Робот сделан из силикона. Внутри него — сеть микроканалов, по которым может течь жидкость или воздух, что позволяет роботу передвигаться, изменять цвет, температуру и форму. Мягкий робот всможет бесшумно и незаметно протиснуться там, где обычный робот сравнимого размера будет хорошо заметен или вообще застрянет. Кроме военного применения, для мягких систем с микроканалами может найтись работа в медицине.
Архив за 17 августа 2012 - 4
В DARPA испытывают мягкого робота-хамелеона
2012-08-17 в 11:07, admin, рубрики: Darpa, камуфляж, робототехника, метки: Darpa, камуфляжХабракамп про облака
2012-08-17 в 10:51, admin, рубрики: облака, Облачные вычисления, хабракамп, метки: облака, хабракампСегодня начинается новый тематический хабракамп, в прошлый раз было очень много экспертов, которые пришли на хабракамп очень поздно и не практически не получили вопросов.
Поэтому в этот раз мы будем говорить об облаках. Буду рад увидеть в экспертах технарей из русских облаков (Селектел, Скалакси, Клодо), возможно представителей западных облаков (Rackspace, Amazon), тех кто строить свои приватные или публичные облака, программистов которые пишут софт под облака, администраторов которые работают с облаками и др.
Для компаний это повод попиариться, для специалистов получить миллион +1 к карме.
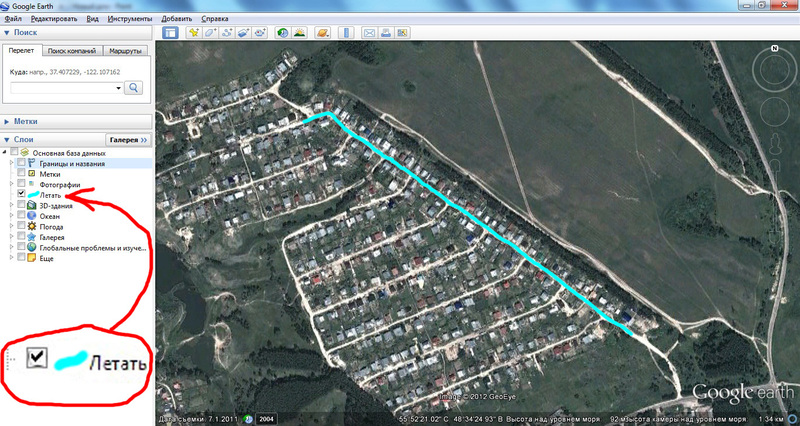
Слой “Летать” на картах
2012-08-17 в 10:42, admin, рубрики: Google, microsoft, Беспроводные технологии, видео, Видео-техника, Геоинформационные сервисы, дополненная реальность, яндекс, метки: беспроводные технологии, видео, геоинформационные сервисы, дополненная реальность Человек мечтает летать как птица. Ощутить прелесть полета, взглянуть на мир с их высоты.
Картографические сервисы предоставляют нам такую возможность — это воздушные панорамы Яндекса (высота полета 150...200 метров, съемка с вертолета и воздушных шаров), а также Google (съемка с воздушных шаров и змеев).
Вид получается красивым.
Недостатком является то, что такие виды статичны и для передвижения к следующему шару необходимо осуществлять различные действия, что уменьшает прелесть полета.
Как известно, птицы не стоят на месте, они всегда в движении, поэтому одним из вариантов изображений с воздуха может служить динамичный полет.
В одном из комментариев предлагал Яндексу помимо использования статичных круговых панорам с воздуха, полетать над городами на низкой высоте.
С тех пор, ничего не изменилось, поэтому самостоятельно попробовал реализовать затею.
Суть идеи в том, чтобы картографические сервисы внедрили слой “Летать”, или “Fly”, куда любители микро, малой и большой авиации смогли бы выкладывать динамичное видео с камер своих летающих аппаратов. Также как это сейчас делается для фотографий. После предоставления такой возможности, авиаторы быстро наполнят карты птичьим взглядом на мир.
В качестве летающих объектов можно использовать летательные аппараты с установленной видеокамерой. Это могут быть воздушные шары, модели самолетов и вертолетов, дроны, малая и большая авиация и даже космические корабли.
Много видео уже существует в Интернете, необходимо только сделать возможность его привязки к местности на картографических сервисах.
Для первого облета была выбрана улица Березовая. По ней иногда передвигаюсь на автомобиле и она всемирно известна тем, что за более чем двадцатилетнюю историю эта городская улица не знала твердого покрытия.
