Да, такого я не ожидал. Записал пару неказистых видосов за пять минут, опубликовал в треде Twitter, а они завирусились, набрав к моменту подготовки статьи 8,8K лайков. В самом деле не мог такого спрогнозировать, учитывая, что я годами вывешиваю только такой контент, который интересен лично мне… и ничего, отклик почти нулевой. Теперь, когда ситуация поостыла, время навести суету и с известной тщательностью изложить возникшие у меня мысли.
Рубрика «задержки»
Быстрые машины, медленные машины
2023-07-09 в 20:42, admin, рубрики: cpu usage, usability, windows, высокая производительность, задержки, компьютеры, производительность, ПроцессорыЯ написал серверную SQLite
2022-05-14 в 13:33, admin, рубрики: postgresql, skillfactory, sqlite, базы данных, Блог компании SkillFactory, высокая производительность, данные, задержки, память, Программирование, разработка, тестирование
Меня зовут Бен Джонсон, и я написал встраиваемую базу данных, которая служит бэкендом систем вроде etcd, — это BoltDB. Сегодня я работаю над Open Source проектом Litestream в компании Fly.io. Благодаря репликации Litestream делает SQLite приемлемым для фулстек‐приложений. Если вы можете установить SQLite, то Litestream заставите работать за 10 минут.
Война задержек: Почему низкая задержка так важна?
2016-05-30 в 9:30, admin, рубрики: биржа, задержки, Разработка систем связи, рынок, Сетевые технологии, скорость, торговая система, торговые роботыПредлагаю вниманию читателей «Хабрахабра» перевод показавшейся мне интересной статьи «Latency War» с сайта quantinsti.com.
Это какое-то безумие с задержками! Дэвид Черитон однажды сказал, что если у вас есть сетевое соединение с низкой пропускной способностью, то легко сделать несколько параллельных устройств для того, чтобы создать комбинированную связь с более высокой пропускной способностью, но если ваше сетевое соединение обладает плохой задержкой, то никакие деньги не смогут превратить любое число элементов в единую связную структуру с хорошей задержкой.
Давайте посмотрим на конкретный пример, чтобы разобраться с техническим жаргоном по задержкам. Боинг 747 может взять на борт 500 пассажиров, в то время как Boeing 737 — 150. Можно ли сказать, что 747-ой Боинг в 3 раза быстрее, чем 737-ой? Boeing 747 в 3 раза больше, чем 737, но не быстрее, так как оба летят со скоростью 500 миль в час. Задержка играет жизненно важную роль в алгоритмической торговле, где скорость является ключевым фактором при осуществлении сделки.
Приведем краткое сравнение между архитектурой традиционной и автоматизированной системы.
Читать полностью »
InstantClick: библиотека для улучшения отзывчивости сайта
2014-02-09 в 17:09, admin, рубрики: pjax, turbolinks, usability, Веб-разработка, задержки, интерфейсы, отзывчивость интерфейса, метки: pjax, задержки, отзывчивость интерфейса При щелчке мышью по ссылке или кнопке на веб-странице от момента, когда курсор оказывается над элементом до срабатывания события click обычно проходит несколько сотен миллисекунд. Во-первых, пользователю нужно убедиться, что курсор в нужном месте — именно этот процесс занимает больше всего времени. Во-вторых, событие click срабатывает только после отпускания кнопки мыши, а это происходит через несколько десятков миллисекунд после нажатия. В мобильных браузерах между моментом касания тачскрина и событием click установлена задержка в 300 мс — это делается для того, чтобы избежать ложных срабатываний.
Библиотека InstantClick (1,6 кБ в сжатом виде, зависимости отсутствуют) позволяет улучшить воспринимаемое время отклика страницы на щелчок за счёт того, что необходимая информация начинает подгружаться с сервера в тот момент, когда курсор оказывается над активным элементом, по событию mouseover. Это экономит несколько сотен миллисекунд и реакция приложения может оказаться почти мгновенной.
Читать полностью »
Полое оптоволокно позволяет снизить задержку распространения сигнала почти в полтора раза
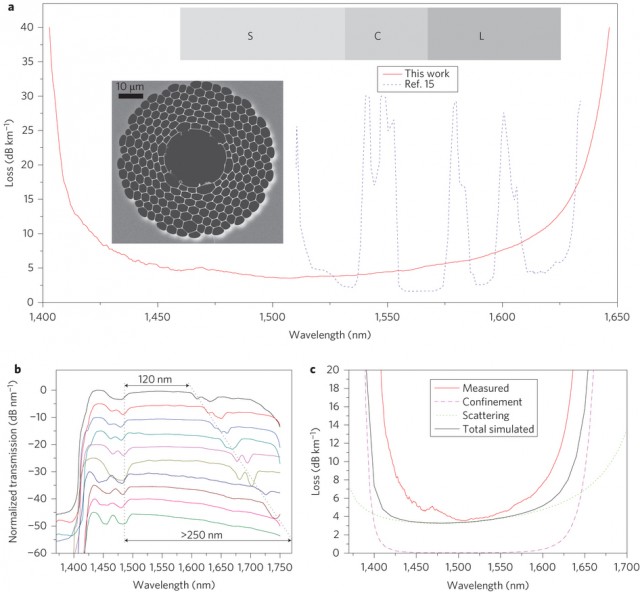
2013-03-25 в 20:57, admin, рубрики: будущее здесь, Железо, задержки, метки: задержкиСкорость света в разных средах может довольно сильно отличаться от скорости света в вакууме. Так, в стекле, используемом для изготовления современного оптоволокна, свет распространяется со скоростью 0.69c, то есть на 31% медленнее. А в воздухе его скорость почти не отличается от теоретического максимума. Исследователи из Саутгемптонского университета (Англия) смогли передать 73.7 терабита данных в секунду практически со скоростью света в вакууме с помощью созданного ими волокна с полой сердцевиной.
Благодаря использованию эффекта фотонных запрещённых зон, им удалось надёжно «запереть» свет внутри волокна, добившись недостижимого ранее для полых волокон сочетания уровня затухания сигнала (3.5 дБ/км), полосы пропускания (160 нм) и возможности спектрального уплотнения каналов (37 40-гигабитных каналов на одно волокно).
Изображение среза волокна в электронном микроскопе и его спектральные характеристики:

Читать полностью »
