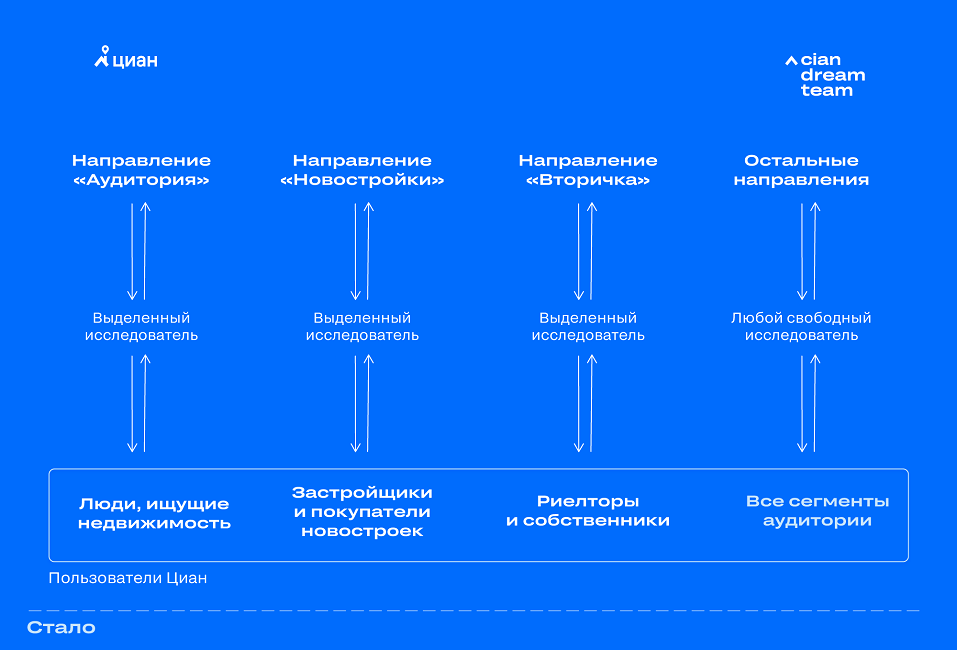
Привет! В Циан уделяют внимание интересным техническим решениям. А еще интересуются, как с результатами этих решений будут жить пользователи, насколько вообще необходимы эти решения и как они помогут людям, которые ищут или продают недвижимость. В этой статье расскажу, как мы построили процесс исследований пользовательского опыта и что это нам дало.
Рубрика «юзабилити» - 2
Как мы в ЦИАН улучшаем продукт с помощью исследований пользовательского опыта
2020-03-11 в 16:09, admin, рубрики: usability, UX, Блог компании ЦИАН, Исследования и прогнозы в IT, исследования пользователей, Управление продуктом, циан, юзабилитиКак проектировать мобильные приложения для одной руки
2020-02-26 в 16:31, admin, рубрики: UX, дизайн, дизайн мобильных приложений, интерфейсы, работа одной рукой, разработка мобильных приложений, удобство, юзабилитиtl;dr У 90% современных смартфонов диагональ экрана превышает пять дюймов. Появление таких дисплеев представило принципиально новые проблемы для разработчиков приложений и дизайнеров. Давайте посмотрим, как их решить.

После презентации Apple в январе 2007 года весь мир сжался до размера наших ладошек. Компания объединила iPod, телефон и браузер в едином устройстве. Apple представила на массовый рынок новый для себя класс устройств, которые нам сегодня известны как «смартфоны». Эти гаджеты работали без клавиатуры (как у BlackBerry) или стилуса (как Palm).
iPhone был спроектирован для удобной работы только одной рукой, с плавными движениями большим пальцем по экрану.
Читать полностью »
Почему удобство vs безопасность — не трейдофф
2020-02-06 в 6:00, admin, рубрики: анализ кода, безопасность веб-приложений, информационная безопасность, мобильные приложения, разработка мобильных приложений, Софт, юзабилитиЯ с 2014 года работаю над безопасностью мобильных и веб-приложений. Много раз слышал от разных людей и в разном контексте про «трейдофф usability vs security», при этом с самого начала видел в этом какой-то подвох. В этом посте я поделюсь своим мнением, почему, на мой взгляд, это не трейдофф, и на самом деле от него давно стоит отказаться.
Альтернативное управление окнами в Linux
2020-01-13 в 19:59, admin, рубрики: bash, linux, usability, удобство, юзабилитиЯ из тех, кто ставит на Caps Lock переключение раскладки потому, что лень нажимать 2 клавиши, когда можно нажимать одну. Я бы даже хотел 2 ненужные клавиши: одну бы я использовал для включения английской раскладки, а вторую для русской. Но вторая ненужная клавиша — это вызов контекстного меню, которая настолько ненужная, что выпиливается многими производителями ноутбуков. Так что приходится довольствоваться тем, что есть.
А ещё я не хочу при переключении окон искать их иконки на панели задач, ловить взглядом названия при листании через Alt+Tab, листать рабочие столы и т. д. Я хочу нажать комбинацию клавиш (в идеале вообще одну, но свободных ненужных клавиш уже нет) и сразу попасть в нужное мне окно. Например так:
- Alt+F: Firefox
- Alt+D: Firefox (Private Browsing)
- Alt+T: Terminal
- Alt+M: Калькулятор
- Alt+E: IntelliJ Idea
- и т. д.