На Google Earth это могло бы выглядеть так

В реальности полет взглядом птицы был таким
Caché + Java + Flex, или как мы делали систему управления учебным планированием
2012-08-17 в 10:33, admin, рубрики: cache, flex, intersystems cache, jade, java, Блог компании InterSystems, объектные субд, онтология, метки: cache, flex, InterSystems cache, jade, java, объектные субд, онтологияВ этой серии статей мы постараемся подробно рассмотреть основные аспекты использования данной связки. Мы применили этот комбайн для реализации одной из подзадач проекта по разработке интеллектуальной системы автоматизированного управления учебным планированием. Для лучшего понимания, стоит сказать несколько слов о самом проекте.
Любые незначительные изменения в учебном плане приводят к огромным трудозатратам на его переработку и согласование в службах университета, поэтому заведующие кафедрами неохотно идут на их изменение. Целью проекта является создание агента заведующего кафедрой, который позволит создавать учебный план и вносить в него изменения таким образом, чтобы пользователь не ощущал груз рутинной работы перепроектирования учебного плана в случае внесения определённых корректировок.
По задумке, к каждому участнику процесса формирования учебного плана (например заведующему кафедры) привязывается агент, являющийся помощником и консультантом. В качестве инструмента, позволяющего легко реализовать таких агентов и обработать их поведение, была выбрана платформа JADE (Java Agent Development Framework).
Читать полностью »
Розалинд — платформа для изучения биоинформатики
2012-08-17 в 10:17, admin, рубрики: биоинформатика, Биотехнологии, образование, Спортивное программирование, Учебный процесс в IT, метки: биоинформатика, биотехнологии, образование, спортивное программирование 
Широко известны сайты для решения олимпиадных задач по программированию, такие, как, например, TopCoder и Codeforces, а также сборники математических задач-головоломок, например, Project Euler. За последний год произошёл бум онлайн образования: возникли стартапы Coursera и Udacity, предоставляющие онлайн курсы от топовых университетов США… но для тех, кто хочет изучить биоинформатику, пока ничего нет.
Розалинд — проект, разрабатываемый в Санкт-Петербуге и University of California, San Diego с мая 2012 года, как раз заполняет эту нишу. Это платформа для обучения биоинформатике с помощью решения задач, бесплатная и открытая.Читать полностью »
Firefox OS запустили на Raspberry Pi
2012-08-17 в 10:13, admin, рубрики: Firefox, Firefox OS, Raspberry Pi, высокая производительность, Железо, метки: Firefox OS, Raspberry PiНовую операционную систему от Firefox, Firefox OS, запустили на мини-компьютере Raspberry Pi. Цель проекта по запуску этой системы на мини-ПК — продемонстрировать нетребовательность к ресурсам со стороны операционной системы. В общем-то, сейчас многие новинки программного обеспечения настолько ресурсоемкие, что нужен достаточно мощный ПК для нормальной работы таких приложений. А новая OS вполне способна работать на ПК с минимальными характеристиками Raspberry Pi. Конфигурация этого ПК уже неоднократно описывалась на Хабре, так что повторяться не стоит.
Настраиваем консольный плеер MOC для рядового пользователя
2012-08-17 в 10:11, admin, рубрики: linux, Ubuntu, Убунтариум, метки: linux, UbuntuI. Предыстория
Не так давно (около года назад) я прочно и целиком пересел на всеми так любимый/нелюбимый Linux. В качестве первого дистрибутива, как и многие, я выбрал Ubuntu 10.10, с Гномом в качестве иксов. Когда дошло дело до выбора муз. плеера я впал в прострацию: слишком много выбора. Пробовал я и Audacious, и AmaroK, и стандартный totem — ничего не нравилось (нет, audacious, конечно понравился, но слишком уж он о окнах напоминал). И добрые люди рассказали мне про Moc (Music On Console) — Невзрачный на вид, и не особо удобный в использовании, но зато никак не зависящий от графической системы плеер.
Практические требования к точкам доступа в локальной сети
2012-08-17 в 10:07, admin, рубрики: lan, wi-fi, Сетевые технологии, метки: lan, wi-fiЗнакомая ситуация: есть обьект заказчика (customer premises), подключенный к сети доступа провайдера, на обьекте заказчика расположен терминал «последней мили», чаще всего это комбинированное устройство в котором интегрированы модем, маршрутизатор, коммутатор, беспроводная точка доступа. Такая конструкция позволяет с минимальными затратами построить вполне функциональную сеть Ethernet. Практически клиент получает терминальное оборудование, самостоятельно подключает кабели и электропитание, в результате все работает с настройками по умолчанию. Если есть желание и время — можно настроить имя беспрводной сети, выбрать алгоритмы шифрования, иногда даже подключить по USB фаловый сервер или принтер — современные ARM процессоры неплохо справляются с такими задачами. Вобщем как следует повозится и получить удовольствие добившись успехов.
