1. Введение.
1. Введение.
2. Объекты. Начало.
3. Объекты. Хвост.
В предыдущей части мы начали изучение объектной системы Питона: поняли, что именно можно считать объектом и каким образом объекты выполняют свою работу. Продолжим рассмотрение вопроса.
Приветствую вас в третьей части нашего цикла статей о внутренностях Питона (строго рекомендую прочитать вторую часть, если вы этого ещё не сделали, иначе ничего не поймёте). В этом эпизоде мы поговорим о важном понятии, к которому всё никак не подберёмся, — об атрибутах. Если вы хоть что-нибудь писали на Питоне, то вам доводилось пользоваться ими. Атрибуты объекта — это другие, связанные с ним, объекты, доступные через оперетор . (точка), например: > my_object.attribute_name. Кратко опишем поведение Питона при обращении к атрибутам. Это поведение зависит от типа объекта, доступного по атрибуту (уже поняли, что это относится ко всем операциям, связанным с объектами?).
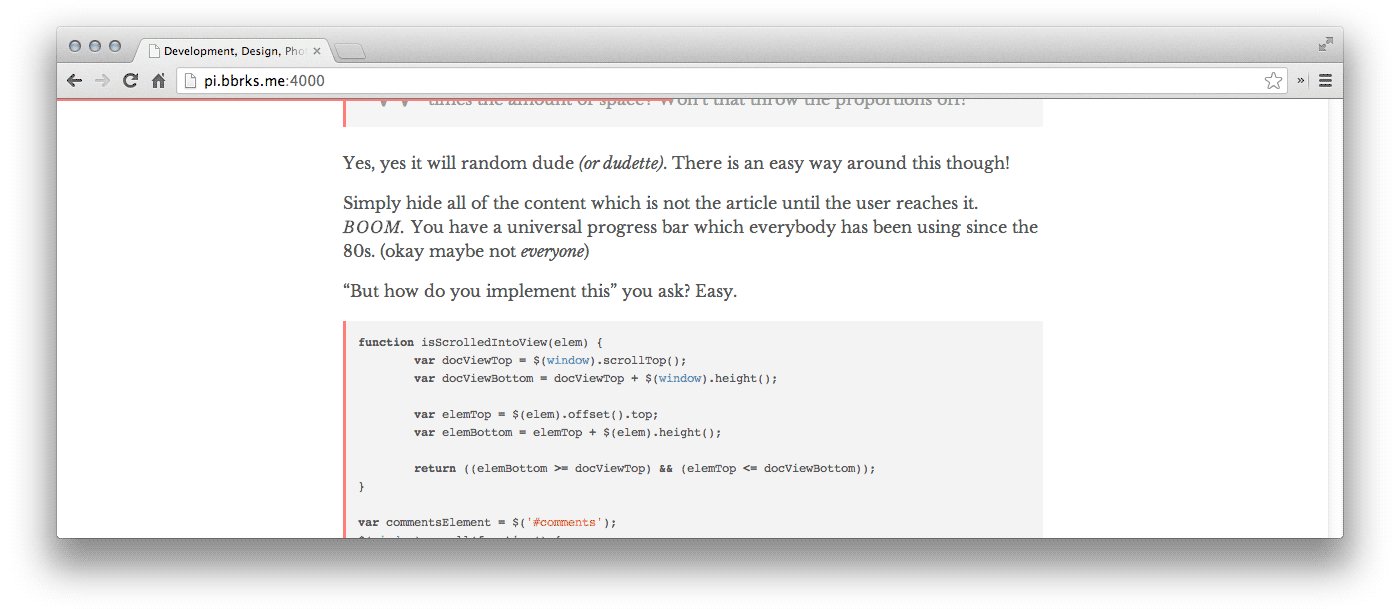
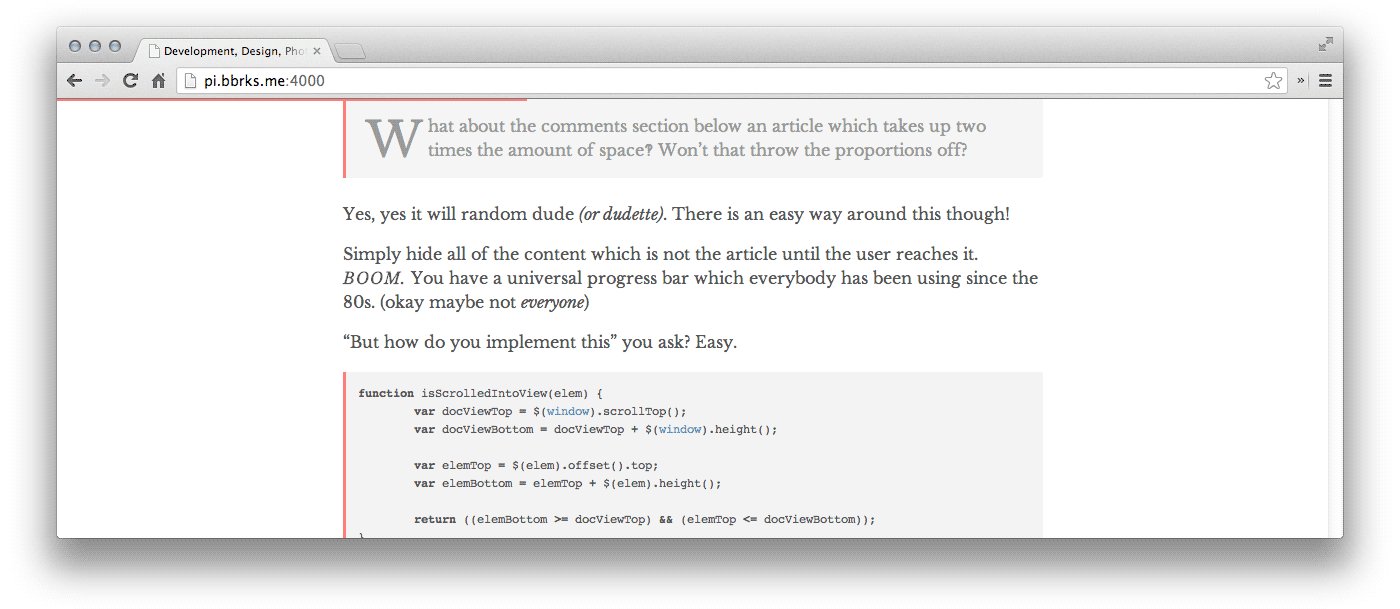
