциклопедии – кроме всего прочего, обеспечить авторов всем необходимым набором символов, позаботившись о предупреждении случаев нежелательного сходства (О+0, I+l+1, v+ʋ+ν+υ…). Последняя категория требует гигантских финансовых (так, уже к 2007 году, к стадии беты с довольно ограниченным набором символов, на создание шрифтов STIX было потрачено около миллиона долларов), организационных и человеческих ресурсов, и мегакорпорации типа Microsoft или Google в этом случае вынуждены идти на компромисс с точки зрения проработки рисунков: например, символ единицы в Segoe UI – основном шрифте Microsoft для интерфейсов и веб-документации – представлял собою такой ужас, что к выпуску Windows 8 был изменён.
В советское время решения всех этих проблем возлагались на научно-исследовательские институты, разрабатывавшие отдельные, утверждаемые ГОСТами гарнитуры с непритязательными названиями (Школьная, Обыкновенная новая, Энциклопедическая, Литературная, Журнальная), а в современных реалиях на переднем краю фронта сражаются выдержанные в стиле «Таймс» творения под предводительством «Times New Roman» и STIX (есть, конечно, всевозможные модификации незабвенного кнутовского Computer Modern, но те не имеют никакого отношения к веб-дизайнерам: в прямом начертании они сухи как книжная пыль, а в курсиве – по-старомодному тяжеловесны, и совершенно не подходят для набора хоть чего-то, отличающегося от математических абстракций и квантовомеханических выкладок; что же касается Cambria, то… это отдельный разговор). Но если первый несвободен с лицензионной и зачастую откровенно небрежен с художественной и типографской точек зрения, то второй на данный момент времени олицетворяет главную и единственную надежду тех, кто стремится блюсти эстетическое качество текстов любого уровня сложности, и в особенности – относящихся к точным наукам.
И честно-то говоря, я, с 2007 года с нетерпением следя за развитием проекта, думал, что должны пройти ещё лет пятьдесят, пока STIX, с недавних пор доступный как в веб-, так и в LaTeX-версии, дойдёт до того уровня оснащённости OpenType-фичами, на котором сейчас находится шрифт Times New Roman версии 6.80, но на минувшей неделе внезапно блеснул лучик надежды!
Читать полностью »