Эта конструкция дает сбои если стены в квартире изготовлены из хорошего железобетона, или в доме несколько этажей, или офис, склад, двор достаточно просторные — одной точки доступа будет мало, необходимо подключать несколько точек, желательно одинаковых, и собрать сегмент сети второго уровня. Все точки внутри такого сегмента работают в унисон, Клиентское устройство при движении выбирает точку с более сильным сигналом и инициирует процедуру hand-off прозрачную для приложений и пользователя, с применением стандарта 802.11r длительность такой процедуры не превышает 50ms и поддерживает непрерывное голосовое соединение, т.е. VoIP, наиболее критичное к задержкам приложение, работает без проблем. При необходимости этот l2 сегмент можно расширять дополнительными точками, настроенными на поддержку Wireless Distribution System, репитерами, они подключаются без кабеля и поддерживают обмен данными внутри сегмента, передавая пакеты от удаленных клиентов по цепочке.
Как видно из описания, основным «кирпичем» при строительстве такой сети является точка доступа, и от ее надежности по сути зависит устойчивость сегмента.
Читать полностью »
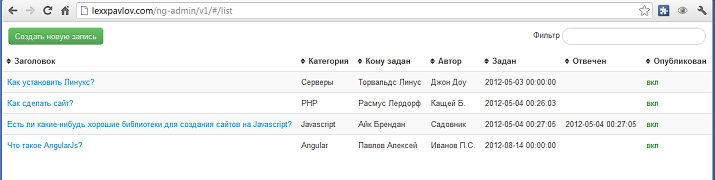
Практикум AngularJS — разработка административной панели
2012-08-17 в 9:59, admin, рубрики: AngularJS, javascript, Программирование, метки: AngularJS, javascript, Программирование  При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
Под удобством в первую очередь подразумевается возможность сортировки таблицы со списком материалов и работа без перезагрузки страницы. Если материалов в таблице становится много, то возникает задача разбивать её на страницы.
Всем известный jQuery-плагин tablesorter с tablesorterPager-ом и менее известный, но гораздо более функциональный DataTables хороши, но обладают некоторыми недостатками. Главный из них — сложность динамического добавления новых строк в таблицу (после добавления строки в таблицу, новая строка потеряется при следующем вызове сортировки). tablesorter вообще не даёт средств для добавления строки в свой кэш, DataTables предоставляет широкое и функциональное API для управления внутренним представлением таблицы, но это API довольно многословно и не очень гибко.
Хочу предоставить общественности реализацию админки на относительно новой javascript-фреймворке AngularJS. Будет создана страничка для редактирования списка вопросов, разбитых по категориям и отвечающим. В статье нет сравнения с другими подобными фреймворками, но нет и простого повторения официальной документации, я постараюсь поделиться своим опытом в использовании фреймворка и расскажу о нескольких интересных приёмах работы с ним.
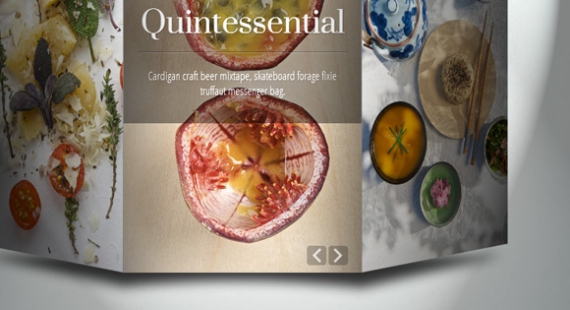
Слайдер изображений с тремя 3D панелями на jQuery
2012-08-17 в 9:48, admin, рубрики: jquery, веб-дизайн, Веб-разработка, Программирование, слайдер 
В этом уроке мы будем создавать слайдер изображений с тремя 3D панелями на JQuery. Идея состоит в том, чтобы создать одну главную панель и две боковых, которые немного повернуты создавая 3D эффект. При навигации мы будем скользить к соответствующему изображению на каждой панели. Мы будем использовать CSS 3D Transforms с perspective и CSS Transitions.