Большинство наверняка начинали свой путь с чтения книжек и выполнения тестовых задачек, иной раз выискивая на профильных форумах варианты решения/улучшения. Повторялись одни и те же демки в разных вариациях, что сводилось к ленивому гуглению и скорейшему прохождению всех тестов ради перехода к изучению следующей главы, статьи и т.д. Я решил действовать как настоящий самурай — усложнить себе задачу придумыванием какой-нибудь хотелки и по ходу дела изучать потребовавшуюся к изучению матчасть.
Читать полностью »
Архив за 07 августа 2013 - 5
Как я учился на своих хотелках
2013-08-07 в 10:42, admin, рубрики: javascript, я учусь, метки: javascript, я учусьКраткий экскурс в историю флэш-памяти
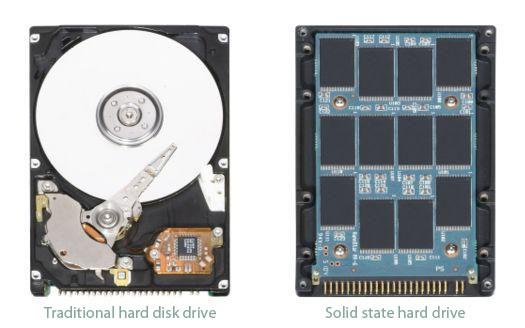
2013-08-07 в 10:29, admin, рубрики: Flash-платформа, LSI, Nytro MegaRAID, sandforce, ssd, Железо, История ИТ, флэш-память, метки: LSI, Nytro MegaRAID, sandforce, ssd, флэш-память Многие современные технологии мы уже привыкли воспринимать как должное, не особо задумываясь, как они работают, что за ними стоит, какова история их развития. Касается это в том числе и компьютеров. Я уже писал об истории развития технологий хранения данных, наглядно показывающую эволюцию в этой отрасли. На этот раз я решил рассказать подробней про одну из технологий, активно используемых компанией LSI, про твердотельную, или SSD (Solid State Drive) память.

Читать полностью »
Компактный сервер ETegro Hyperion ES200 G4
2013-08-07 в 10:26, admin, рубрики: etegro, Блог компании «ETegro Tecnologies», Железо, минисервер, метки: etegro, минисервер 
Нашей основной продукцией являются сервера в стоечном исполнении, но мы помним и о существовании мелких компаний и небольших офисов, которым зачастую нужен один маленький сервер. И сегодня мы бы хотели представить вашему вниманию именно такую модель: ETegro Hyperion ES200 G4.
Конференция jQuery Russia: первые темы и спикеры
2013-08-07 в 10:23, admin, рубрики: javascript, jquery, Блог компании IT-Доминанта, ит-конференции, конференция, метки: javascript, ит-конференции, конференция Напоминаем, что конференция jQuery Russia, посвящённая знаменитому JavaScript фреймворку, при активной поддержке портала Айти-Событие.рф, состоится 15 октября в центре Digital October в Москве.

Дата первой международной конференции jQuery Russia все ближе. В настоящий момент организаторы — ITmozg.ru — активно формируют программу конференции.
Читать полностью »
Создание персональных папок для пользователей домена
2013-08-07 в 10:16, admin, рубрики: acl, creation, powershell, системное администрирование, метки: acl, creation, powershellПростенький скрипт, точнее две его разновидности, для случая, когда необходимо создать папки для ряда пользователей на файловом сервере при условии, что названия папок будут совпадать с именами пользователей и эти пользователи будут иметь определенный уровень доступа к этим (своим) папкам. Все это может создаваться внутри определенной папки непосредственно на сервере или через сеть в общей папке по UNC пути.
Первый пример использует дополнительный модуль ActiveDirectory и предназначен для случая, когда пользователи находятся в каком-либо OU в AD:
Есть ли жизнь без Resharper-а — 2?
2013-08-07 в 10:16, admin, рубрики: .net, IDE, nunit, ReSharper, testing, Visual Studio, visual studio 2012, visual studio 2013, метки: IDE, nunit, ReSharper, testing, visual studio 2012, visual studio 2013После проверки того, что можно как то делать навигацию в студии и без решарпера, решил исследовать следующий важный для меня сценарий: а именно unit тестирование в студии (с использованием тестового фреймворка nunit).
Фотокамера Nikon Coolpix S6600 оснащена поворотным сенсорным экраном, который понимает жесты, и адаптером Wi-Fi
2013-08-07 в 10:10, admin, рубрики: Без рубрикиПоказанную на иллюстрациях компактную фотокамеру Coolpix S6600 представила компания Nikon. Важной особенностью новинки является поворотный экран, помогающий компоновать изображения и снимать с высоких или низких ракурсов, а также снимать автопортреты с вытянутой руки. Кроме того, благодаря функции управления с помощью жестов снимать фотографии или видеоролики и даже управлять зумом можно, проводя рукой по экрану в режиме автопортрета.
Продолжение перевода статьи «Проблемы CSS. Часть 1».
Когда использовать width / height равный 100%?
Height: 100%
Пожалуй начнем с того, что по проще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, что бы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, что бы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по-умолчанию, это значит, что его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все по тому же, родителем элемента body является элемент html, у которого, так же, свойство height равно auto и он так же растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице, самый верхний это «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
Читать полностью »
Обзор Supra M127G – середнячок с необычным дизайном
2013-08-07 в 9:49, admin, рубрики: rozetked, Блог компании Rozetked, Гаджеты. Устройства для гиков, планшеты, метки: rozetked 
Добрый день, дорогие жители Хабра. В этом обзоре я хотел бы рассказать о планшете от компании Supra, носящем, как и бывает в таких случаях, замысловатое название – M127G. Это довольно среднее по характеристикам устройство, но это именно тот случай, когда не слишком выдающаяся компания делать шаги к успехам в плане дизайна.Читать полностью »
Правило резервного копирования «3-2-1». Часть 2
2013-08-07 в 9:13, admin, рубрики: виртуализация, виртуальная машина, резервное копирование, метки: виртуализация, виртуальная машина, резервное копированиеВ первой части данной статьи мы рассказали про правило резервного копирования «3-2-1». Теперь мы приглашаем посмотреть вторую часть статьи, содержащую запись нашего полуторачасового вебинара, подготовленного в формате whiteboarding сессии (то есть никаких PowerPoint слайдов — будет только наш эксперт и презентационная доска), на которой он шаг за шагом показывает какие проблемы встречаются у компаний в области резервного копирования, и как правило «3-2-1» можно реализовать на практике на примере продукта Veeam Backup & Replication. Помимо записи вебинара в статье приводятся ответы на наиболее актуальные вопросы, заданные участниками в ходе его онлайн-трансляции.
