В JavaScript по умолчанию есть один тип чисел — Number. Хотя он конечно делится на Int и Float, хотя выражается это в немногом (например, в функциях parseInt — parseFloat).
При этом большие числа (и Int и Float) укорачиваются, а дроби приводятся к десятичным и округляются. И то и другое не всегда хорошо, так что появились библиотеки, которые предлагают новые классы для необычных чисел.
Читать полностью »
Архив за 04 июля 2012 - 8
Три нестандартных типа чисел в JavaScript и две библиотеки
2012-07-04 в 6:33, admin, рубрики: javascript, числа, метки: числаПроект Fab Lab – интернет для атомов
2012-07-04 в 6:10, admin, рубрики: diy или сделай сам, Fab Lab, MIT, open source, Песочница, метки: diy или сделай сам, Fab Lab, MIT, open sourceНе секрет, что средства производства становятся все более доступными для индивидуумов. Этому свидетельствует и появление таких бюджетных станков как 3D принтер Makerbot, и таких «гаражных» стартапов как Local Motors (эта тема подробно освещается в этой статье ). В результате, производство становится персональным. О проекте по созданию инфраструктуры, открывающей для населения доступ к средствам производства по модели Fab Lab (fabrication/fabulous laboratory), ее будущем в мире и России повествует эта статья.
Автоматический таймер для чистки зубов
2012-07-04 в 5:40, admin, рубрики: DIY, diy или сделай сам, зубы, Программинг микроконтроллеров, метки: DIY, зубыОписание
Однажды я вернулся от дантиста и понял, что всё-таки стоит чистить зубы не менее двух минут. Я использую обычную зубную щетку, а каждый раз нажимать кнопку таймера лень. Я решил сделать устройство, которое само определит, что я достал щётку и засечёт две минуты.
В качестве основы я выбрал микроконтроллер Atmega328p, тензометрический датчик, медные чашки, поднос, звонок от будильника и лист фанеры. В этом посте я расскажу о том, как работает устройство, какие компоненты используются и как был собран корпус.
Начнём с видео, которое демонстрирует работу устройства:
Читать полностью »
1С: Предприятие 8.3 ознакомительная версия
2012-07-04 в 5:05, admin, рубрики: 1С, linux, метки: 1с, linux  Без лишнего шума 1С Предприятие выпустило новую версию своей платформы. Но не спешите доставать помидоры, новость действительно стоящая.
Без лишнего шума 1С Предприятие выпустило новую версию своей платформы. Но не спешите доставать помидоры, новость действительно стоящая.
Ключевая особенность новой версии — полноценные клиенты для Linux (обещают deb, rpm пакеты для 32 и 64битных систем)
Таким образом единственная причина, удерживающая многие и многие конторы от полноценного перехода на linux — в скором времени перестанет существовать.
Бесконечно выгодная программа
2012-07-04 в 4:41, admin, рубрики: 0 байт, Tatung, История ИТ, история компьютеров, ПрограммированиеНедавняя статья на Slashdot о программировании игр на ассемблере для Атари (Donkey Kong и я) напомнила об ассемблерных приложениях, которые я писал по молодости, и о компьютерах, которые у нас тогда были.
Поначалу я набирался опыта на DEC PDP-8, но самый кайф начался, когда появилась CP/M. CP/M изначально была «операционной системой для бизнеса», но ещё это была система, которую можно было позволить себе иметь дома, — серьёзная вещь для молодого подающего надежды гика.
Читать полностью »
Знакомство с Active Scaffold
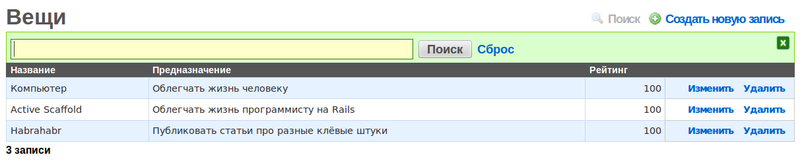
2012-07-04 в 4:22, admin, рубрики: ruby on rails, интерфейсы, прототипирование, метки: ruby on rails, интерфейсы, прототипированиеВсем доброго дня! Я вам хочу поведать о замечательном геме (плагине) для Ruby and Rails (практически не нашёл упоминаний о нём на хабре).
Цель данного плагина — предоставить удобный типовой интерфейс «из коробки». С добавлением, удалением, правкой, поиском, сортировкой и всё это с ajax (или без него).

Делается такое чудо, как на рисунке, в несколько простых шагов:
1. Кидаем строчку в Gemfile
gem 'active_scaffold'2. Устанавливаем gem'ы
bundle install3. Подключаем стили и скрипты
/* В /app/assets/stylesheets/application.css.scss
*= require active_scaffold
*/// В /app/assets/javascripts/application.js
//= require active_scaffold4. Прописываем в целевом контроллере
class StuffsController < AuditorController
active_scaffold :stuff
end
Всё! Дальше Active Scaffold сам подхватит соответствующую модель (в примере — Stuff), разузнает о её колонках в таблице БД и связанных моделях, выберет 15 (по умолчанию) первых записей согласно настройкам default_scope в модели (если задано) и представит вам. Так же заодно (кроме отображения HTML) предоставит вам API в форматах JSON и XML.
Читать полностью »

