AngularJS очень перспективный и быстро набирающий обороты javascript фреймворк. Я перепробовал много фреймворков и остановился на этом потому, что он в буквальном смысле дает возможность оживить верстку. Мне очень нравится реализация директив, что дают возможность делать заготовки некоторых элементов для частого использования. В интернете есть уйма примеров и готовых решений, но одного решения я не нашел, это и послужило поводом написания данной статьи и небольшой библиотеки.
Читать полностью »
Архив за 01 июня 2013 - 2
Директива для работы с таблицами на AngularJS
2013-06-01 в 15:08, admin, рубрики: AngularJS, javascript, Песочница, метки: AngularJS, javascriptMVC для веб: проще некуда
2013-06-01 в 15:08, admin, рубрики: mvc, php, web-разработка, Веб-разработка, метки: mvc, PHP, web программирование, web-разработкаВ этой статье мы рассмотрим архитектурный паттерн MVC (Model, View, Controller) в применении к веб-разработке, «в чистом виде», без привлечения каких-то дополнительных, не относящихся к MVC структур и паттернов. Мы будем продвигаться от простого к сложному, поэтому пока не станем рассматривать, например, дальнейшее развитие MVC – паттерн HMVC (Hierarchical MVC). Хотя HMVC, несомненно, намного более интересен для разработки веб-приложений, но его применение не отменяет необходимости понимания «обычного» MVC.
Статья в Википедии (а именно туда, видимо, чаще всего попадают те, кто только начинает изучать MVC), изобилует неточностями и туманными формулировками, само определение, по сути, является неверным, а приведенная схема просто напросто не соответствует той, которая применяется в веб вообще и при разработке на PHP – в особенности.Читать полностью »
Полгода назад решил написать online-приложение «Карта звёздного неба». Думаю, многие из нас когда-либо видели эту самую карту звёздного неба, и вероятно, она привлекала к себе внимание.
Я подумал, что интересно будет осуществить нечто подобное на JS. Было решено отчасти использовать готовую библиотеку LibCanvas из-за её продуманного синтаксиса, что было важно при написании объёмных приложений.

Сегодня вышел новый — майский — номер планшетного журнала iТоги. В нем вас ждут подборки новостей и видеороликов, тестирования устройств, авторские колонки, обзоры гаджетов и игр для планшетов и многое другое!


Короткометражный мультфильм «Крепость»
2013-06-01 в 14:33, admin, рубрики: 3d-моделирование, Анимация и 3D графика, Работа с видео, Работа со звуком, метки: 3d графика, 3d-моделирование, короткометражка, мультфильмСоздатель мультика, Дмитрий Федоров, о себе:
Я компьютерный художник пятнадцатилетней выдержки. Учился в художке, работал там то и там то. В данную минуту работаю инструктором компьютерной графики в компьютерной школе.
В общем я рисую в максе, фотошопе и двух десятках других программ. Занимаюсь как 2д так и 3д искусством. В последнее время ничего не вывешивал так как увлекся созданием КГ видео, а это очень трудоемкое дело. Пишу сценарии, рисую, отращиваю волосы, потом стригу их, в общем веду творческую деятельность.
На его Читать полностью »
Смартфон ZTE Grand S Flex получит аккумулятор ёмкостью 2300 мА·ч, а серия Blade пополнится смартфоном ZTE Blade G
2013-06-01 в 14:18, admin, рубрики: Новости, метки: новостиВ январе этого года китайская компания ZTE анонсировала самый тонкий на тот момент смартфон с пятидюймовым экраном. Толщина корпуса устройства под названием ZTE Grand S составила всего 6,9 мм. Однако выяснилось, что у флагмана имеется существенный недостаток, заключающийся в том, что наряду с четырёхъядерным процессором и дисплеем Full HD, модель получила несъёмный аккумулятор ёмкостью всего 1780 мА·ч.
В Шанхае представлены смартфоны Green Orange N1, толщина которых составляет 6,98 мм
2013-06-01 в 13:56, admin, рубрики: Новости, метки: новостиКомпания Green Orange на выставке в Шанхае объявила о запуске линейки смартфонов N1. Данная серия будет насчитывать три устройства: Beauty, Speed и Super. При покупке одного из устройств предлагается выбрать его цветовое оформление из внушительного количества оттенков.

Интерактивная SVG картограмма с помощью d3.js
2013-06-01 в 13:01, admin, рубрики: d3.js, dataviz, svg, Веб-разработка, векторная графика, Инфографика, метки: d3.js, dataviz, svg Приветствую вас, читатели! Сегодня я расскажу вам как сделать интерактивную SVG картограмму при помощи d3js.org, о возможностях этой JavaScript библиотеки в общем, а также придётся немного разобраться в том как и где лучше хранить геоинформацию для веба. В финале мы получим следующее:

Начать сие увлекательное путешествие можно под катом.Читать полностью »
Сортировка списка по аналогу «Проводника Windows»
2013-06-01 в 12:39, admin, рубрики: Delphi, Алгоритмы, украшательства, метки: украшательства Когда проект практически завершен и вся бизнес логика находится в тестировании иногда возникает желание дополнить его «рюшечками и фишечками» и прочими «украшательствами», ну например перерисовать пару иконок на более красивые, или сделать выделение элементов через градиент с альфаканалом.
Вариантов таких спонтанных хотелок (особенно при наличии времени) много и все из серии украшательств, не несущих по сути никакой смысловой нагрузки — но вот хочется и все :)
В данной мини-статье я рассмотрю одну из таких «хотелок».
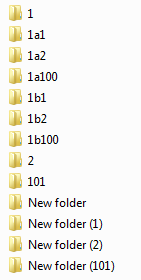
Допустим у вас есть список элементов, отображаемый в TListView, вы пробуете его отсортировать и получаете вот такой результат.

Не красиво, почему это второй элемент с именем «101» находится не на своем месте? Ведь это число, а стало быть место ему как минимум после элемента с именем «2». Да и «New Folder (101)» явно должна быть после «New Folder (2)». Ведь в проводнике все выглядит нормально.

Попробуем разобраться в причинах такого поведения и реализовать алгоритм более правильной, с точки зрения человека, сортировки.
Внутренняя работа плагина unobtrusive jQuery validate в ASP.Net MVC
2013-06-01 в 11:50, admin, рубрики: javascript, mvc, перевод, Песочница, метки: javascript, mvc, переводЭто 3 часть серии «Понимание ненавязчивой валидации в ASP.Net MVC».
О чем мы поговорим в этой статье:
- Метод «parse»
- секция «parceElement»
- объяснение параметра «skipAttach»
- объяснение функции «parceElement»
- секция «validateInfo»
- объяснение функции «validateInfo»
- объяснение объекта «return»
- секция «parceElement»
- Адаптеры
Метод «parse»
Мы объясним цикл ненавязчивой валидации, который происходит, когда документ загружается, и поймем роль каждого компонента.
Если мы посмотрим в конец jquery.validate.unobtrusive.js мы найдем
$(function () {
$jQval.unobtrusive.parse(document);
});
Итак, мы вызываем метод «parse()» и передаем ему «document»
Что представляет собой метод «parse()»?Читать полностью »
