Первоначально технология HTML (hypertex markup language) была предназначена для описания смысловой структуры веб-документа, то есть для определения частей текста, в которых находятся различные по типу и содержанию части страницы как например заголовки, абзацы, сноски, иллюстрации, гиперссылки и так далее. Говоря академическим языком, HTML создан для семантической разметки документа.
Напомню, что семантика — это раздел языкознания изучающий отношения и способы выделения смысловых структур в речи. К примеру определение членов предолжения (подлежащее, сказуемое, дополнение, определение), изучение отношений и заложенного смысла в них смысла (что является субъектом/объектом действия, а что уточняет их описание и т.д. ).
До HTML задача семантической разметки документов решалась с помощью:
- TeX (технологии 1978го года) для макетирования академических публикаций
- SGML (технологии 1968го года) для более широкого спектра задач. SGML очень похож на своего потомка XML за исключением ряда правил, которые в некоторых случаях заметно усложняют чтение разметки, как например разрешение не ставить угловые скобки в тэгах.
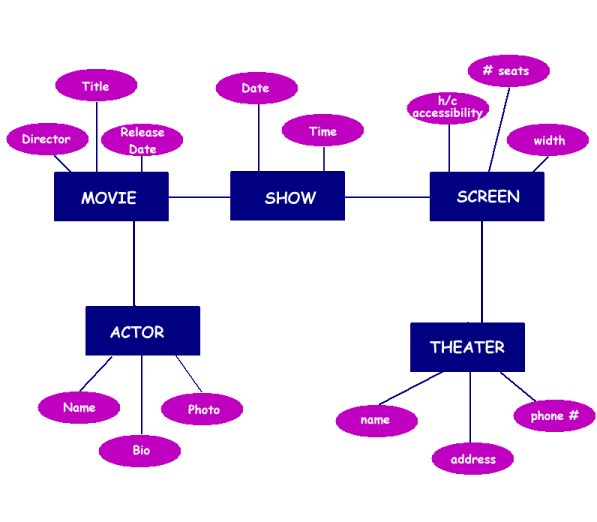
Другими словами, если TeX был адаптирован строго под нужды макетирования университетских докладов, научных работ и тому подобного, SGML позволял создавать структуры информации подобные Реляционным Базам Данных, то есть реализоваывать ER-модели (entity-relationship).

(пример ER-модели)

(пример ER-отношений)
ER-модель — способ определения сущностей в базе данных и отношений между ними. Примеры ER-отношений: один к одному, один ко многим, многие ко многим, отношения ассоциации (связь сущностей), аггрегации (обощения и включения одной сущности в другую) и так далее.
Тим Бернерс Лии создавая Web в конце 80ых, взяв за основу SGML, упростил синтаксис, создал перечень предопределенных тэгов для макетирования веб-страницы, правила использования которых задал с помощью DTD (технология из семейства SGML которая регламентирует порядок использования тэгов — то есть перечень разрешенных атрибутов, вложенных тэгов, разрешение на текстовый контент и так далее) и мы получили HTML 1.0
Таким образом HTML основанный на SGML первоначально был призван для описания структуры документа в контексте ER-отношений ее частей, то есть определения структуры и содержания документа в терминах сходных к базам данных.
Теперь представьте ситуацию, когда в прикладной программе для того чтоб подвинуть GUI-кнопку на несколько пикселей в какую-либо сторону Вам приходится редактировать структуру базы данных. Парадоксально, но в соверменном вебе это в порядке вещей — очень часто для того чтоб визуально подвинуть какой-либо элемент (GUI-кнопку) приходится изменять HTML-структуру (базу данных)!
Читать полностью »