Данная статья предназначена для тех, у кого есть не слишком сильно посещаемые, красиво оформленные сайты на WordPress, и кто хочет их ускорить. И при этом нет ни времени, ни желания углубляться в дебри оптимизации, надо просто сделать так, чтобы сайт загружался быстро и стабильно.
О том, что, ускорение загрузки сайта даже на полсекунды важно уже много написано и известно всем.

Область применения — сайты небольшого бизнеса — фотографы, психологи, юристы и много других сфер деятельности, где нужны красивые сайты и их посещение невелико. Довольно часто эти сайты создаются на WordPress и ставится готовая красивая тема с фотографиями, которая содержит много скриптов, мелких картинок и стилей. Как ускорить его загрузку такого сайта быстро, просто и дешево?
Для этого мы будем использовать Microsoft Azure, который на месяц дает бесплатный аккаунт и 7000руб. на счет, что позволяет не рискуя понять сколько вы будете тратить в месяц на ускорение своего сайт.
Для примера, по расчету для 10 сайтов с настройками из статьи, с общим количеством просмотров около 10 000 в день, я буду платить около 100руб.м. в месяц (грубая прикидка, скорее всего меньше).
Disclaimer — статья написана в стиле для чайников, т.к. ее цель не тонкие настройки и хаки, а помощь тем, кто не хочет влезать в дебри и при этом самостоятельно ведет свой сайт. Таких людей теперь довольно много.
Итак, первоначально замеряем скорость сайта при помощи теста loadimpact.com. Сайтом-примером статьи будет сайт психолога savinih.ru, изначально он показывал скорость загрузки
loadimpact.com/load-test/savinih.ru-74b8d6d206e8bb706f915b6bbec95501
Если у вас показывает скорость загрузки менее 1,5 секунд, то, наверное, делать ничего не нужно — все и так хорошо. Если синяя полоса вырастает выше 1,5 секунд, то можно приступить к настройке.
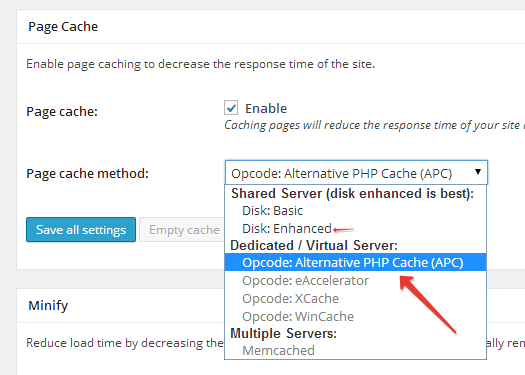
Для начала ставим плагин W3 Total Cache и включаем там галочки. Внимание — опцию Minify не включаем, т.к. на моих сайтах она в 80% случаях глючила (эта опция сжимает css и скрипты). Можно сразу не включать ее. Можно включить и проверить загрузку сайта (нажмите Ctrl+F5) — если стили не сбились, то можно ее оставить включенной.
При включении галочек выбираем метод кеширования. Лучше выбирать тот, который предоставляется сервером. Если это не доступно, то тогда выбираем Disc:Enchanced.