Причём, по нажатию, например, на Alt+M я хочу видеть калькулятор вне зависимости от того, запущена ли в данный момент эта программа. Если запущена, то её окну надо передать фокус, а если нет — запустить нужную программу и передать фокус когда она загрузится.
На случаи, которые не покрываются предыдущим сценарием, я хочу иметь универсальные комбинации клавиш, на которые можно легко назначить любые из открытых окон. Например, у меня назначены 10 комбинаций от Alt+1 до Alt+0, которые не привязанные ни к каким программам. Я могу просто нажать Alt+1 и окно, которое сейчас в фокусе, будет получать фокус при нажатии Alt+1.
Под катом описание ещё пары фич и ответ на то, как можно это сделать. Но сразу предупрежу, что подобная кастомизация «под себя» может вызвать сильную зависимость и даже ломку при необходимости использовать Windows, Mac OS или даже чужой компьютер с Linux.
Текст со смыслом: видео с первого митапа для UX-редакторов
2019-12-09 в 11:16, admin, рубрики: usability, ux-писатель, ux.txt, Блог компании Яндекс.Деньги, дизайн, дизайн интерфейсов, интерфейсы, юзабилити
Кажется, все согласились: текст влияет на UX, поэтому нужно писать понятно, а непонятно писать не нужно. Отвечать за UX-тексты должен специальный человек — UX-редактор, контент-стратег. Но таких людей на рынке мало, а сообщества — по крайней мере, русскоязычного — и вовсе не существует. Спросить профессионального совета часто не у кого. И мы хотим это изменить.
Яндекс.Деньги провели первый митап для UX-редакторов. Пригласили к себе в гости писателей и всех, кто работает с информацией в интерфейсе и не только. Мы рассказали о зоне ответственности редактора и о том, как её расширить. Обсудили, как научиться смотреть дальше поставленной задачи и как проверять результаты своей работы на живых людях.
Менеджерам, дизайнерам и аналитикам тоже будет интересно: рассказали о том, как найти редактора, как эффективно ставить задачи и чего ожидать в качестве решения.
Добро пожаловать под кат.
Жизнь после Record Bird: как и где еще можно узнавать о выходе музыкальных релизов
2019-11-22 в 8:15, admin, рубрики: Record Bird, Аудиомания, Блог компании Аудиомания, звук, музыка, новые альбомы, периферия, Софт, черная пятница, юзабилитиПосле того как год назад сервис Record Bird, оповещающий о новых альбомах, был закрыт, многие задались вопросом: чем его заменить и возможно ли это вообще. Расскажем об альтернативах.
Нам нужен другой Битрикс
2019-10-28 в 10:51, admin, рубрики: 1С-Битрикс, битрикс, интерфейсы, оптимизация, юзабилитиКак быстро определить, что на отдельно взятый сайт забили, и им никто не занимается? Если в подвале главной страницы в копирайте стоит не текущий год, а старый, то именно в этом году опека над сайтом скоропостижно оборвалась. Так и на странице входа в актуальную админку Битрикса на конец 2019-го года стоит 2016 год.
Читать полностью »
Правильный редизайн сайта — пошаговый алгоритм, основные вопросы и нюансы
2019-10-19 в 16:39, admin, рубрики: UX, веб-дизайн, дизайн, прототипирование, прототипы, Разработка веб-сайтов, редизайн сайта, руководство, фриланс, юзабилитиДизайн — работа творческая, поэтому не всегда результат работы можно предугадать и не всегда он может нас устроить. Поэтому главное, составить грамотное и понятное ТЗ.
Интернет изменяется буквально каждый день, поэтому всегда необходимо следить за актуальностью и удобством своих интернет ресурсов. Технологии, которые были популярными 5 лет назад, сегодня могут полностью утратить свою актуальность и ваш сайт, может быть (и будет) неудобным для ваших посетителей и клиентов, соответственно, вы каждый день будете терять потенциальную прибыль. В силу чего, каждый из предпринимателей рано или поздно придет к вопросу редизайна своего интернет-магазина или сайта услуг.
Читать полностью »
«Чат-бот» по дешевке
2019-10-18 в 16:47, admin, рубрики: usability, веб-дизайн, дизайн, дизайн интерфейсов, дизайн мобильных приложений, интерфейс, интерфейсы, опыт, опыт внедрения, развитие продукта, Развитие стартапа, юзабилити
Про ботов и качество котла, в котором хочу, чтобы они горели, когда-нибудь напишу отдельную статью.
Сейчас не об этом.
Хочу поделиться идеей «чата» предельно эконом-класса, когда денег нет, а «оживить» обратную связь очень хочется.
Скажу сразу, что описанная идея пока не реализована, это такой зазор на будущее, посему, реакция пользователей, на данный момент, покрыта мраком.
Разрабатывался функционал под одну конкретную цель и под конкретную категорию пользователей, поэтому достаточно специфичен и подойдет не всем.
Кому подойдет, пользуйтесь, как говорится, на здоровье.
Читать полностью »
«Прячь www»: почему разработчики мейнстрим-браузера снова отказались от отображения поддомена
2019-08-24 в 10:51, admin, рубрики: 1cloud, UI, usability, UX, Блог компании 1cloud.ru, браузеры, интерфейсы, Разработка веб-сайтов, юзабилитиРассказываем о причинах этого решения разработчиков Chrome и реакции сообщества.