Мой коллега Роман недавно объявил о выходе нашей новой библиотеки компонентов под Angular Taiga UI. В инструкциях Getting started сказано, что приложение нужно обернуть в некий tui-root. Давайте разберемся, что он делает, узнаем, как и зачем мы используем порталы и что это вообще такое.
Рубрика «z-index»
Паттерн порталов в Angular: для чего нужен root-компонент в Taiga UI
2021-01-26 в 10:27, admin, рубрики: angular, css, dom, dropdown, html, javascript, modal, open source, Portal, taiga, TypeScript, z-index, Блог компании Tinkoff, Разработка веб-сайтовРазвлекаемся с z-index
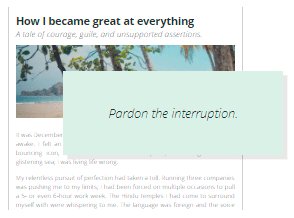
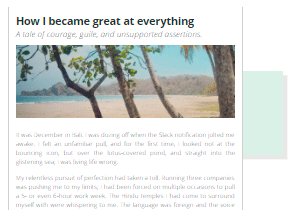
2019-07-09 в 18:12, admin, рубрики: css, z-index, веб-дизайн, математика, Разработка веб-сайтов, юмор Элементы на веб-страницах, в основном, располагаются бок о бок или друг под другом. Но иногда дизайн требует перекрытия элементов. Например, выпадающее меню навигации, панели предварительного просмотра при наведении курсора, бесполезные баннеры о куках и, конечно, бесчисленные всплывающие окна, требующие вашего немедленного внимания.
Элементы на веб-страницах, в основном, располагаются бок о бок или друг под другом. Но иногда дизайн требует перекрытия элементов. Например, выпадающее меню навигации, панели предварительного просмотра при наведении курсора, бесполезные баннеры о куках и, конечно, бесчисленные всплывающие окна, требующие вашего немедленного внимания.
В этих ситуациях браузер должен как-то решить, какие элементы показывать «сверху», а какие элементы держать в фоновом режиме, полностью или частично закрытыми. Относительно сложный набор правил в стандарте CSS определяет порядок наложения по умолчанию для каждого элемента страницы (наверное, всё в мире можно назвать «относительно сложным», но сразу настораживает, что стандарт поставляется со специальным приложением, озаглавленным «Подробное описание контекстов наложения»).
Если дефолтный порядок не устраивает, то разработчики прибегают к свойству z-index: оно даёт контроль над виртуальной осью z (глубиной), которая концептуально проходит «сквозь» страницу. Таким образом, элемент с более высоким z-index отображается «ближе» к пользователю, то есть рисуется поверх элементов с более низкими индексами.
Читать полностью »
Как на самом деле работают z-index
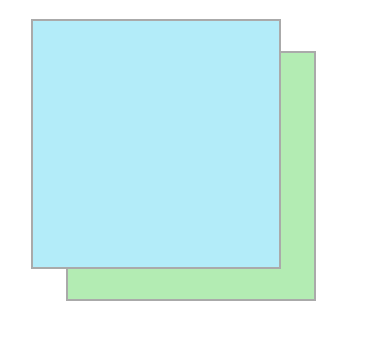
2018-11-26 в 3:46, admin, рубрики: css, html, z-index, Разработка веб-сайтовНаверное, почти каждый из нас хоть раз в жизни использовал свойство z-index. При этом каждый разработчик уверен, что знает, как оно работает. В самом деле — что может быть проще операций с целыми числами (сравнение и назначение их элементам). Но всё ли так просто, как кажется на первый взгляд?
Возможно, информация, которую я расскажу ниже, на самом деле тривиальна. Однако я уверен, что многие найдут её для себя полезной. Те же, кто уже о ней знал, смогут использовать данный текст как шпаргалку в трудную минуту. Итак, добро пожаловать под кат.

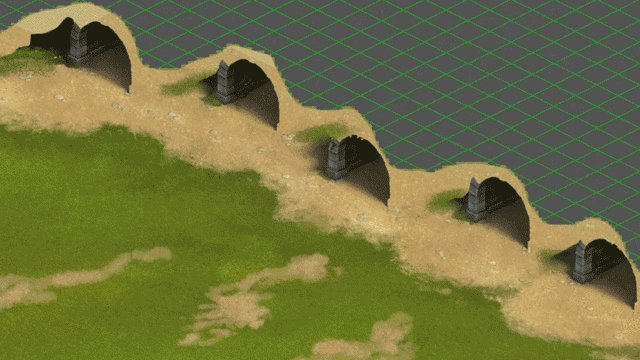
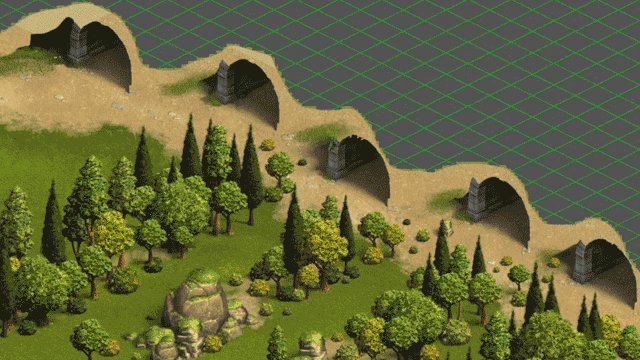
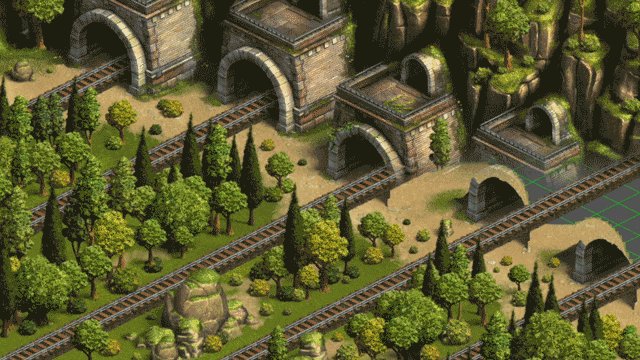
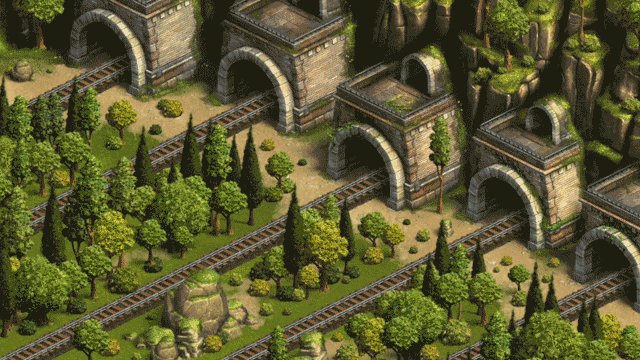
Изометрия, z-индексы в мобильных играх и их оптимизация
2018-06-25 в 5:11, admin, рубрики: Gamedev, iOS, objective-c, spritekit, swift, xcode, z-index, изометрия, разработка мобильных приложений, я пиарюсь
Привет! Недавно мы вышли в релиз с нашей игрой, которую долго и упорно готовили и в процессе которой накопилось немалое количество интересных тем, которыми стоит поделиться с сообществом. Тема будет интересна далеко не только iOS и иным мобильным разработчикам, но и всем тем, кому интересно, как всякие графические вещи работают под капотом, а также всем фанатам 2D-стратегий, коим уже третее десятилетие являюсь я сам.
Читать полностью »
