
Описание процесса у меня очень длинным получается, поэтому двумя частями не ограничимся.
Итак, продолжаем с нашими наушниками. Для начала давайте разберемся, как в Скетче делать сетку...
Читать полностью »

Описание процесса у меня очень длинным получается, поэтому двумя частями не ограничимся.
Итак, продолжаем с нашими наушниками. Для начала давайте разберемся, как в Скетче делать сетку...
Читать полностью »
Последнее видео с одинадцатой встречи Apple Developers Community, которую 27 февраля организовали e-Legion и JetBrains.
В докладе раскрывается тема использования функционально-реактивного подхода для разработки iOS- и Mac-приложений, его достоинства и недостатки. Также, рассказано об использовании паттерна Model-View-View Model для улучшения архитектуры и повышения тестируемости GUI-кода.
Все видео со встречи доступны на Читать полностью »
Перед вами новое издание бестселлера «Agile web development with Rails», написанного Сэмом Руби — руководителем Apache Software Foundation и разработчиком формата Atom, Дэйвом Томасом — автором книги «Programming Ruby» и Дэвидом Хэнссоном — создателем технологии Rails. Rails представляет собой среду, облегчающую разработку, развертывание и обслуживание веб-приложений. За время, прошедшее с момента ее первого релиза, Rails прошла путь от малоизвестной технологии до феномена мирового масштаба и стала именно той средой, которую выбирают, чтобы создавать так называемые «приложения Web 2.0». Эта книга, уже давно ставшая настольной по изучению Ruby on Rails, предназначена для всех программистов, собирающихся создавать и развертывать современные веб-приложения. Из первой части книги вы получите начальное представление о языке Ruby и общие сведения о самой среде Rails. Далее на примере создания интернет-магазина вы изучите концепции, положенные в основу Rails. В третьей части рассматривается вся экосистема Rails: ее функции, возможности и дополнительные модули. Обновленное издание книги описывает работу с Rails поколения 4 и Ruby 1.9 и 2.0.
Автор: Борис Ренский
Используемый по умолчанию в облачном программном обеспечении OpenStack гипервизор KVM сталкивается с растущей конкуренцией со стороны VMware ESX Server. Один из основателей компании Mirantis Борис Ренский рассматривает данную гонку в контексте.Читать полностью »
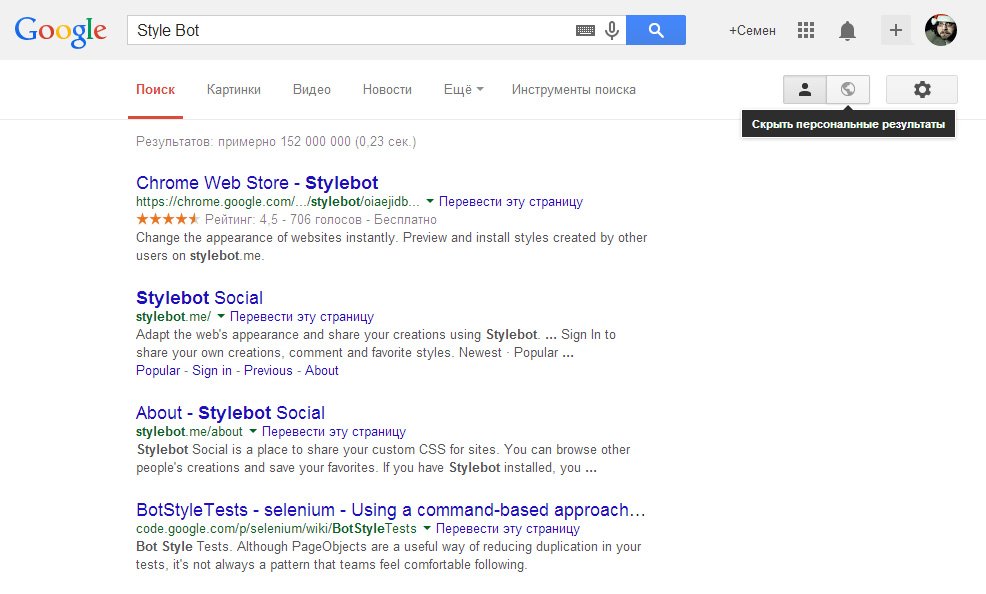
Открыв вчера Гугль, пользователи обнаружили вот такое новшество. В течение дня начали появляться новости, объясняющие смысл данного обновления стиля выдачи, но все это не сглаживало тошнотворный эффект, производимый новой стилистикой. Основной минус этого оформления — безусловно абсолютно невнятное выделение ключевых слов среди заголовков, при таком размере шрифта «bold» мало отличается от «normal».

Недолго думая, принялся искать способ вернуть стилистику выдачи к привычному виду. В результате недолгих поисков нашлось расширение, позволяющее сделать это за 1 минуту.Читать полностью »
В эти дни в Ванкувере проходит мероприятие Pwn2Own, на котором участникам предлагается продемонстрировать свои работающие эксплойты для удаленного исполнения кода через уязвимости в браузерах и плагинах. За первый день соревнований были успешно pwned почти все заявленные плагины и браузеры (за исключением плагина Oracle Java, эксплойт отозван VUPEN): Internet Explorer 11, Mozilla Firefox, а также плагины Adobe Reader XI & Adobe Flash Player в IE11, все на up-to-date Windows 8.1 x64 (с sandbox-escape).