Мы включаем опции:
Page Cache
Database Cache
Object Cache
Browser Cache
После сохранения наш сайт начинает кешироваться и можно опять проверить его тестом. В нашем случае скорость загрузки уменьшилась на 0,5сек. и стала 2сек.
loadimpact.com/load-test/savinih.ru-f79a24fc42e3e6b86a3c48a20a9d1079
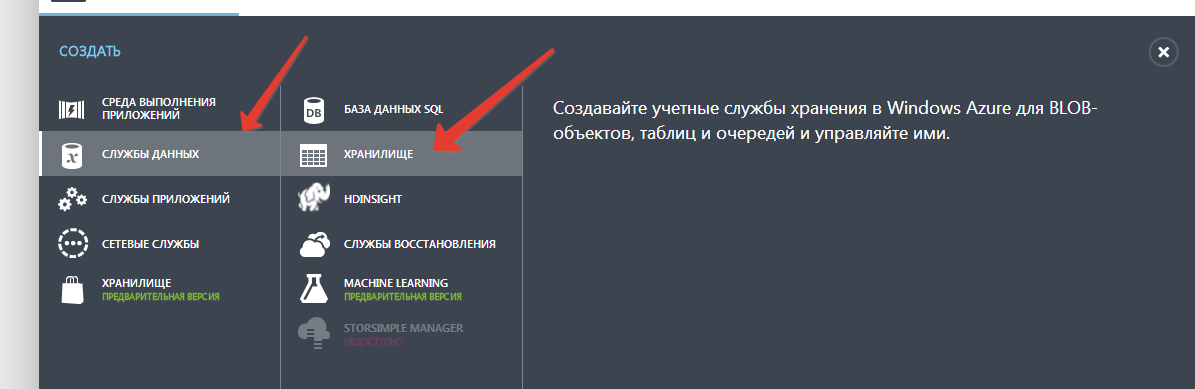
Теперь время последней стадии оптимизации — подключаем CDN Microsoft Azure. Идем на сайт azure.microsoft.com/ru-ru/ и там видим бесплатное подключение на месяц. Регистрируемся и получаем на месяц бесплатный аккаунт и 7000 руб. на счете.
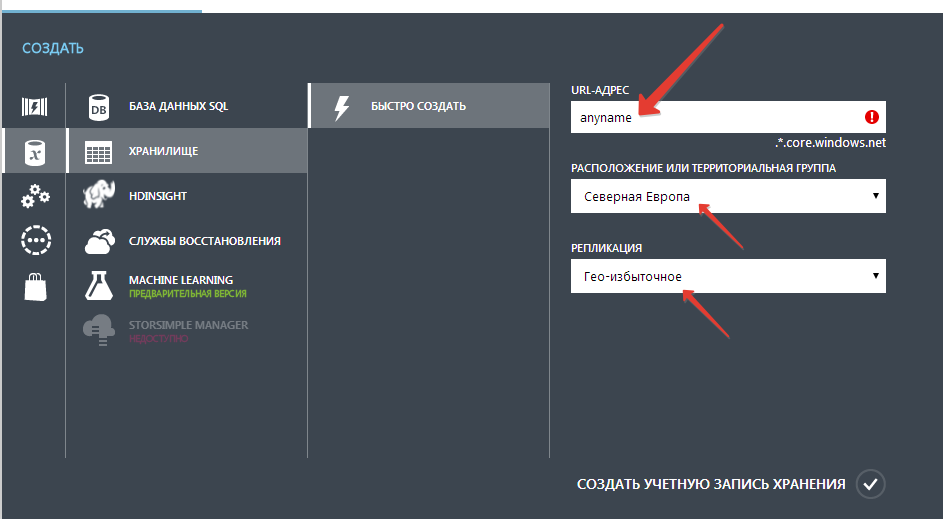
Далее там создаем «Хранилище», на картинках показано как.



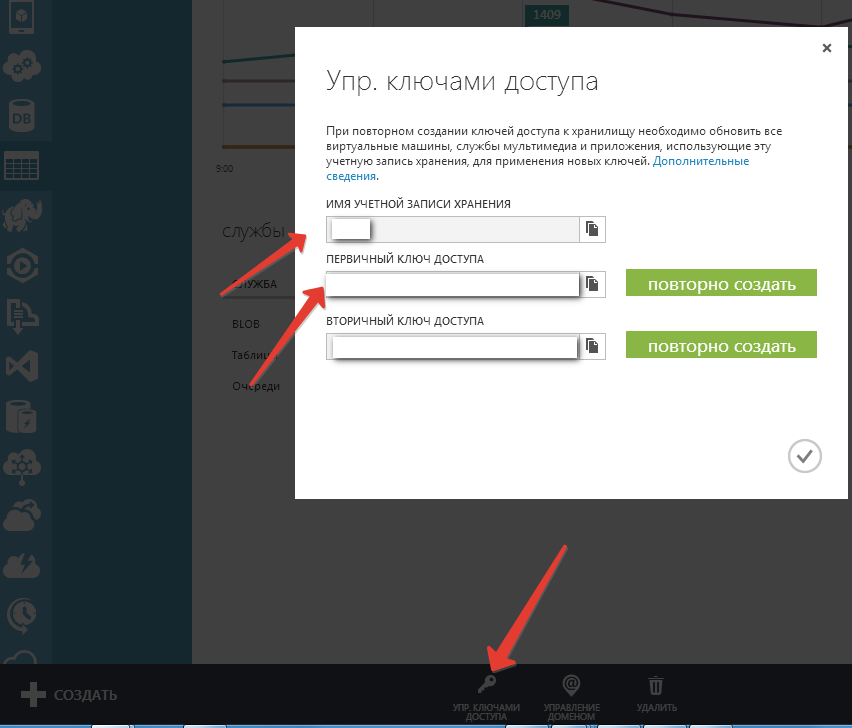
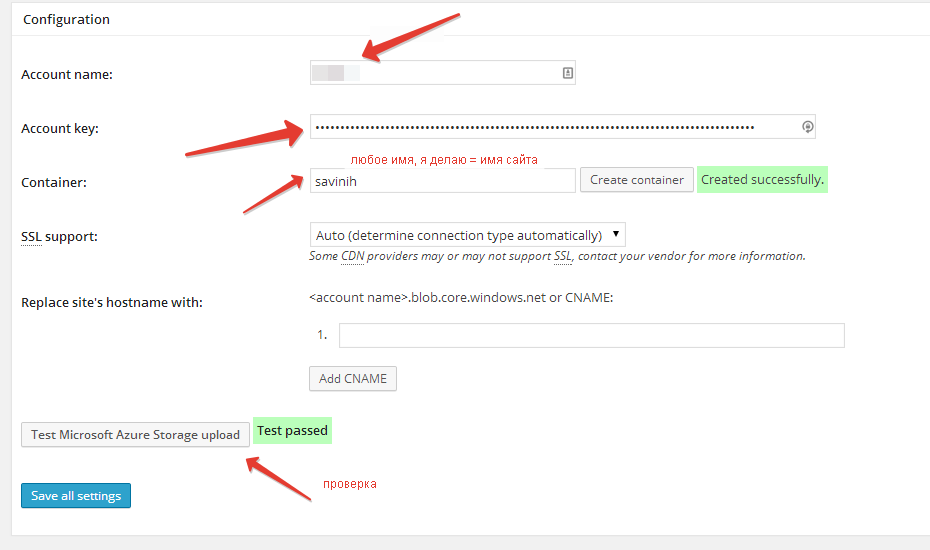
Теперь у нас есть имя и ключ для доступа. Идем на в настройки кеширования нашего сайта, раздел CDN и там вводим

