 Ранее я уже рассказывал о том, как можно добавить авторизационные QR-коды, чтобы пользователи, которые уже вошли на сайт на компьютере, могли сразу же также авторизоваться на мобильных устройствах (например, на планшете или мобильном телефоне), и при этом не вводить ни адрес сайта, ни логин, ни пароль. Справа изображён ещё один вариант авторизации — с помощью файла.
Ранее я уже рассказывал о том, как можно добавить авторизационные QR-коды, чтобы пользователи, которые уже вошли на сайт на компьютере, могли сразу же также авторизоваться на мобильных устройствах (например, на планшете или мобильном телефоне), и при этом не вводить ни адрес сайта, ни логин, ни пароль. Справа изображён ещё один вариант авторизации — с помощью файла.
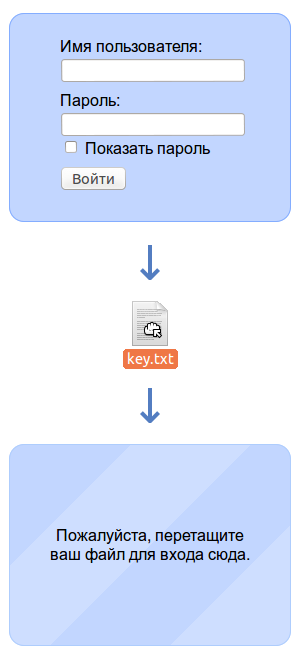
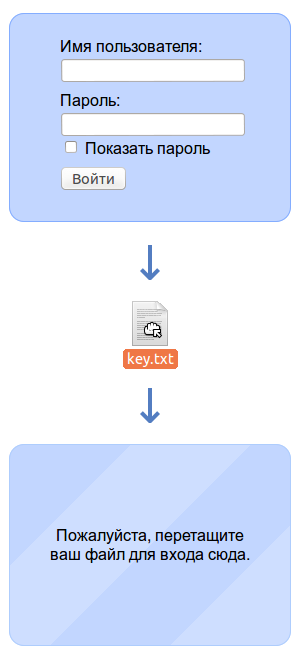
Суть в следующем. Пользователь заходит на сайт, видит на странице обычную форму для входа, в которую он может ввести имя пользователя и пароль и авторизоваться. Но, помимо этого, вместо ввода имени пользователя и пароля, он может просто перетащить на форму авторизации специальный авторизационный файл, и, таким образом, войти на сайт, вообще не касаясь клавиатуры.
Исходный код (Python/Django) простого варианта реализации можно посмотреть здесь. В каждом авторизационном файле хранится некоторая сгенерированная случайным образом строка символов, для которой в базе данных на сервере есть хэш, привязанный к определённому идентификатору пользователя. Таким образом, время, необходимое на вход, минимально: после того, как пользователь перетаскивает авторизационный файл на страницу, JS проверяет размер файла, вставляет содержимое в специальное текстовое поле и тут же отправляет форму — никаких дополнительных действий для входа не требуется, даже кнопку «Войти» нажимать не нужно.
Читать полностью »