Как обычно французская компания VUPEN в центре внимания.
«Я считаю, что наша индустрия [поиска уязвимостей & разработки эксплойтов] является обычным бизнесом. Сегодня большое количество компаний, подобных VUPEN, занимаются продажей информации об уязвимостях заказчикам, которые напрямую связаны с государством. Такой бизнес стал достаточно распространенным явлением. Ни один из наших эксплойтов не был обнаружен в атаках in-the-wild. Все наши клиенты используют проданные эксплойты для обеспечения миссии национальной безопасности.» — Chaouki Bekrar для ThreatPost — VUPEN cashes in four times at Pwn2Own.
Добрый день, уважаемые читатели. Сегодня хочу поделиться с Вами кодами на Javascript для возможности перекачивания музыки и видео с ВК своими ручками на свой персональный компьютер. Ведь нетрудно себе представить, как записал клевый клип и музыку, потом закачал их туда, но на твоем компьютере все это добро куда то пропало… Что ж, не беда! Мы выкачаем то, что мы закачали туда обратно. Главное, что нам это наш браузер, да сайт позволяют, осталось пораскинуть мозгами.
Для начала нам надо распарсить аудиофайлы… Итак, возьмемся за класс «area clear_fix» и будем пихать в массив то, что принадлежит к классу «play_new». Сначала присвоим в массиве стили, чтобы отловить положение элементов на странице (в последующем для отображения кнопочек рядышком). Потом получим ссылки из input и имя будущего файла из тега b. Потом нужно будет присваивать новым ссылочкам, которые мы будем создавать атрибут download.
function audio(){
var main_div=document.getElementsByClassName("area clear_fix");
for(var i=0;i<main_div.length;i++){
if(main_div[i].parentNode.firstChild.href){
main_div[i].parentNode.firstChild.style.top=main_div[i].getElementsByClassName('play_new')[0].offsetTop+"px";
continue;
}
var _mp3_=main_div[i].getElementsByTagName("input")[0].value.split(",")[0];
var _b_=main_div[i].getElementsByTagName("b")[0];
var _top_=document.getElementById(main_div[0].parentNode.id.replace('audio','play')).offsetTop+"px";
var _t_=main_div[i].getElementsByClassName('play_new')[0].offsetTop+"px";
var span=main_div[i].getElementsByTagName('span')[0];
var ispan=span.innerHTML;
if(span.children[0]){
var ispan=span.children[0].innerHTML;
}
var _a_=document.createElement("a");
//_a_.href=""+_mp3_+"&name="+_b_.children[0].innerHTML+"-"+ispan;
_a_.href = _mp3_.substring(0, _mp3_.indexOf('.mp3') + 4);
_a_.download=trim(_b_.children[0].innerHTML+"-"+ispan)+".mp3";
_a_.title='Скачать '+_b_.children[0].innerHTML+"-"+ispan;
_a_.draggable="true";
_a_.innerHTML='<span style="cursor:copy;padding:6px;width:16px;height:16px;background-color:#5F7D9D;color:#fff;border-radius:2px;"><img src="http://st0.vk.me/images/icons/darr.gif" /></span>';
_a_.style.zIndex="10";
_a_.style.left="30px";
_a_.style.top=_t_;
_a_.style.position="absolute";
main_div[i].parentNode.insertBefore(_a_,main_div[i].parentNode.firstChild);
_b_.style.paddingLeft="27px";
}
}
Тут как бы понятно должно быть, все… ну а чтобы отрезать всякий мусор после расширения файла мы применили:
_a_.href = _mp3_.substring(0, _mp3_.indexOf('.mp3') + 4);
В общем уже можно это запустить таким образом через интервал, конечно же если мы находимся на том самом сайте:
setInterval(function(){
if(window.location.href.indexOf('vk.com')>1) {
if(document.getElementsByClassName("area clear_fix").length!=0){
audio();
} } },1000);
Хорошо. Одна функция готова. Пора поведать и о том как скачать видеофайлы…
Доброго времени суток всем!
В этой статье хотел бы поделиться опытом в одном не самом тривиальном вопросе: как подключить коробочный IPS к многоуровневому коммутатору в режиме Inline. Речь пойдёт именно о «железном» исполнении IPS в виде апплаинса (отдельной коробки) и именно о его Inline-внедрении. Статья главным образом ориентирована на оборудование Cisco: IPS 4510 и Catalyst 6500.
Читать полностью »
Яндекс.Почта теперь умеет обмениваться письмами с другими почтовыми системами по IPv6. Таким образом она становится второй в мире массовой почтовой системой, поддержавшей IPv6.
На первый взгляд это может выглядеть не слишком важным, но на самом деле уже прямо сейчас отсутствие поддержки IPv6 мешает многим людям. В этом посте я хочу рассказать о том, как сейчас вообще идут дела с адаптацией v6 в интернете, а также о том, что именно сейчас сделали мы и зачем.
IPv4-адреса, которых было 4 миллиарда, уже закончились. Переход на IPv6 позволит вывести в онлайн 3.4×1038 устройств. А впереди у нас будущее, когда всё больше устройств у каждого человека будут подключены к интернету и когда в онлайн вслед за Европой и Америкой наконец выйдут все жители Азии и Африки. Поэтому всемирная сеть постепенно переходит на новый протокол связи, поддержка которого необходима любому сервису, который собирается работать в будущем в интернете.
Как вы знаете, уже в сентябре 1981 года, когда Агентство передовых оборонных исследовательских проектов министерства обороны США опубликовало спецификацию IPv4, было понятно, что количество адресов конечно и равно 232. На первый взгляд число кажется большим. В 1995 году адресное пространство IP использовалось всего на 25%, но учёные и инженеры уже сформулировали и опубликовали первую спецификацию следующей версии базового протокола интернета, которую назвали IPv6. В новом протоколе заложили возможность использовать примерно 3.4 * 1038 (340 ундециллионов) адресов, что почти в 1029 (100 октиллионов) раз больше, чем в старой версии. В 2008 году адресное пространство IPv4 было заполнено уже на 86%.
Читать полностью »