В типе можно описать специальные методы, модифицирующие доступ к атрибутам его экземпляров. Эти методы описаны здесь (как мы уже знаем, они будут связаны с необходимыми слотами типа функцией fixup_slot_dispatchers, где создаётся тип… вы же прочитали предыдущий пост, так ведь?). Эти методы могут делать всё, что угодно; описываете ли вы свой тип на C или на Python, вы можете написать такие методы, которые сохраняют и возвращают атрибуты из какого-нибудь невероятного хранилища, если вам так угодно, вы можете передавать и получать атрибуты по радио с МКС или даже хранить их в реляционной базе данных. Но в более-менее обычных условиях эти методы просто записывают атрибут в виде пары ключ-значение (имя атрибута/значение атрибута) в каком-нибудь словаре объекта, когда атрибут устанавливается, и возвращают атрибут из этого словаря, когда он запрашивается (или выбрасывается исключение AttributeError, если в словаре нет ключа, соответствующего имени запрашиваемого атрибута). Это всё так просто и прекрасно, спасибо за внимание, на этом, пожалуй, закончим.
Стоять! Друзья мои, фекалии ещё только начали своё стремительное приближение к вращающемуся ветрогенератору. Пропадать, так всем пропадать. Предлагаю совместно изучить, что происходит в интерпретаторе, и задать, как мы обычно делаем, несколько раздражающих вопросов.
Читать полностью »