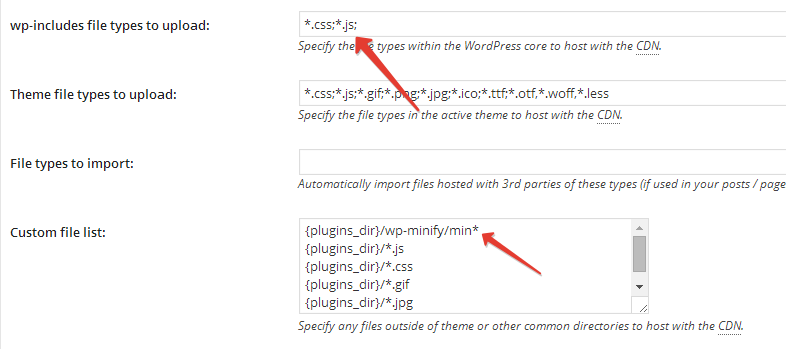
И последнее, настраиваем плагин так, чтобы CDN отдавало только CSS, скрипты и файлы темы. Тогда стоимость этого будет очень небольшой.
Отключаем галочку Host attachments
Удаляем из перечня того, что копировать в CDN
1. wp-includes file types to upload: удаляем *.gif;*.png;*.jpg;*.xml
2. Custom file list: удаляем favicon.ico
{wp_content_dir}/gallery/*
{wp_content_dir}/uploads/avatars/*
{plugins_dir}/wordpress-seo/css/xml-sitemap.xsl

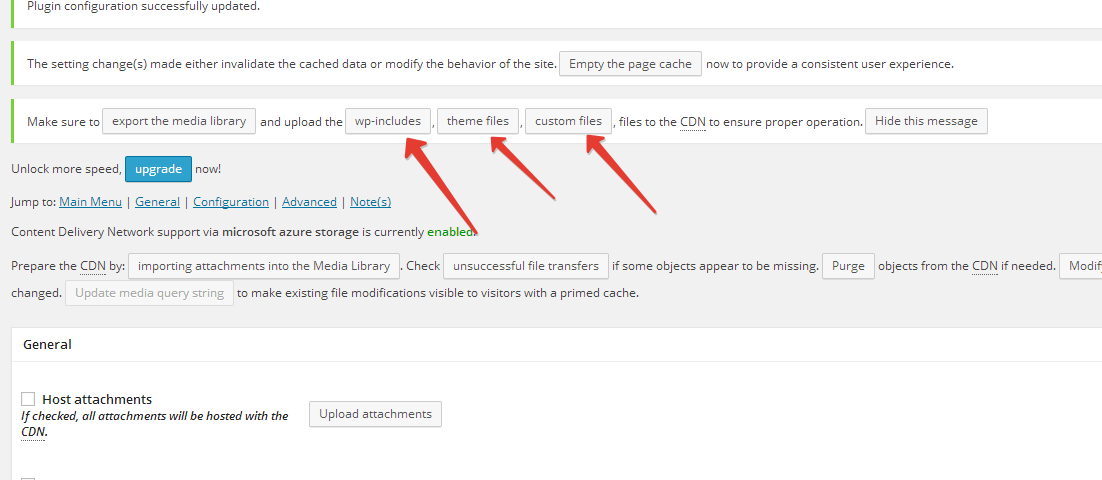
Нажимаем сохранить всё и три раза копируем файлы в CDN

Всё! Очищаем кеш, открываем наш сайт чтобы он создался и запускаем тест.
Видим, что теперь время плавает около 1,5 секунд и при большой нагрузке не растет.
loadimpact.com/load-test/savinih.ru-3935ba50f22523b8525ab21b953d53aa
На этом всё, надеюсь статья окажется полезной, а благодаря комментариям мы сможем ее улучшить и прийти вообще к идеальному варианту.
Примечания:
1. расчет стоимости услуг Widows Azure azure.microsoft.com/en-us/pricing/calculator/?scenario=data-management
2. картинка в начале статьи продукт больной головы после субботы
Автор: awaik






